Lors du salon du e-commerce, j’ai eu l’opportunité d’assister à une conférence animée par Etienne Gautheron de la société Optimizely, une entreprise américaine qui est spécialisée dans les tests A/B (voir la différence entre les tests A/B et les tests multivariés).
Cette conférence avait pour objectif de démontrer l’importance de l’A/B testing dans l’amélioration des performances d’un site internet. (voir également comment j’ai pu améliorer le taux de transformation du site Telecharger.com grâce à test multivarié)
Cette conférence était vraiment très intéressante car Etienne a présenté de nombreux exemples de tests qu’Optimizely a mis en place pour ses clients. Aujourd’hui, je vous propose de découvrir 5 de ces exemples qui vous démontreront (si vous n’êtes pas encore convaincu) de l’importance de tester de manière continue son site internet pour en améliorer les performances.
Lire également: Site photos libres de droit gratuites
Pour rappel, lors d’un test A/B, on propose deux versions d’une même page à un internaute en changeant un terme, une photo, une mise en avant… afin de mesurer la version la plus efficace. Ainsi, à un internaute A, on présente la version originale de la page, à un internaute B la version alternative. Une fois que chacune des versions a reçu plusieurs centaines, voir plusieurs milliers de visites, on mesure les résultats en fonction de l’objectif recherché (taux de clics, nombre de conversions, nombre d’inscriptions…).
Exemple 1: l’importance de tester le wording
Sur internet, comme dans la vie de tous les jours, les mots ont une importance cruciale dans le comportement que vos internautes vont adopter.
Ainsi, il est nécessaire de tester les mots d’actions (call to action) les plus importants de votre site internet.
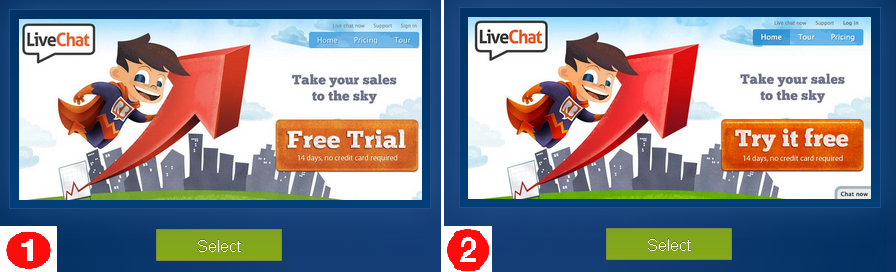
Par exemple, selon vous, laquelle de ces deux versions a-t-elle générée le plus d’inscriptions sur le site de LiveChat ?

Comme vous pouvez le voir, seul le mot d’action « free trial » a été modifié en « Try it free », un verbe d’action.
Ce simple changement de mot a permis au site d’augmenter de 15% le nombre d’inscriptions sur le site internet grâce à la version 2.
C’est donc la version « Try it free » qui a générée le plus d’inscriptions car elle désigne exactement ce que le site veut faire faire à ses internautes.
De plus, il s’agit d’un verbe d’action qui incite au clic.
Exemple 2: l’importance de la home d’accueil d’un site internet
La page d’accueil est en quelques sortes l’ADN de votre site internet car c’est cette page qui va permettre à votre internaute (arrivant par cette page) de savoir s’il souhaite aller plus loin ou non dans votre site internet. Celle-ci doit être donc soignée et optimisée.
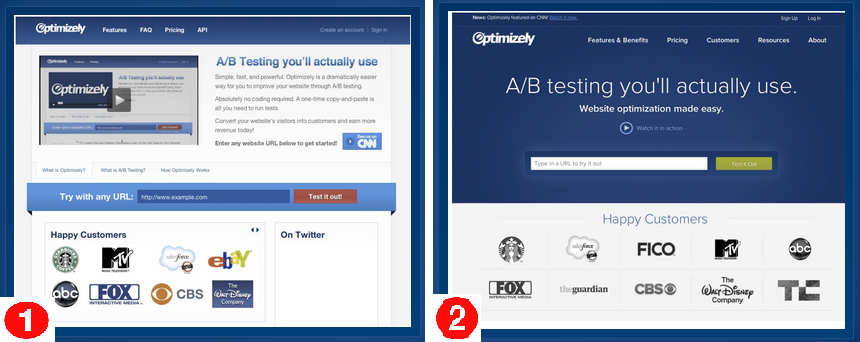
Optimizely, lors de la refonte de son site internet, a décidé de valider par un test A/B que sa nouvelle version (2) de site était la plus efficace que son ancienne home (1). A votre avis, quelle version s’est avérée être la plus efficace ?

Comme vous pouvez le voir, Optimizely a souhaité retravailler la partie haute de la home d’accueil. Dans la version précédente, une vidéo était clairement mise en avant accompagnée d’un texte de présentation.
L’objectif de ce test était de savoir si les internautes, qui arriveraient par cette page, iraient plus loin dans le site en visitant la page des prix ainsi que la page dédiée au test gratuit de la solution.
Au final, il s’est avéré que la version 2 était la plus efficace. Elle générait plus de pages vues par visiteurs uniques et générait également plus de tests gratuits de la solution.
Ce test nous démontre bien l’importance de l’agencement de la page d’accueil d’un site internet.
La question à se poser est alors: quel message veux-je faire passer à mes internautes ?
Exemple 3: Design ou fonctionnalité, quel impact sur l’engagement ?
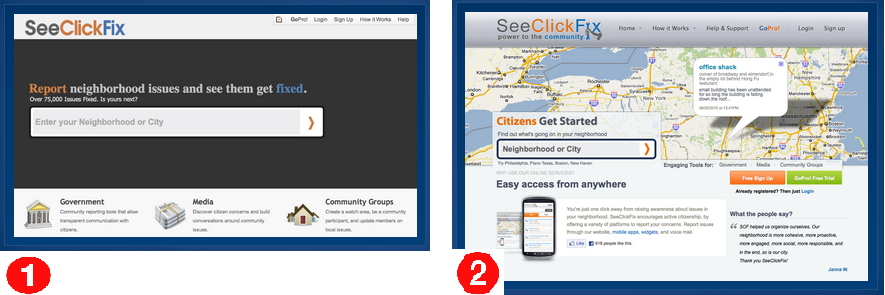
Dans cet exemple, Optimizely a permis au site SeeClickFix d’augmenter de manière importante l’engagement de ses internautes sur son site internet.
L’objectif de ce test était simple: le design a-t-il un rôle positif dans l’engagement des internautes ?
A votre avis, quelle version a généré le plus d’engagement ?

Comme vous pouvez le voir, dans la version 1, l’appel à l’action était central sur la page. Cependant, le design de cette page n’était pas très sexy…
La version 2, quant à elle, a cherché à événementialiser l’appel à l’action en ajoutant un design présentant l’intérêt du produit.
Au final, c’est la version 1 qui a générée le plus d’engagement sur le site. Cela démontre que parfois, le design peut altérer les performances d’un site internet. En effet, un design un peu trop efficace déconcentrera l’internaute sur l’objet de sa venue.
Pensez donc à bien définir l’action que l’internaute doit réaliser sur votre site et veillez à ne pas trop le déconcentrer de cet objectif. Testez donc même jusqu’à votre design !
Exemple 4: les formulaires de contact en page d’accueil, bonne idee ?
Vous avez peut être vu fleurir sur de nombreux sites des formulaires de contact directement depuis la home d’accueil.
Ces formulaires poussent bien-sûr à l’inscription ou demande de devis.
Cependant, faut-il pousser ces formulaires, quitte à négliger l’accès à l’information des internautes ?
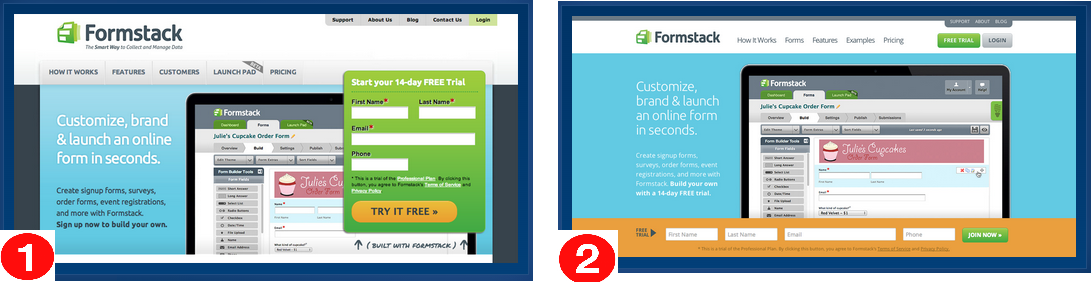
A votre avis, quelle version a généré le plus d’inscriptions ?

Comme vous pouvez le voir, sur la version 1, le formulaire de contact est largement mis en avant sur la partie droite de la page.
Sur la version 2, le formulaire est plus discret, mis en avant avec un slide-in qui couvre la partie basse de la page.
Et c’est cette deuxième version qui a générée le plus d’inscriptions. Cela peut s’expliquer par le faire que sur la version 1, le formulaire cache l’aperçu du rendu du produit. L’internaute ne peut donc pas se rendre réellement compte de l’avantage du produit.
En effet, la version 2 a généré plus de 50% de pages vues en plus et 8% d’inscriptions supplémentaires vis-à-vis de la version 1.
Je suppose également (je n’ai pas la stat) que la version 2 a également permis de réduire le taux de rebonds sur la page d’accueil.
Exemple 5: photo ou video sur une fiche produit ?
La grande question des e-commerçant pour améliorer l’expérience utilisateur sur leur site internet et de savoir s’il faut, ou non, proposer une vidéo de présentation du produit sur une fiche produit.
Une photo reste souvent très limitée pour se faire un réel aperçu du produit et une vidéo alourdit le poids de la page (ce qui affecte son temps de chargement).
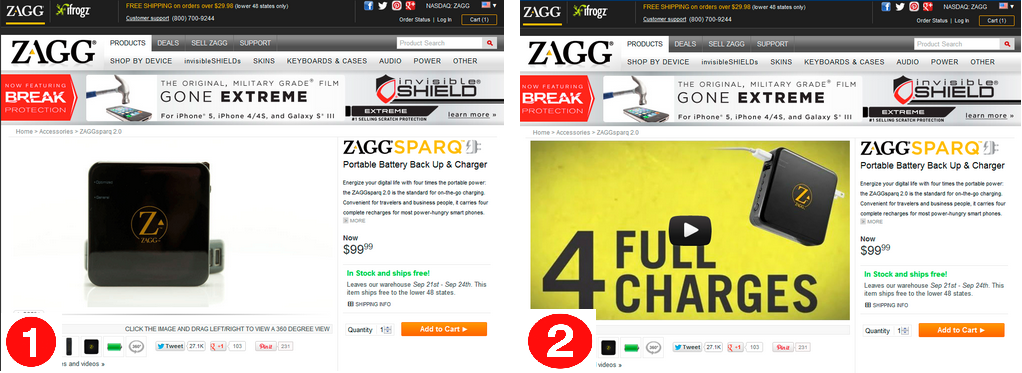
A votre avis, quelle version a généré le plus de conversion entre une la fiche produit proposant une photo en format 360° et une vidéo ?

Cela vous étonnera peut être, mais c’est la version avec la photo 360° (donc la version 1) qui a généré le plus de conversions.
Une vidéo peut déconcentrer votre internaute sur la raison de la présence sur votre site.
Sur cet exemple, la différence est flagrante car la version 1 a généré 40% de conversions de plus que la version 2.
Bilan de ces 5 exemples
La conclusion de ces 5 exemples d’A/B testing est simple: si vous avez une intuition pour améliorer les performances de votre site internet, TESTEZ LA avant de la mettre en pratique.
Vous aurez peut être l’idée du siècle mais cette idée, si elle n’a pas été testée auparavant peut s’avérer être un vrai flop pour votre site.
Alors testez et validez vos intuitions avant de les généraliser.
Des solutions d’A/B testing, très simples à mettre en place, existent à des prix accessibles même pour les plus petits e-commerçants (AB tasty, Optimizely…) alors investissez un peu de votre budget et de votre temps, vous serez parfois surpris des résultats !

![[a/b test] Faut-il ajouter un bouton d’action sur une bannière pour optimiser son taux de clic ?](https://www.joptimisemonsite.fr/wp-content/uploads/2015/03/Smart_450-110-inpixio.png)