Vous ajoutez régulièrement des produits sur votre e-shop, ou des articles sur votre blog ? Saviez-vous qu’une optimisation des images en ligne est un travail non négligeable pour réussir votre SEO ?
Dans cet article, découvrez comment optimiser vos visuels : quel format, quel attribut, quelle description faut-il apporter pour réussir son référencement naturel ?
Qu’est-ce qu’une image optimisée ?
Une image bien optimisée pour le web doit être un fichier dont la taille est réduite au maximum, tout en gardant une bonne qualité. Cela permet de conserver un temps de chargement optimal pour votre site.
D’autre part, l’optimisation d’un visuel concerne aussi le SEO. Tout comme le contenu texte, ou vidéo, les images sont classées par les moteurs de recherche. Il est donc nécessaire de travailler leur balise et attribut, à l’aide de mots clefs, pour espérer remonter en haut des résultats de recherche.
Comment trouver des visuels gratuitement ?

Pour vous aider à trouver l’image parfaite pour illustrer votre contenu, de nombreuses banques d’images ont vu le jour. Ces plateformes en ligne, gratuites, comme Pixabay ou Pexels vous permettent de télécharger des photos et illustrations sous différents formats et dimensions. D’autres banques d’images payantes, comme Shutterstock, proposent encore plus de choix.
Attention ! En France, bien que ces visuels soient délivrés gratuitement, il est nécessaire de mentionner leur crédit sous chaque publication, ainsi que leur provenance dans un paragraphe de vos mentions légales.
Vous pouvez également demander à votre client ou fournisseur de vous partager des visuels, à condition qu’il possède bien les droits d’exploitation.
JPEG ou PNG : quel est le format idéal pour le web ?
La première chose à définir avant de publier votre image en ligne est le format de votre fichier. Faut-il privilégier le JPEG ou le PNG pour votre site internet ?
- Le JPEG (.jpg) est le format standard utilisé sur Internet. Il désigne un format compressé : le poids est réduit, la qualité conservée.
- Le PNG (.png) est un format dont les couleurs sont plus nombreuses. Il est souvent assez lourd, mais il permet d’utiliser des fonds transparents.
En outre, utilisez le JPEG lorsque vous intégrez une photo ou une infographie. Privilégiez le format PNG lorsque vous publiez un logo ou tout autre type d’image qui nécessite de la transparence.

Pour modifier le format de votre fichier, il vous faudra utiliser un logiciel de traitement d’image tel que Photoshop ou GIMP. Ce dernier est totalement gratuit et propose presque autant de fonctionnalités qu’un logiciel professionnel.
Mieux encore pour gérer la transparence de votre image, et jouer avec différents arrières plans, testez l’outil gratuit : Remove.bg.
Optimisez le poids et la taille de vos images
Le temps de chargement de votre site internet est pris en compte par Google. Et bien souvent, le poids de vos visuels peut altérer les performances de vos pages web. Plus l’affichage est rapide, meilleur est votre référencement ! Vos visiteurs apprécient aussi de trouver une information rapide, facile à exploiter et de grands visuels fidèles à la réalité. Cela favorise grandement l’expérience utilisateur.
Ainsi, le poids idéal d’un visuel sur internet ne devrait pas excéder 100 ko à 150 ko. Facile à dire, mais difficile à produire ! Pour réduire le poids de vos images, vous pouvez commencer par revoir ses dimensions. Sur le web, une photo, une vignette ou même une bannière n’ont généralement pas besoin d’être plus larges que 800 pixels.
Les logiciels d’édition d’image Photoshop ou GIMP vous permettent d’effectuer cette modification. Encore plus rapide : des outils gratuits comme IloveIMG feront le travail à votre place !
Nommez vos visuels avec soin
Si Confucius a dit « Une image vaut mille mots », il était loin de se douter que sur la toile, un visuel sans information a peu de valeur ! Maintenant que votre image est prête à être publiée, il est essentiel de travailler sa partie textuelle.
Lorsque les robots d’explorations des moteurs de recherches (crawler) analysent votre page web et lisent également les textes de vos photos. Commencez par créer un nom de fichier pertinent : il doit décrire l’image et utiliser votre mot clef.
Prenons cet exemple :
 La marque Converse a publié le cliché de sa paire de chaussures iconique sous le nom de “1J793_A_107X1.jpeg”. Il s’agit de la référence de son produit en fonction de son coloris. Il aurait été plus judicieux de renommer le fichier à l’aide des mots clefs recherchés par les internautes :
La marque Converse a publié le cliché de sa paire de chaussures iconique sous le nom de “1J793_A_107X1.jpeg”. Il s’agit de la référence de son produit en fonction de son coloris. Il aurait été plus judicieux de renommer le fichier à l’aide des mots clefs recherchés par les internautes :
- Converse chuck taylor all star classic high top
- Converse classique chuck taylor all star montante
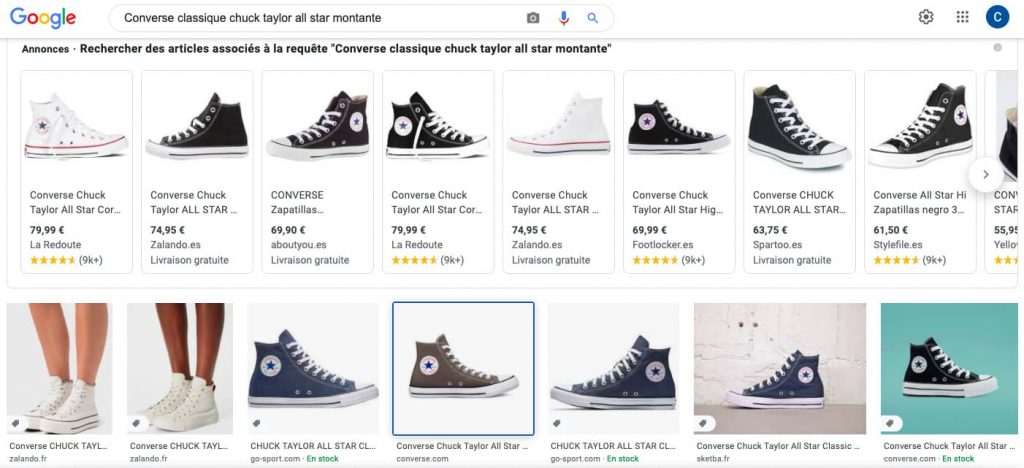
Nous avons fait le test en tapant la requête ci-dessus. La paire de Converse “classique chuck taylor all star montante” provenant du site officiel de la marque n’apparaît pas dans la section Google Shopping et s’affiche en quatrième position dans la section Google Image. Devancée par Zalando et Go-sport, il est certain que la marque perd du trafic.

Renseignez les balises de vos images
Aujourd’hui, les CMS comme WordPress, Prestashop, Shopify, Magento etc. vous proposent de nombreux champs à renseigner lorsque vous y importez un média. On appelle cela Balise ou attribut. Elles contribuent à un meilleur référencement naturel.
La balise Title
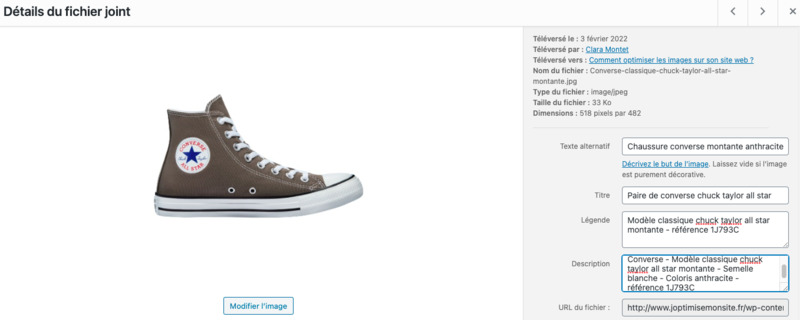
À l’aide de cette «balise Title», vous indiquez aux crawlers des indications importantes concernant le sujet de votre image. Choisissez un titre court en rapport avec le contenu de votre page.
Par exemple : Paire de converse chuck taylor all star
La balise ALT
L’attribut « alt » pour «texte alternatif» est une description textuelle attribuée à une image. Cet énoncé s’affiche à la place du visuel si celui-ci ne s’affiche pas correctement. Cette balise permet également aux malvoyants d’avoir accès à vos images. L’accessibilité numérique est d’ailleurs valorisée par les moteurs de recherche. Pensez-y !
Ce texte de remplacement doit décrire l’image et son contexte en seulement quelques mots. Il doit être cohérent avec votre contenu et contenir environ 5 mots. Il n’est pas nécessaire de rédiger une description détaillée. Et, bien sûr, il est fortement déconseillé d’accumuler tout un tas de mots clefs.
Par exemple : Chaussure converse montante anthracite
La description longue
La «balise description» permet de fournir des informations plus longues sur le visuel. Elle ne s’affiche pas sur le front de votre site web, mais reste particulièrement importante pour votre SEO. N’hésitez pas à utiliser l’un de vos mots clefs pour décrire l’image et son environnement.
Par exemple : Paire de chaussures de la marque Converse – Modèle classique chuck taylor all star montante – Semelle blanche – Coloris anthracite – référence 1J793C
Le texte de légende
Avec la «balise légende», les robots d’exploration des moteurs de recherche identifient le champ sémantique de l’image. À l’inverse de l’attribut alt, la balise légende s’affiche en l’absence de chargement de l’image, mais aussi lorsqu’elle apparaît. Elles sont donc complémentaires.
Par exemple : Modèle classique chuck taylor all star montante – référence 1J793C

Créez un sitemap image
Lors de la mise en ligne de votre site web, vous avez certainement édité un sitemap dans le but d’indexer l’ensemble de vos pages. Saviez-vous qu’il est possible d’effectuer cette action pour vos images ?
Un sitemap est un fichier, qui détaille sous forme de lignes de code, les informations que vous souhaitez référencer sur les moteurs de recherche. Vous pouvez alors créer des sitemap pour :
- les pages web,
- les catégories de votre site,
- les images présentées,
- les vidéos publiées, etc.
Ce document textuel contient toute la structure de votre contenu. Il aide ainsi les robots d’indexation des moteurs de recherche à l’explorer, l’identifier et le comprendre, pour l’actualiser régulièrement.

Pour les plus avancés, ajouter un sitemap nécessite d’insérer une ligne dans votre fichier robots.txt. Ce dernier indique aux crawlers ce qu’il faut indexer ou non de la page web courante. Renseignez-y le chemin d’accès vers votre sitemap image et, transférez votre fichier à jour via un FTP comme FileZilla.
Si vous n’êtes pas assez à l’aise pour toucher à la racine de votre site internet, envoyez le plan du site à l’aide de la search console (GSC). Cet outil gratuit proposé par Google, collecte les données pour vous permettre d’optimiser vos pages, et suivre vos performances SEO.
Conclusion
Pour gagner en efficacité, veillez à vérifier chacun des paramètres d’un visuel lors de sa publication. Commencez par établir ses caractéristiques techniques. De nombreux outils gratuits vous feront gagner du temps. Puis, renseignez l’ensemble des champs prévus pour le référencement naturel.
Travailler l’optimisation de ses images prend du temps. Il s’agit d’un moyen efficace pour augmenter votre trafic grâce à ses balises SEO, mais aussi conserver votre audience grâce à un site performant.