Il y a quelques semaines, j’avais abordé l’importance d’investir dans un hébergement de qualité pour avoir des performances intéressantes en matière de SEO et d’expérience utilisateur ?
Suite à la publication de ce billet, j’ai été contacté par Philippe Guilbert, Responsable Marketing chez Dareboost, qui m’a gentiment proposé de compléter mes propos en vous livrant 5 conseils pour améliorer les performances web d’un site e-commerce.
Car, ce n’est plus un secret, la lenteur de vos pages peut vous coûter – très – cher et sur de nombreux plans : impact sur vos métriques business (rebond, conversion), sur la fidélisation de vos clients, votre image de marque et même sur votre SEO.
Alors voici quelques conseils pour optimiser votre performance web, livrés par un spécialiste de la vitesse de chargement d’un site, suivez le guide !
Comment booster les performances de son site internet ?
Bien mesurer la vitesse de son site web
C’est la base : on ne peut améliorer que ce que l’on est capable de mesurer. Pour autant, en matière de performance web, cette “base” n’est pas si évidente à maîtriser. Avec à la clé un risque de se fourvoyer dans l’analyse de la situation et l’identification des points d’améliorations prioritaires.
Pour mesurer correctement les performances de votre site e-commerce, il faut mesurer les bons indicateurs, les bons contextes de tests ainsi que les bonnes pages. Faisons un focus sur ces 3 points.
Mesurer les “bons” indicateurs
Il existe un grand nombre d’indicateurs de performances et ils n’ont pas tous le même intérêt. Par exemple, le fameux “temps de chargement” n’est, selon moi, certainement pas l’indicateur le plus pertinent à regarder dans votre shortlist.
Voici plutôt 3 indicateurs qui méritent votre attention :
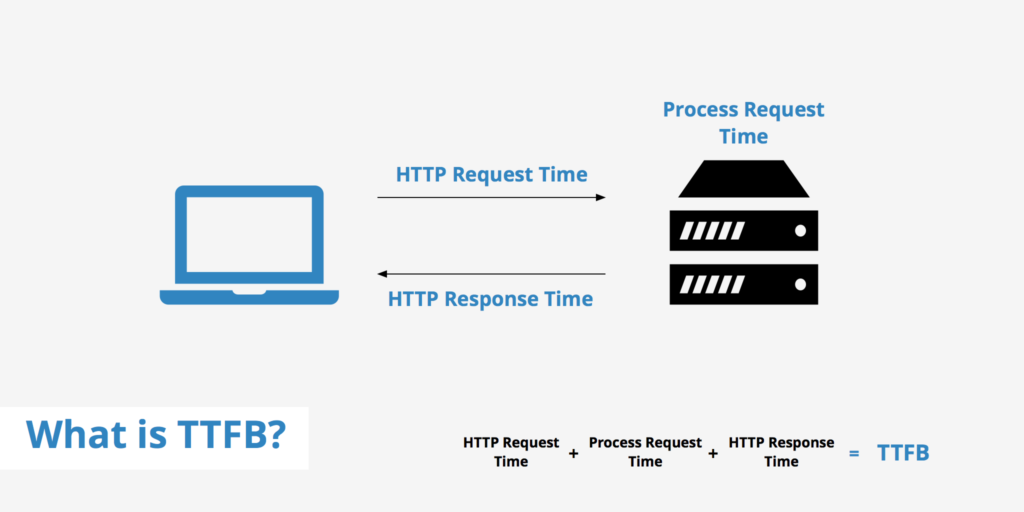
- Le TTFB, traduisez le Time To First Byte, pour évaluer les performances techniques de votre infrastructure. Il se mesure en seconde (ou en milliseconde) et plus il est faible, plus votre infrastructure est performante.
- Le Start Render, qui mesure le début d’affichage de votre page. Cet indicateur vous indiquera combien de temps un internaute attendra pour que la page commence à s’afficher aux yeux des internautes mais également des robots de Google.

- Le Speed Index pour mesurer votre performance dans sa dimension UX.
Les “bons” contextes de tests
S’il y a bien une chose que vous devez intégrer lorsqu’on évoque les perfomances web d’un site internet, c’est qu’il y a peu de chances pour que tous les visiteurs de votre e-commerce consultent vos pages avec une connexion fibre optique…
Alors, surtout, ne vous voilez pas la face en jaugeant le chargement de votre site depuis votre ordinateur professionnel. En effet, il y a de fortes chances que celui-ci bénéficie d’une connexion bien plus performante que le commun des internautes ! Et c’est normal, c’est votre outil de travail. Mais ce n’est pas le cas pour tous !
Ainsi, sachez qu’il est nécessaire de paramétrer vos tests de performance au plus proche des conditions de consultation de vos visiteurs. Ainsi, si votre trafic provient majoritairement de smartphone, testez vos performances en simulant une connexion mobile. D’ailleurs, n’oubliez pas qu’il y a encore de nombreux mobinautes qui doivent, bien souvent, faire avec une connexion 3G…
Testez les “bonnes” pages
Dernier point, ne vous limitez pas à tester la vitesse de votre page d’accueil. D’autres pages “stratégiques” dans vos parcours utilisateur méritent certainement que l’on se penche sur leur vitesse de chargement.
Typiquement, vos pages catégories ou vos fiches produits sont des pages bien plus importantes à tester pour votre site car ce sont ces pages qui doivent normalement générer le plus de visites entrantes sur votre site.
Et des visites qualifiées, qui plus est !
L’optimisation des images et des ressources tierces : des classiques qui marchent (presque) toujours
Réduire le poids des images : c’est l’un des conseils les plus fréquents dans les rapports d’analyse de notre solution d’analyse Dareboost.
Et pour cause : en moyenne, les images représentent plus de la moitié du poids des pages web… Et le risque de publier des visuels non-optimisés n’est jamais nul. En fait, le sujet de l’optimisation des images est tellement important (et vaste) que nous en avons fait tout un billet sur le blog Dareboost !
L’ajout de nouvelles fonctionnalités à son site web en utilisant des scripts tiers est aussi un point crucial à surveiller. Car on peut vite “pêcher par gourmandise”, accumuler ces ressources externes, et mettre en péril la rapidité de ses pages web, voire introduire de dangereux “Single Point of Failure” (SPOF), comme expliqué dans cet autre billet.
Sensibiliser toute votre équipe aux enjeux de la vitesse
Du marketing au développement, toutes les personnes impliquées dans la vie d’un site web (ou presque) peuvent impacter la performance web. Leur travail peut, en retour, aussi souffrir des conséquences de pages web trop lentes à charger…
Il est donc nécessaire de sensibiliser tous ces acteurs aux enjeux de la performance web et sur le rôle qu’ils peuvent jouer dans son amélioration : de l’optimisation de l’infrastructure technique à celle des images et autres ressources publiées sur le site. En passant par la prise en compte des enjeux de la vitesse de chargement à chaque modification du design ou ajout de nouvelles fonctionnalités…
Cette action très simple à mettre en place, doit faire figure de fil rouge au sein de votre entité. D’autant plus si vous avez des équipes dédiées dans la création de fiches produits, d’articles d’actualités ou encore d’optimisations ergonomiques. Elles doivent toutes avoir conscience de l’impact de leurs actions sur le temps de chargement de votre site.
Benchmarker la concurrence pour fixer ses objectifs de performance web
Comment savoir si votre site web est ASSEZ rapide ? Telle est la grande question ! Et si la réponse se trouvait tout simplement… chez vos concurrents ?
La meilleure manière d’éviter de voir vos visiteurs déserter vos pages pour celles de vos concurrents reste encore d’être aussi – si ce n’est plus – rapide au chargement !
Ainsi, pensez à mesurer régulièrement la performance web de vos concurrents et donnez-vous pour objectif de les dépasser (ou de les rattraper selon les cas).
D’ailleurs, gardez ce repère en tête : l’écart de vitesse par rapport à concurrents devra être au moins de 20% pour être perceptible (et donc apprécié) par les internautes.
Passer de la mesure à la surveillance et aux alertes
Mesurer la performance web de vos pages, c’est bien. Surveiller régulièrement son évolution, c’est nettement mieux !
La vitesse de chargement n’est pas un acquis, ni une performance immuable. Chaque jour, de multiples facteurs sont susceptibles de dégrader vos performances, temporairement ou durablement : indisponibilité de certaines ressources tierces, chargement “accidentel” d’images non-optimisées, ajout de nouveaux services, scripts externes qui évoluent (et leur temps de chargement également), mises à jour et autres refontes, etc.
Le meilleur moyen de suivre les performances de votre site est de placer la performance de vos pages les plus stratégiques sous monitoring (tests automatisés), à la fréquence qui vous semblera les plus adaptée.
Vous bénéficierez ainsi d’un système d’alerte (comme celui proposé par Dareboost par exemple), qui vous avertira à la moindre dégradation de vos performances. Avec à la clé, un gain significatif de réactivité pour trouver et mettre en oeuvre les solutions.