Le header d’un site est généralement le premier élément vu par l’internaute lorsqu’il arrive sur votre site e-commerce.
C’est grâce, en partie, à ce header que l’internaute identifie tout de suite le site sur lequel il se trouve et s’il a envie d’y rester.
Il est donc nécessaire de l’optimiser en lui ajoutant les informations et fonctionnalités nécessaires pour qu’il joue pleinement son rôle d’informateur et de rassurance.
Je vous propose aujourd’hui de vous livrer ma vision d’un header optimisé. Enfin, je vous présenterai plusieurs exemples de headers optimisés (ou non ^^).
Le logo de la marque et la baseline
Si votre marque est connue et reconnue, c’est indéniablement un facteur de rassurance. Je dirai même que c’est une garantie de sérieux pour votre internaute. Affichez donc votre marque par l’intermédiaire d’un logo.
Pensez également à afficher une baseline pour votre site. La baseline a pour objectif de présenter votre activité en une phrase, tout comme un slogan. Elle doit refléter ce que l’internaute peut trouver comme produits sur votre site. Cette baseline est souvent accolée au logo du site.
Comme vous pouvez le voir sur le logo ci-dessus, le site Grosbill.com a une baseline « powered by groupe Auchan ». Sachant que le mot « grosbill » n’est pas un mot évocateur de l’activité du site, il est difficile pour un internaute d’identifier rapidement l’activité de ce site (vendeur de High-tech).
Bien qu’elle apporte un certain élément de rassurance avec la présence du mot « auchan », cette baseline devrait donc être retravaillée.
Les informations de contact : le numero de votre service client
Un élément important de rassurance des internautes sur un site e-commerce est le numéro de téléphone du service client.
Il est donc nécessaire d’ajouter un numéro de téléphone dans le header de votre site pour que l’internaute puisse le retrouver depuis n’importe quelle page.
Ce numéro est d’autant plus important quand il affiche un numéro français, non surtaxé.
Par exemple le header du site Ruedelafete.com comprend un numéro de téléphone affiché en rose sur un fond bleu. Ce numéro est français l’encart comprend même les heures de disponibilité du service client. C’est un élément rassurant pour l’internaute qui arrive sur ce site.
Compte client et panier d’achat
C’est une norme depuis quelques années déjà, le compte client, si vous obligez votre internaute à créer un compte pour commander, et le panier d’achat sont des éléments qui doivent figurer dans votre header.
Comme pour le numéro de téléphone, ces deux éléments doivent être présents sur l’ensemble de vos pages pour que l’internaute puisse y accéder rapidement. Il n’y a pas plus rageant pour un internaute qui a ajouté un produit a son panier de ne pas pouvoir le retrouver.
Généralement, ils sont situés dans la zone droite du header.
Le panier d’achat sur le site de Darty est bien visible. Il informe l’internaute en un seul coup d’oeil le montant actuel de son panier ainsi que le nombre de produits qui y sont présents.
L’espace client est situé au-dessus de celui-ci et déplie un formulaire au clic de l’internaute qui souhaite s’y connecter.
Zone de search du moteur de recherches interne
Ceux qui lisent régulièrement ce blog savent que le moteur de recherches interne d’un site e-commerce est un élément de plus en plus incontournable dans l’expérience utilisateur des internautes. (lire également: 5 axes d’améliorations de votre moteurs de recherches internes)
Ainsi, ce moteur, comme pour les éléments précédents, doit être accessible depuis n’importe quelle page de votre site via la zone de search.
Ajoutez-le dans le centre de votre header afin qu’il soit bien visible.
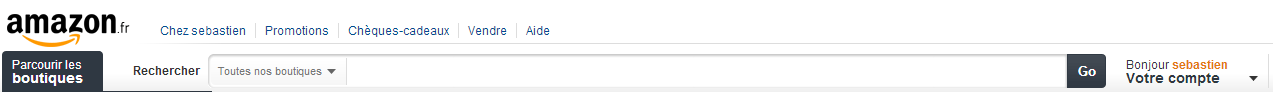
Comme vous pouvez le voir, le moteur de recherches interne d’Amazon occupe la plus grosse partie du header du site.
Pour les sites avec des gammes de produits aussi importantes, mettre en avant le moteur de recherches interne est une obligation.
Une phrase d’accroche dediee au SEO
Le SEO commence dès le header. Et oui !
Pour les moteurs de recherches tels que Google, plus le texte est haut dans la page, plus ce texte à d’importance.
De nombreux sites mettent en place une phrase d’accroche sur le top de leur header afin d’indiquer tout de suite aux moteurs la thématique de la page.
Attention, cette phrase n’a pas vocation a être lue par l’internaute, elle n’a qu’une vocation SEO.
Affichez-là mais sans la mettre franchement en valeur (évitez tout de même de la mettre de la même couleur que votre header, cela pourrait contrarier grandement notre cher ami Google).
« Achat de deguisement, vente de deguisement, le plus grand choix de deguisements sur le net. Ruedelafete.com: deguisements et articles de fête pour toute soirée à thème et fête déguisées »
Comme vous pouvez le voir, le site Ruedelafete.com a mis en place cette phrase d’accroche. Elle reprend le principal mot clé de la page « déguisement », qui est présent 4 fois dans cette phrase composée de 26 mots.
En crawlant cette phrase, il est peu probable que les robots de Google associe ce site à un site de vente d’articles de pêche… z’êtes pas d’accord ? ^^
Attention, si vous êtes amené à ajouter cette phrase d’accroche reprenant votre expression clé, il est nécessaire de vous assurer qu’il y aura bien d’autres textes en dur dans la page qui permettront de réduire la part du mot clé dans le contenu.
En effet, si la part du mot clé est trop importante, les moteurs de recherches peuvent considérer que la page est trop optimisée et pourront donc la blacklister.
A noter qu’un mot clé ne doit généralement pas dépasser les 5% de votre contenu.
Exemples de header :
Je vous propose maintenant de vous présenter plusieurs exemples de header de site. A vous de les commenter en m’indiquant par les commentaires ceux que vous trouvez les plus efficaces.
Je vous donnerai mon avis en vous répondant.
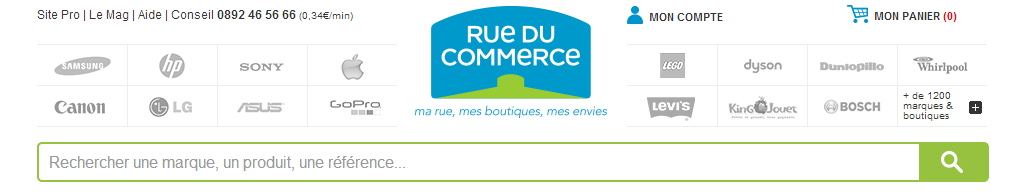
Header de Rueducommerce
Les plus:
– Moteur de recherches bien visible
– Logo bien visible bien que pas à son emplacement habituel
– Présence de logo de marques reconnues (l’internaute sait tout de suite les produits qu’il va pouvoir trouver sur le site)
– Compte client et panier d’achat bien visible
Les moins:
– Numéro de téléphone peu visible et surtaxé
– Les logos de marques prennent énormément de place ce qui en fait un gros header: abaisse la ligne de flottaison
– Liens connexes (site pro, mag…) peu utiles à cet emplacement
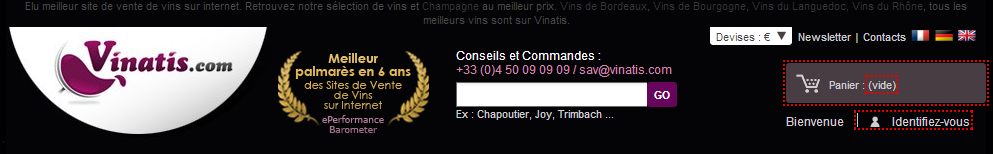
Header de Vinatis
Les plus:
– Panier d’achat bien visible
– Phrase d’accroche SEO présente
– Numéro de téléphone + adresse de contact visible
– Rassurance visible avec le palmarès des sites de vente de vin
Les moins:
– Manque une baseline
– Fouillis, trop d’informations ont été ajoutées (devises, newsletters, pays…)
– Manque une phrase d’accroche dans la zone de search du moteur de recherches interne (exemple: « rechercher un vin »)
– Sombre et avec logo qui occupe une place peut être un peu trop importante.
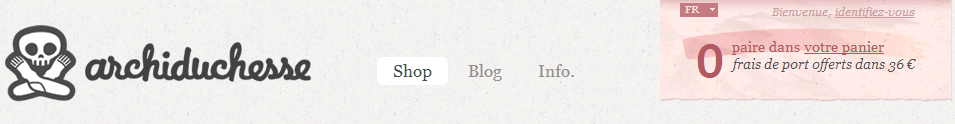
Header d’Archiduchesse
Les plus:
– Panier très visible
– Argument commercial ajouté en-dessous du panier
Les moins:
– Pas de zone de search du moteur de recherches interne (mais site ultra-spécialisé)
– Pas de baseline (ceux qui ne connaissent pas ce site, à votre avis, quel produit vend-t-il ?)
– Pas de numéro de contact
– Pas de phrase d’accroche SEO
– Compte client très peu visible
Votre avis m’intéresse:
Et vous, quel header trouvez-vous le plus efficace ?
N’hésitez pas à laisser en commentaire l’URL du site en commentaire.