Dans la cadre de ma thèse professionnelle, j’ai eu l’opportunité de réaliser une analyse complète du site d’Oxbowshop.com, site officiel de la célèbre marque de Surf.
Je vous propose aujourd’hui de vous livre une partie de cette analyse en nous concentrant sur une étape cruciale d’un site e-commerce: le tunnel de conversion.
Optimiser son tunnel de conversion est une étape indispensable pour améliorer le taux de transformation d’un site e-commerce. Je vous invite également à lire l’article dans lequel je vous présente comment j’ai augmenté le taux de transformation de 01net.com grâce à un test MVT.
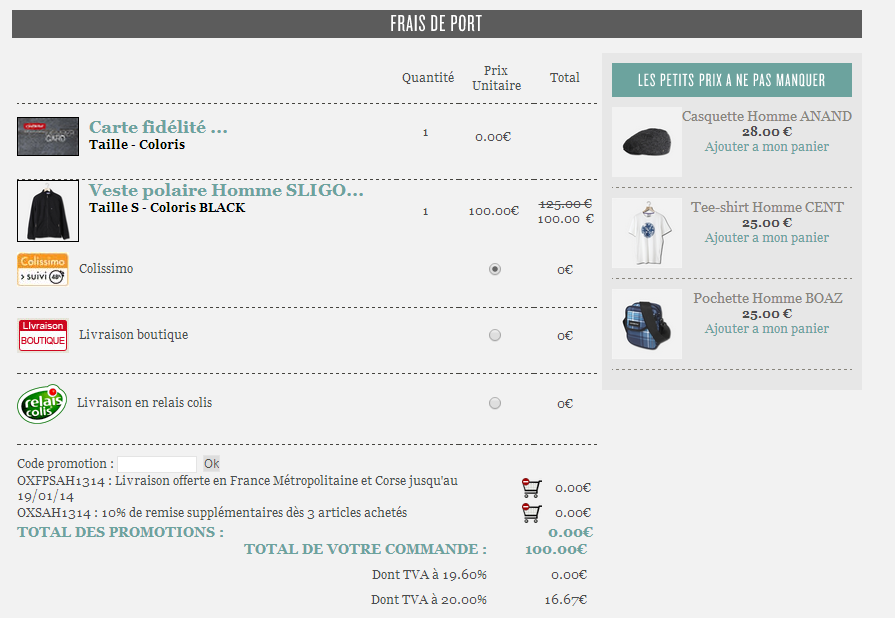
Analyse de la page de validation du panier :
La première étape du tunnel est la page de validation de panier.
Sur cette page, l’objectif est d’enfermer l’internaute pour qu’il ne pense qu’à une chose : finaliser son achat.
De prime abord, je dois bien reconnaître que cette première page peut et même doit être optimisée. Voici les principaux points qui m’ont attirés l’œil dès mon arrivée sur la page :
– Le header du site est toujours présent ce qui offre de nombreuses portes de sorties à l’internaute.
– L’élément le plus mis en avant sur la page est le descriptif des 5 (!!) étapes nécessaires pour finaliser son achat.
– Le call to action pour avancer dans le tunnel n’est pas visible au-dessus de la ligne de flottaison et n’est pas mis en valeur par une couleur bien identifiée. Il se confond ainsi avec le call to action dédié à la continuation des achats.
– Le programme de fidélité et l’encart consacré au code de réduction sont bien trop visibles ce qui va détacher l’attention de l’internaute.
– Le cross-selling sur le panier est un choix webmarketing. Cependant, il est nécessaire d’ouvrir une lightbox lorsque l’internaute souhaite avoir plus d’informations sur le produit avant de l’ajouter à son panier. Ainsi, l’internaute garde la page de confirmation de son panier en fond d’écran. A l’heure actuelle, lorsque l’internaute clique sur le produit pour avoir plus d’informations, il est envoyé vers la fiche produit du produit en question. Il quitte donc le panier.
Point positif, un message de rassurance a été ajouté par l’intermédiaire de la caution d’une banque connue de tous (en l’occurrence BNP Paribas). Ce message met l’internaute en confiance sur ce site.
Etape de creation de compte
La seconde étape du tunnel de conversion est la création/connexion à un compte client.
Comme pour la page de confirmation du panier, le header doit être retiré et l’espace consacré aux détails du tunnel de conversion doit être réduit.
Comme je vous l’indiquais dans mon article précédent (pourquoi les sites e-commerce ne devraient pas obliger leurs internautes à créer un compte pour commande), la création d’un compte freine la conversion d’un site e-commerce. Celle-ci devrait donc être optionnelle ce qui n’est pas le cas sur Oxbowshop.com.
Dans ce cas précis, l’obligation de créer un compte est expliquée. C’est un très bon point.
![]()
Par ailleurs, une inscription aux newsletters Oxbow & Oxbow partenaires est proposée. Autre point positif, l’inscription est en opt-out, ce qui signifie que l’internaute doit cliquer pour valider son acceptation de recevoir la newsletter. Cette proposition d’inscription respecte donc la législation française.

Point d’amélioration, il serait intéressant de propose une phrase d’explication, comme pour la création de compte, pour expliquer à l’internaute l’intérêt qu’il a de s’abonner.
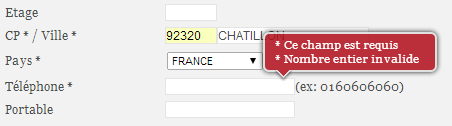
La partie sur les coordonnées est bien réalisée. En effet, elle ne demande que les informations nécessaires et des messages s’affichent (en rouge) lorsque l’internaute a oublié de remplir une information essentielle.

Point d’amélioration, il n’y a pas de vérification entre le code postal et la ville. Mais cette partie est vraiment efficace.
Vous l’aurez compris, je trouve cette étape, bien qu’obligatoire, plutôt bien réalisée et donc efficace.
Le principal point d’amélioration de cette page (hormis de proposer la commande invitée) est de modifier l’organisation des espaces pour permettre d’afficher le bouton d’action (« enregistrer » en l’occurrence) au-dessus de la ligne de flottaison.
Etape du choix de la livraison
Une fois ma création de compte effectuée, je continue mon tunnel de conversion par l’étape du choix de la livraison.
Entre temps, une page s’affiche me proposant de confirmer mes adresses de facturation et de livraison (étape non prévue).

C’est une étape supplémentaire dans un tunnel de conversion qui en comporte déjà 5. Celle-ci devrait donc être réintégrée dans une de ces 5 étapes. Logiquement, dans l’étape sur le choix de la livraison.
En arrivant sur la page consacrée aux modes de livraison, le header et le détail sur les étapes du tunnel de conversion sont encore présent. Ils seront donc présents tout le long du tunnel de conversion.

Plus étonnant, dans une page consacrée à mon choix de livraison, on me re-propose du cross-selling. Cette fonctionnalité devrait être retirée. D’autant plus que l’internaute n’est plus qu’à une étape de la concrétisation de son achat.
Sur cette page, on me rappelle également le contenu de mon panier. C’est un bon point. Par contre, les 3 choix de livraisons qu’on me propose sont collés à ce récapitulatif, sans aération. Cela donne l’impression de fouillis.
Autre point d’amélioration, il est nécessaire de retirer la fonctionnalité concernant les codes promotions. Cette fonctionnalité n’a pas sa place à cette étape cruciale car c’est une opportunité pour l’internaute de se déconcentrer de son achat pour aller rechercher un code promotion sur le web.
Comme le produit que j’ai choisi a un prix supérieur à 70€, la livraison m’est offerte. Cependant, aucune information à ce propos ne se détache (exemple : Livraison OFFERTE !) pour démontrer à l’internaute qu’il a bien fait de choisir ce produit.
Dernier point, le call to action est une nouvelle fois sous la ligne de flottaison
Je considère donc que cette page doit être intégralement retravaillée. Ainsi, en retravaillant cette page et en supprimant les fonctionnalités qui ne devraient pas y être, il y aurait la place suffisante pour ré-intégrer la page de confirmation des adresses de facturation et de livraison.
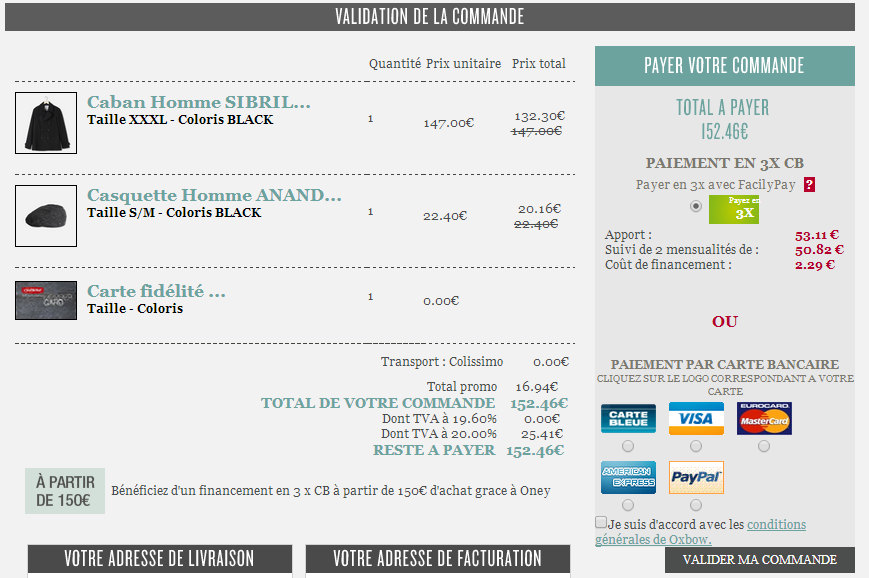
Analyse de la page de paiement
La dernière étape du tunnel de conversion est la page consacrée au paiement de mon panier.
Sur cette page, on me rappelle une nouvelle fois le contenu de mon panier, ce qui est rassurant pour l’internaute : j’achète bien uniquement les produits que je veux.
Les adresses de livraison & de facturation sont également rappelées. On pourrait donc ré-intégrer la page intermédiaire (entre création d’un compte & la livraison) dans cette page.

Sur cette page de paiement s’affiche largement le paiement en 3x lorsque l’internaute a un panier qui dépasse 150€ (ce qui est le cas ci-dessus).
Si le panier est inférieur à 150€, seule la partie sur le paiement par carte bancaire s’affiche.
Point positif, le paiement en 3x s’effectue par carte bancaire ce qui signifie que l’internaute ne doit pas être mis en relation avec un organisme de crédit. Cette fonctionnalité, sur les paniers élevés, est vraiment très intéressante pour un site de e-commerce.
Au niveau des cartes bancaires, Oxbow propose 4 types de cartes ainsi que le paiement par Paypal. C’est suffisant.
Par contre, pour valider sa commande, il est nécessaire d’accepter les conditions générales d’Oxbow. Or, la case à cocher pour accepter les conditions générales est comprimée entre les cartes de paiement et le call to action. Autant vous dire qu’un nombre important d’internautes doit manquer cette information et donc afficher le message de rappel.
Bilan du tunnel de conversion
Au final, ce tunnel de conversion doit être optimisé pour en améliorer les performances.
Chaque amélioration permettra d’augmenter le taux de transformation du site, ce qui fera autant de ventes en plus.
Note : 3/10