Depuis que je travaille chez ELEGIA, j’effectue régulièrement un benchmark de sites e-commerce spécialisés en B to B. En effet, vendre à des professionnels implique d’avoir une stratégie de vente différente à celle B to C, que j’avais jusqu’alors mis en place dans mes expériences professionnelles précédentes.
Je vous propose aujourd’hui de vous livrer trois bonnes idées de fonctionnalités SEO et UX à récupérer d’un des sites benchmarkés, à savoir Frankel, spécialiste allemand en équipement de bureaux pour professionnels.

Un détail UX très bien effectué sur la fiche produit
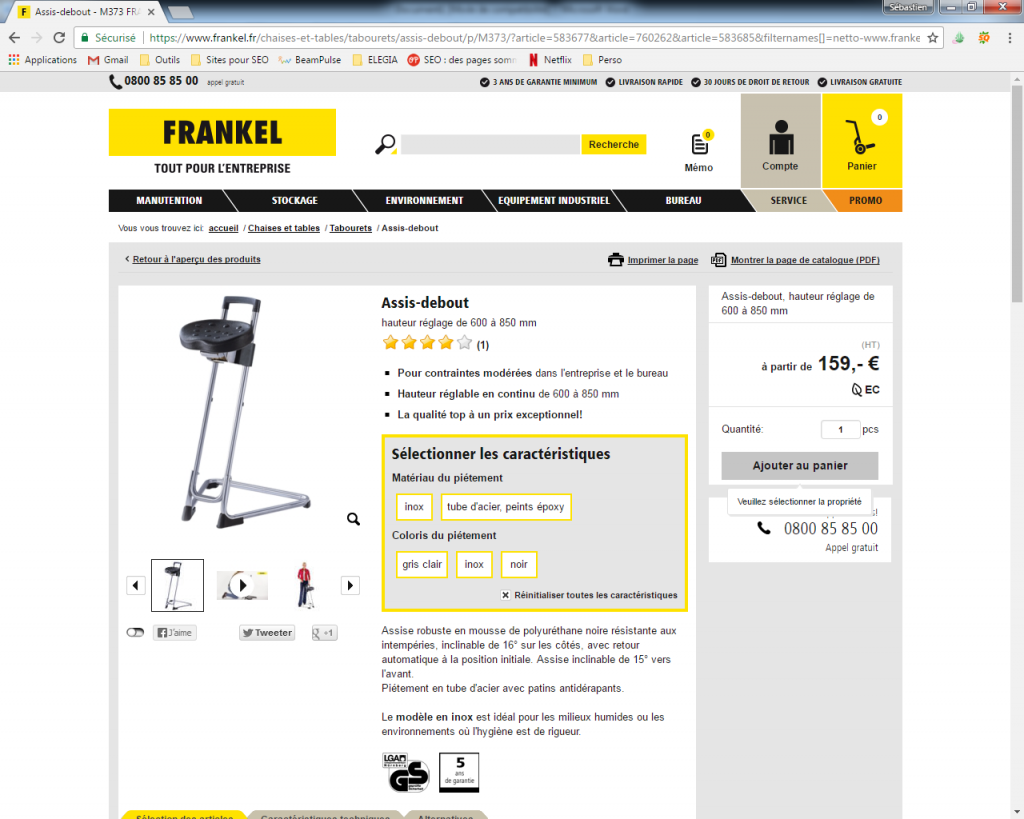
Pour de nombreux produits, il est possible de choisir une couleur différente du modèle présenté par l’intermédiaire du visuel produit. Ainsi, la fiche produit propose aux internautes de sélectionner le modèle de leur choix avant de pouvoir l’ajouter à son panier. Jusqu’ici, rien d’exceptionnel.
Cependant, la subtilité que je vous propose de récupérer aujourd’hui sur votre site est l’effet UX qui s’affiche lorsque l’internaute passe sa souris sur le bouton « Ajouter au panier ». En effet, lorsque la souris passe sur le bouton, une pop-up s’affiche indiquant à l’internaute qu’il faut sélectionner la couleur souhaitée et l’encadré correspondant est également entouré par un cadre jaune, comme vous pouvez le voir sur la capture d’écran ci-dessous.

Comme une démonstration vaut 10 discours, le plus simple, c’est de tester par vous-même le fonctionnement. Vous verrez, c’est simpliste mais vraiment bien pensé.
L’ajout rapide par référence
Comme la plupart des entreprises qui vendent à des professionnels de nombreux produits, Frankel édite encore actuellement un catalogue de produits qui est envoyé aux internautes en demande ainsi qu’aux clients les plus fidèles.
Comme c’est actuellement le cas dans la plupart des secteurs d’activités, chaque produit dispose d’un code spécifique qui lui permet d’être caractérisé. Ce code fini généralement par être connu par coeur par les clients qui achètent les mêmes produits.

Frankel a développé un widget, situé sur la partie droite de l’écran qui permet à cette typologie de clients d’ajouter en un clic seulement les produits souhaités dans leur panier, par l’intermédiaire de ce code.
En cliquant sur « commande directe », bouton situé sur l’ensemble des pages du site, le widget se déplie et permet à l’internaute de renseigner la référence ainsi que la quantité.
Le design est encore perfectible mais le concept est là : faire gagner du temps aux meilleurs clients et favoriser ainsi le taux de conversion du site.
[ctt template= »1″ link= »fmc4v » via= »yes » ]3 bonnes idées #UX et #SEO à piquer à Frankel [/ctt]Back to basics, le texte SEO qui permet le maillage interne
La dernière fonctionnalité intéressante à reprendre du site Frankel est liée au référencement naturel et l’importance d’avoir du contenu sur un site e-commerce.
Comme vous le savez, il est souvent difficile d’ajouter un texte dédié au SEO respectant le nombre de mots minimum, sans affecter l’ergonomie et le design du site. En effet, afficher un texte de 30 lignes sur une page d’accueil, on doit bien avouer que cela ne fait pas rêver l’internaute.
Par ailleurs, la page d’accueil d’un site est souvent la page la plus puissante en matière de référencement naturel car c’est vers cette page que sont dirigés une grande partie des liens provenant de sites externes. Il est donc très intéressant d’utiliser la puissance de cette page pour favoriser le maillage interne, vers des catégories plus profondes du site.
Frankel a réussi a associé un texte SEO de plus de 650 mots tout en y positionnant des liens profonds en ne laissant apparaître que les 2 premières lignes, directement sur la page d’accueil de son site.
En effet, voici où apparaît le texte SEO sur cette page :

En cliquant sur le lien « en savoir plus », le texte, qui se déplie complètement, affiche de nombreux liens pointant à la fois vers de page de marques (ex : EUROKRAFT) mais également vers des catégories de produits n’étant pas présentes dans le menu principal du site.