Lorsqu’on a la responsabilité opérationnelle d’une création ou d’une refonte de site internet, on passe forcément par la case « recette ». La recette, c’est réaliser des scénarios de navigation pour tester un site internet et identifier les éventuels bugs qui pourraient intervenir.
Avec l’avènement du mobile, les sites responsive design sont devenus la norme. Un site responsive design est un site qui s’adapte au device de l’utilisateur: pc, tablette, smartphone (ou téléphone intelligent, comme diraient les Québécois). Ainsi, lorsqu’on effectue une recette d’un site de vente en ligne, il est désormais indispensable de tester la version responsive de celui-ci.
Cependant, recetter un site depuis son téléphone, c’est galère (et je suis sûr que tous ceux qui sont passés par là acquiesceront vivement). Surtout lorsque votre agence vous demande des captures d’écrans des différents problèmes que vous avez pu détecter. En effet, il faut faire une capture d’écran du bug identifié et se l’envoyer par e-mail, surtout si notre outil de ticketing qui date de Mathusalem n’est pas du tout adapté à un device mobile.
Mais alors, comment tester un site responsive design sur PC ? Comment peut-on facilement avoir accès à une version mobile de son site responsive depuis un desktop ? Je rédige aujourd’hui cette rapide brève pour vous liver la réponse.
Tester le responsive design d’un site dans son navigateur sur PC, c’est possible !
Lorsqu’on travaille dans le domaine du marketing digital, on utilise généralement les navigateurs Firefox ou Chrome. Ces deux navigateurs ont l’avantage d’être généralement plus rapide et disposent d’un parc d’extensions qui permettent d’agrémenter notre navigation.
Je vous monterai ainsi la technique pour tester le responsive design d’un site depuis ces deux navigateurs. Vous allez voir, c’est vraiment très simple ! Pourquoi ? Parce que Google Chrome et Mozilla Firefox ont tous les deux intégrés un émulateur, c’est à dire un outil qui permet de substituer une interface dans une autre interface. En français, ça veut dire que vous pouvez simuler l’utilisation d’une interface mobile dans votre navigateur PC.
Et pour accéder à cet émulateur, il suffit de faire la manipulation suivante:
L’émulateur de Google Chrome
Pour Google Chrome, la manière la plus simple de simuler une interface mobile sur son PC, c’est de passer par le chemin suivant:
menu > Outils > Outils de Développement
Pour les amateurs de raccourcis clavier, il suffit de taper Ctrl + Maj+ i pour y accéder.
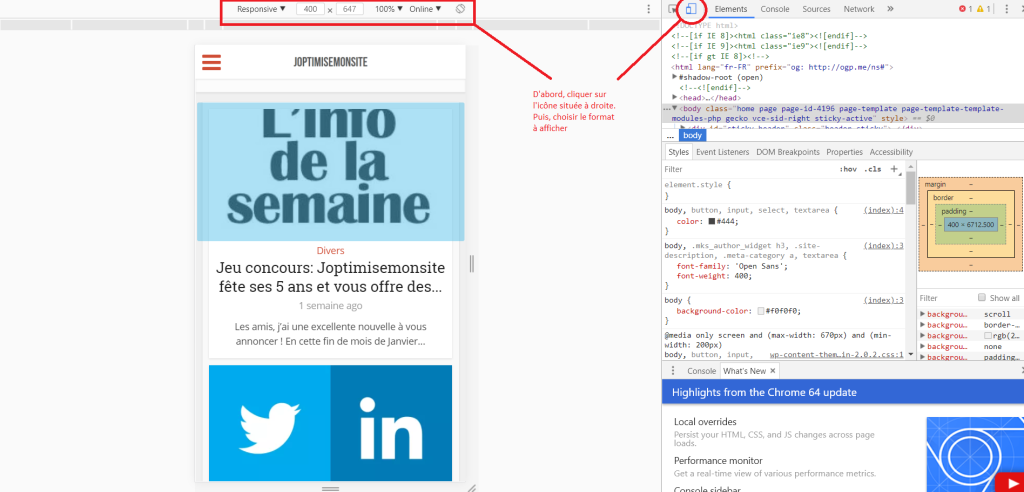
Une fois cette interface ouverte, il vous suffira de cliquer sur l’icône « Responsive » et de choisir le format que vous souhaitez tester:
L’émulateur de Firefox
Pour le navigateur Firefox, la manip est encore plus simple car il suffit de cliquer sur:
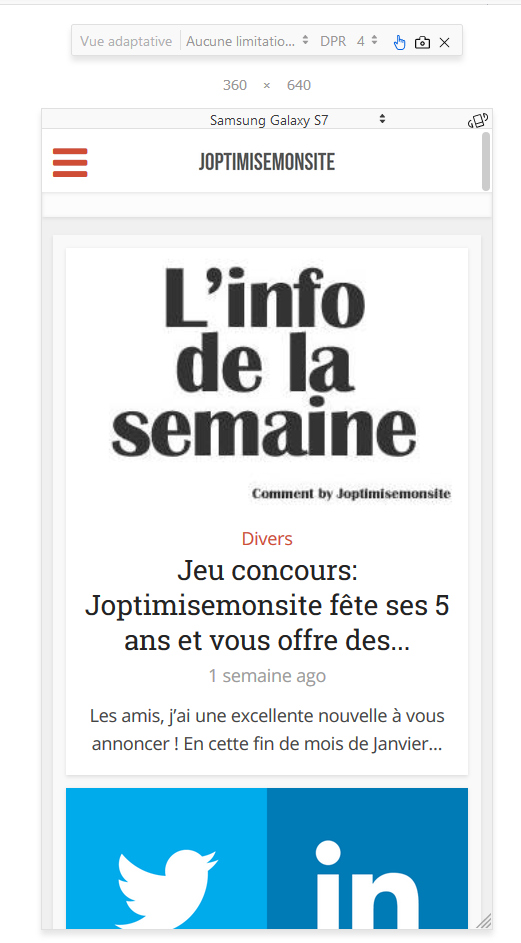
menu > Développement web > Vue adaptative
Encore une fois, pour les amateurs de raccourcis, il faut taper Ctrl + Maj+ m
En cochant cette case, vous pourrez tester un site responsive design sur PC et simuler plusieurs modèles en quelques clics seulement.