Le site Art Garden a pour ambition de devenir l’une des jardinerie en ligne les plus influentes. Pour les aider à atteindre cet objectif, ils ont fait appel à mes services.
Je vous propose aujourd’hui l’analyse de leur fiche produit (le site fonctionne sous Prestashop) aussi bien en matière de référencement naturel que d’ergonomie. Vous pourrez voir que, malgré plusieurs axes d’améliorations nécessaires, ma conclusion sur cette fiche produit est dans l’ensemble positive. Il y a donc de bonnes idées que vous pourriez reprendre sur votre site. Découvrez-les vite !
Comme d’habitude, l’analyse commencera par une critique objective du SEO de ces fiches produits. Puis, suivra une analyse de l’ergonomie.
Lire également: Comment améliorer le référencement naturel d’un site Prestashop
Analyse du SEO de la fiche produit d’Art Garden
URL
https://www.art-garden.fr/bambous/24-bambou-nain-tracant-pleioblastus-variegatus.html
L’URL reprend actuellement la catégorie dans laquelle le produit se trouve ainsi que son nom (référence). C’est un point positif.
Pour ma part, j’utiliserai tout de même un module Prestashop pour retirer la spécificité numérique liée au CMS Prestashop (24 dans le cas présent). Cela permettrait de n’afficher réellement que les mots-clés relatifs au produit.
Fil d’ariane
![]()
Le fil d’ariane est bien positionné et bien renseigné. C’est un vrai plus concernant l’indexation du site et son impact SEO.
Principales balises
Title
« Acheter Bambou Nain Traçant Pleioblastus variegatus »
Les balises Title des fiches produits sont bien renseignées. Elles sont composées ainsi : « verbe d’action ACHETER + nom du produit ».
Pour agrémenter ces balises, j’ajouterai « sur + Nom du site ». Cet attribut ne sera pas toujours visible en fonction de la longueur du nom du produit mais, lorsqu’il le sera, favorisera la notoriété du site Art-Garden.
H1
« <h1 itemprop= »name »>Bambou Nain Traçant Pleioblastus variegatus</h1> »
La balise H1 des fiches produits sont positionnées sur le nom des produits, au-dessus de la ligne de flottaison. Elles reprennent le nom du produit ce qui est leur rôle.
Meta Descriptions
« Bambou Nain Traçant Pleioblastus variegatus est idéal pour vos haies de jardin découvrez notre gamme complète »
La balise méta description est, avec la balise title, l’élément qui va inciter l’internaute à cliquer sur votre site plutôt qu’un autre dans la page de résultats de Google. Il est intéressant d’y faire figurer une rapide présentation du produit ainsi que des arguments commerciaux pour appeler le clic de l’internaute.
Cette balise méta description n’est pas totalement efficace et devrait selon moi être personnalisée ainsi « Phrase d’accroche de présentation du produit + arguments commerciaux ». Par exemple : « Le Bambou Nain Traçant Pleioblastus Variegatus est idéal pour vos haies de jardin – Livraison gratuite en 48h + Paiement sécurisé ».
Autres balises
Les fiches produits disposent également d’une H2 positionnée sur « Devis : Pose par un pro ! », ce qui n’est pas efficace. En effet, les balises H2, H3, Hn… servent à hiérarchiser le contenu aux yeux des moteurs de recherches.
Ainsi, elles devraient apparaître dans le texte de présentation plus complet, présent dans le tableau du second écran :

Exemple :
H2 : Plus d’informations sur + nom du produit
H3 : Caractéristiques générales + nom du produit
H3 : Utilisation
H4 : Synonyme de + Nom du produit
H4 : A savoir
Analyse du contenu
Le contenu est très présent sur la plupart des fiches produits. C’est un très bon point.
Autre point positif, lors de la rédaction du contenu, des balises Strong ont été ajoutées pour mettre en valeur certains mots. Cependant, il apparaît que ces balises sont trop utilisées : seul le nom des produits doivent être mis dans ces balises.
En analysant le contenu d’une fiche produit avec l’outil Alyze, il apparaît que la pondération du mot-clé (nom du produit) est très bonne.
En effet, le mot-clé est présent dans les principales balises qui impactent le référencement naturel : title, h1, img alt.

Il apparaît cependant que la pondération brute est un peu faible. Il serait ainsi intéressant, selon moi, de répéter à plusieurs reprises le nom du produit pour améliorer sa répétition et sa présence dans le texte de la page.
Maillage interne
Le maillage interne est très important car il est la première source de liens pour votre site. Il est d’ailleurs intéressant car vous pouvez choisir les ancres (texte affiché sur le lien) que vous souhaitez donner.
En visitant le site, j’ai pu m’apercevoir que toutes les catégories principales sont déjà présentes dans le menu de navigation. Ainsi, il n’est pas nécessaire d’ajouter du maillage interne, car les ancres ne seraient pas prises en compte par Google.
En effet, si Google, en crawlant une page web, trouve deux liens qui pointent vers une même page, il ne prend en compte que l’ancre du 1er lien qu’il trouve dans le code. Ajouter du maillage interne, dans ce cas présent, ne servirait donc à rien.
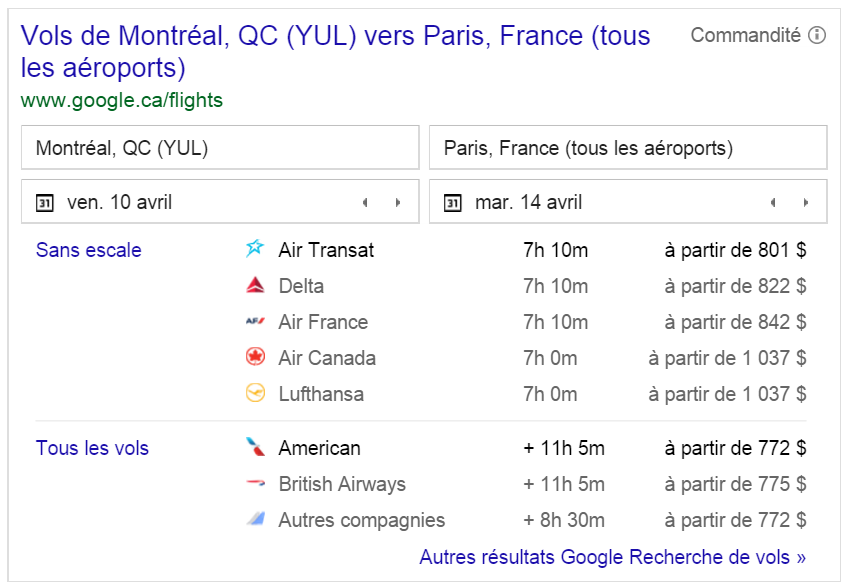
Rich Snippets – Schéma.org
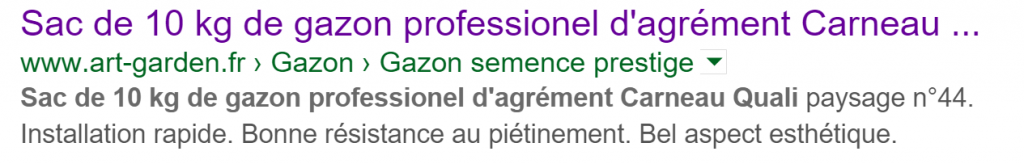
Les rich snippets sont des données complémentaires sur le contenu de la page qui sont affichés directement dans les résultats du moteur de recherches.
Ces informations viennent valoriser le contenu d’une page directement depuis les moteurs de recherches mais également favorisent la visibilité des annonces (car l’espace consacré aux résultats qui comportent des rich snippets est plus important).

Comme vous pouvez le remarquer ci-dessus, ces informations ne sont pas totalement renseignées. Il pourrait être intéressant d’afficher le prix, les avis clients et la donnée sur le stock lorsque celle-ci sera ajoutée sur les fiches produits (lire ci-dessous).
Temps de chargement
Le temps de chargement d’une page web impacte plusieurs facteurs.
En effet, plus une page se charge vite, plus les moteurs de recherches pourront indexer de pages du site. Par ailleurs, de nombreuses études ont démontré l’importance du temps de chargement dans l’amélioration du taux de conversion d’un site e-commerce.
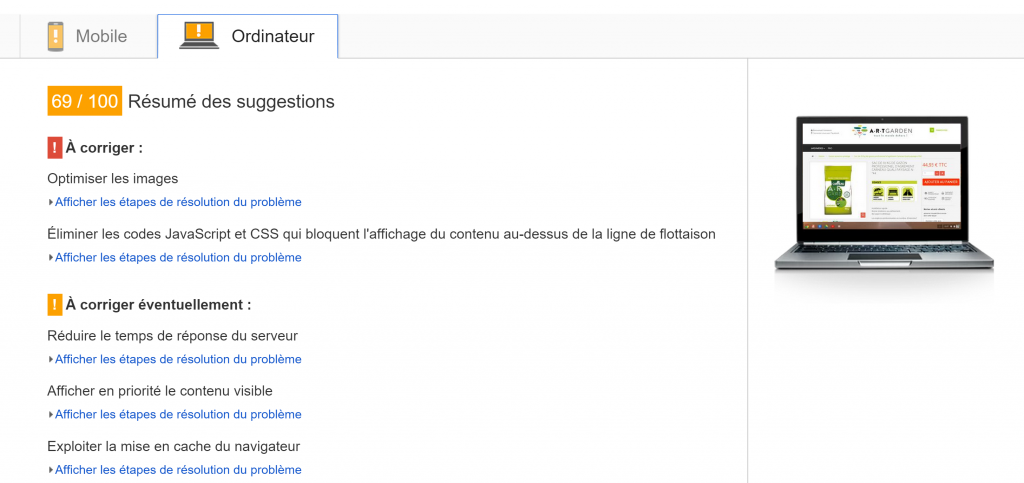
Google met à la disposition des webmasters l’outil PageSpeed Insights, qui permet de tester gratuitement la vitesse de chargement d’une page. Google livre alors de nombreux conseils pour améliorer le temps de chargement de la page testée.
Voici les résultats que cela donne sur une des fiches produits d’Art-Garden :

Le temps de chargement n’est pas optimal et il y a de nombreux éléments qui peuvent être améliorés. Lire le résultat complet du test
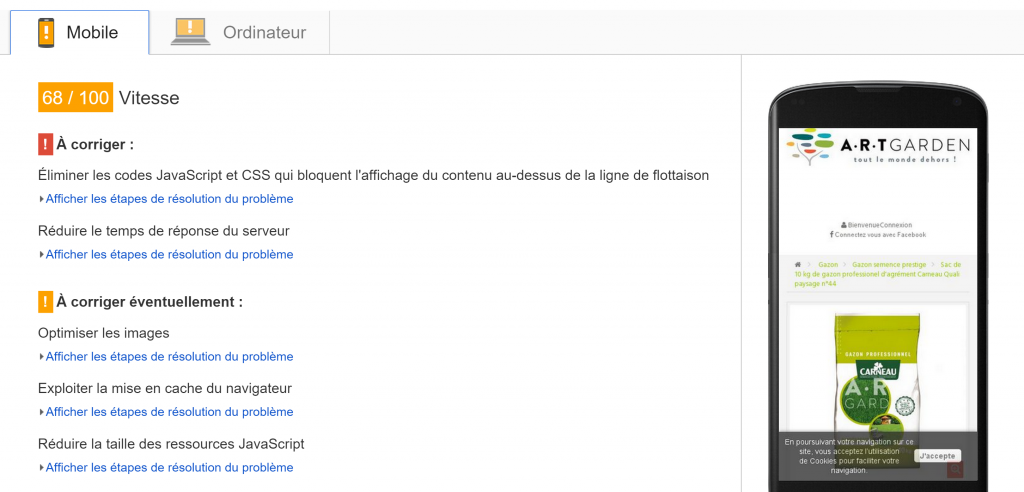
L’outil permet également de tester la vitesse de chargement sur un device mobile. Là encore, le temps de chargement pourrait être amélioré :

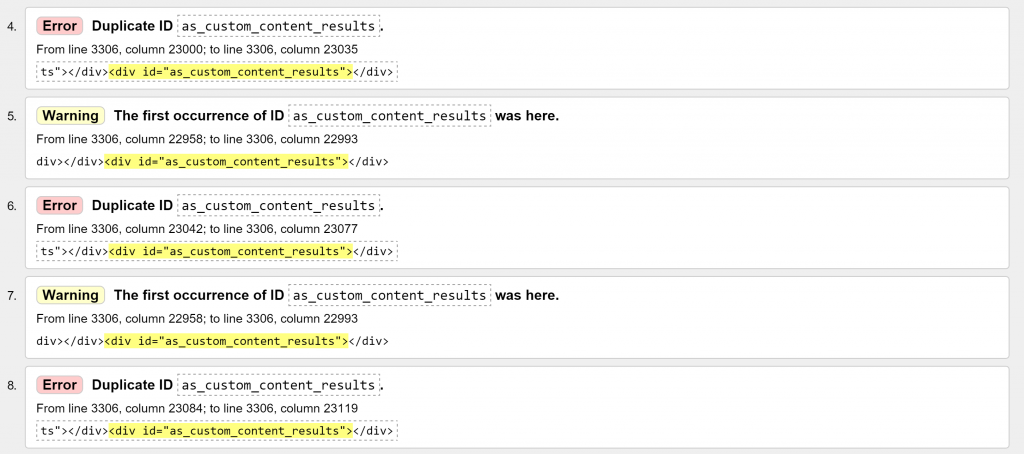
Normes W3C
Respecter les normes W3C permet d’assurer aux internautes un accès optimal au site. Cela impacte ainsi indirectement le référencement naturel de celui-ci car Google favorise les sites bien entretenus.

Les fiches produits du site Art Garden comprennent de nombreuses erreurs de code qui ne respectent pas la norme W3C. Il est nécessaire de les corriger.
Bilan de l’analyse du SEO des fiches produits
Le SEO des fiches produits du site Art-Garden n’est pas optimal.
Le gros point positif, c’est que le contenu présent sur les fiches produits est aussi bien qualitatif que quantitatif. C’est la base de toute stratégie de référencement naturel.
Cependant, il reste plusieurs axes d’améliorations tels que le temps de chargement des pages ou le renseignement des rich snippets.
Note: 4/10
Analyse de l’ergonomie et des fonctionnalités des fiches produits
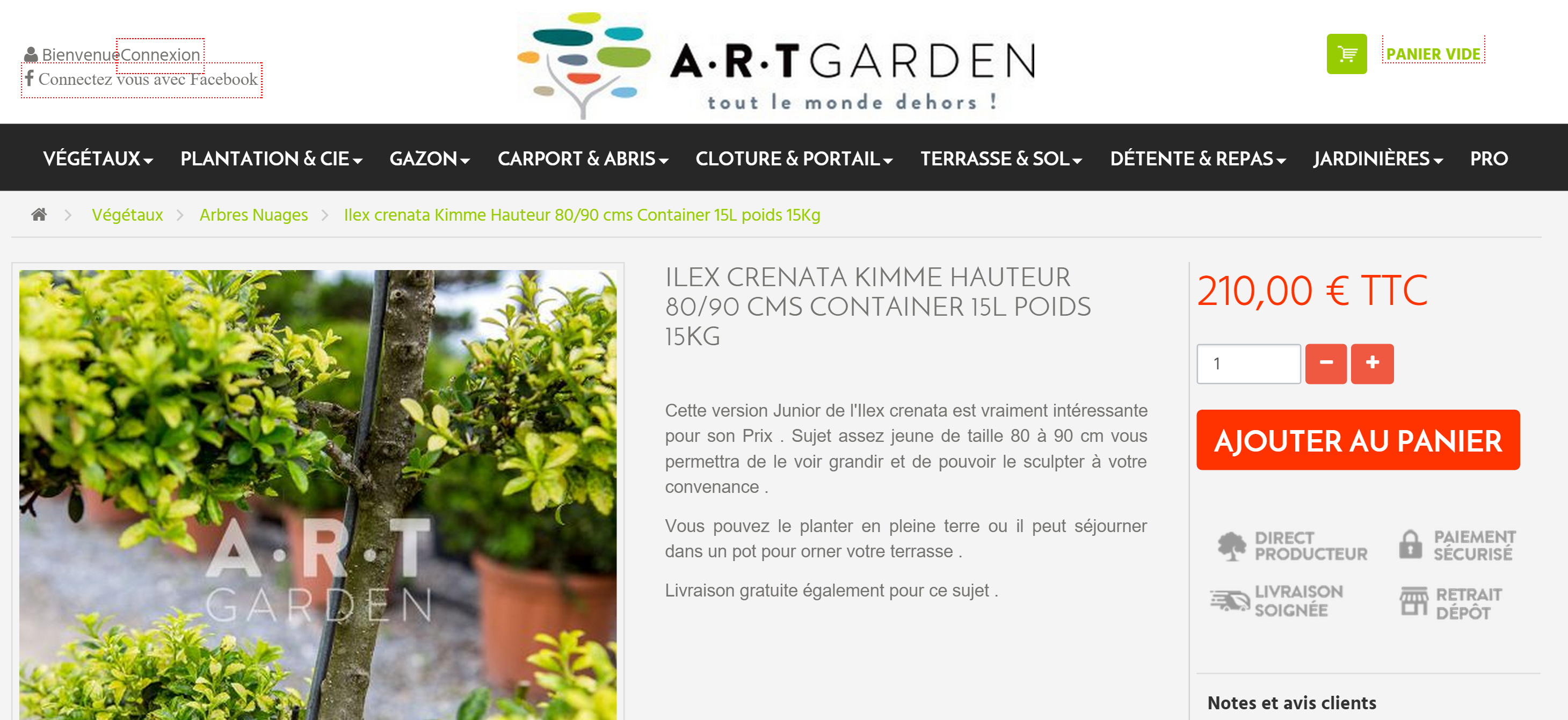
Analyse de la partie haute de la fiche produit
La partie haute d’une fiche produit d’un site e-commerce est la partie la plus importante. En effet, elle doit comprendre toutes les informations nécessaires à la décision d’achat d’un internaute : visuels produits, présentation du produit, informations sur le prix et la livraison…
Pour réaliser cette analyse, je travaillerai en résolution d’écran 1366 x 768, qui est la résolution la plus répandue à l’heure actuelle sur les PC.

Visuels produits
Les visuels produits présents sur les fiches produits du site Art-Garden sont de très bonne qualité.

Le visuel a un véritable rôle dans la décision d’achat d’un internaute car il lui permet de se faire un véritable point de vue sur le produit.
Bloc informatif & boutons d’action
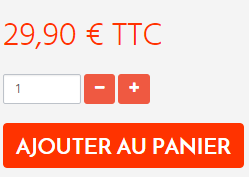
Le prix affiché
 Le site Art-garden a une clientèle principalement B to B. Or, tous les prix renseignés sont TTC. Il serait intéressant d’ajouter la notion de prix HT pour faciliter l’accès à l’information des professionnels.
Le site Art-garden a une clientèle principalement B to B. Or, tous les prix renseignés sont TTC. Il serait intéressant d’ajouter la notion de prix HT pour faciliter l’accès à l’information des professionnels.
Point positif, le prix affiché est situé au-dessus du bouton d’ajout au panier. Il est également possible de modifier les quantités. L’ensemble est donc cohérent et respecte bien les standards ergonomiques.
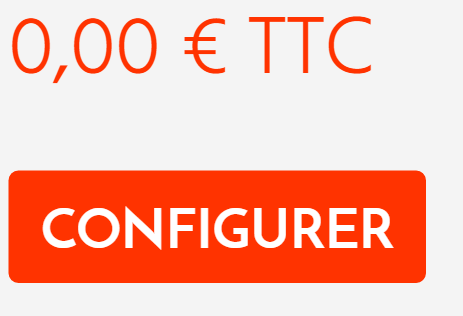
Pour certaines fiches produits, plus particulière du fait de la spécificité du produit, il y a cependant un axe d’amélioration.

En effet, plutôt que d’afficher un prix de 0,00€ TTC, il serait plus efficace d’informer l’internaute de ce qu’il doit faire pour savoir le prix que peut lui coûter son achat. Par exemple, remplacer 0,00€ par « Cliquez sur « configurer » pour paramétrer votre besoin et avoir un prix adapté ».
Informations sur la livraison
Les informations liées à la livraison sont manquantes sur la partie haute de la fiche produit. En effet, il n’est jamais fait mention des délais de livraison ainsi que du coût de celle-ci. C’est un vrai manque pour les internautes car la livraison est l’un des freins les plus importants en e-commerce.
Afficher cette information entre le prix et le bouton d’ajout au panier est intéressant car il permet tout de suite à l’internaute de pouvoir calculer le coût total de son achat ainsi que le jour où il pourra en bénéficier.
Il est donc indispensable de rajouter ces informations au sein de la fiche produit.
Le stock
Tout comme la livraison, cette information est manquante. En effet, même si vous n’affichez sur votre site que des produits en stock, les internautes ont besoin de voir l’information pour être rassurés sur leur achat.
Il est donc important de rajouter cette information au sein du bloc d’information présent au-dessus de la ligne de flottaison.
Le bouton d’action
Les boutons d’action présents sur les fiches produits sont très importants. Pour maximiser le taux de clic sur ces boutons, il est conseillé de les afficher le plus haut possible dans la fiche produit et surtout, au-dessus de la ligne de flottaison.
Point très positif, les différents boutons d’actions présents sur les fiches produits du site Art Garden sont tous positionnés au-dessus de la ligne de flottaison. Ils sont également très visibles de par leur taille imposante.
Pour maximiser le taux de clic, il serait intéressant de faire un test sur la couleur du bouton, car cela a un véritable impact.
La présentation rapide du produit
La très grande majorité des fiches produits disposent d’un texte de présentation du produit, directement au-dessus de la ligne de flottaison.

Ce texte de présentation est très important car il joue un double rôle :
– Il permet aux internautes de s’assurer qu’il s’agit bien du produit qu’ils recherchent.
– Plus le contenu est situé dans la partie haute de la fiche produit, plus son importance est élevée en termes de référencement naturel.
La présence de texte de présentation est très positive pour le positionnement du site.
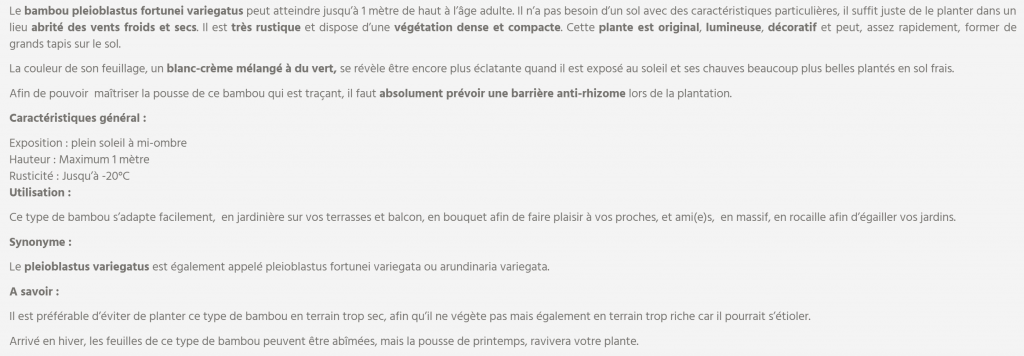
Autre point positif, sur certains produits plus techniques, le texte de présentation est agrémenté de conseils et astuces sous forme d’images ou de texte mis en valeur :

Ou encore

Rassurance & arguments commerciaux
 La rassurance et les arguments sont bien visibles au-dessus de la ligne de flottaison grâce à un bloc dédié en-dessous du bouton d’ajout au panier.
La rassurance et les arguments sont bien visibles au-dessus de la ligne de flottaison grâce à un bloc dédié en-dessous du bouton d’ajout au panier.
C’est très efficace car cela permet aux internautes de pouvoir tout de suite être rassurés avant de cliquer sur le bouton d’action.
Aspects sociaux
Les aspects sociaux ne sont pas présents sur la partie haute de la fiche produite. Cependant, au vu des produits vendus par Art-Garden ainsi que de la cible de clients – les professionnels – , ce manque n’est pas préjudiciable.
En effet, la place prise par ces éléments dans une zone aussi cruciale que la partie haute de la fiche produit, serait bien trop importante au vu du faible volume de partages qu’ils généreraient.
Bilan de l’analyse de la partie haute
Tout d’abord, il est important de préciser que la partie haute des fiches produits du site Art Garden est de bonne qualité. Les internautes se trouvent en confiance lorsqu’ils visitent une fiche produit car le design, les visuels produits ainsi que la qualité de l’organisation des fiches incitent les internautes à aller plus loin.
Il manque cependant plusieurs informations importantes liées aux spécificités de la cible et du e-commerce : le prix HT, le délai & le coût de la livraison et la notion de stock. Ces informations sont importantes car elles participent à la décision d’achat des internautes. Il est donc nécessaire de les ajouter.
Concernant les fiches produits adaptées aux produits plus spécifiques, il sera plus intéressant de guider l’internaute pour qu’il configure les volumes plutôt que d’afficher un 0,00€.
Analyse de la partie basse de la fiche produit
La partie basse des fiches produits doivent permettre d’apporter du contenu supplémentaire aux internautes pour les aider dans leur décision d’achat. Elle joue également un rôle important au niveau commercial et doit permettre de faire rebondir l’internaute s’il ne trouve pas le produit qu’il recherche.
Présentation détaillée
La présentation détaillée du produit est généralement ajoutée en second écran.

Dans le cas d’Art-Garden, comme la présentation du produit est présente au-dessus de la ligne de flottaison, la seconde partie de la fiche produit permet d’apporter un complément plus technique, surtout pour les gammes de végétaux.
Ainsi, ces informations viennent compléter la présentation détaillée du premier écran. C’est très efficace.
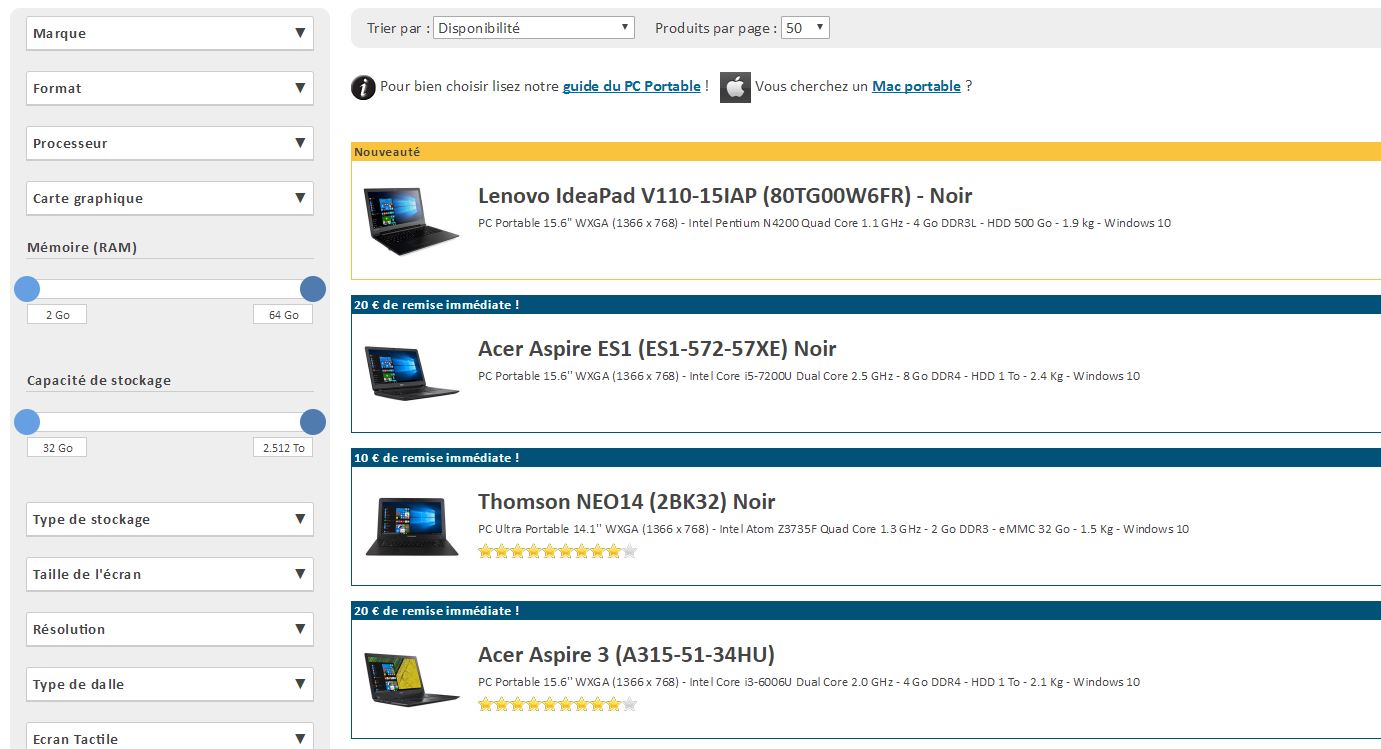
Cross-selling, up-selling & bundeling
Pour rappel, le cross-selling vise à pousser à l’internaute des produits complémentaires au produit qu’il est en train de regarder. Cette fonctionnalité a pour objectif d’augmenter le panier moyen en faisant acheter à l’internaute un produit additionnel.
L’up-selling vise, quant à lui, à faire augmenter le panier moyen de l’internaute en lui proposant des produits similaires à celui qu’il est actuellement en train de regarder, mais de la gamme supérieure. Cette fonctionnalité permet également de créer du maillage interne qui favorisera la réduction du taux de rebond de la page.
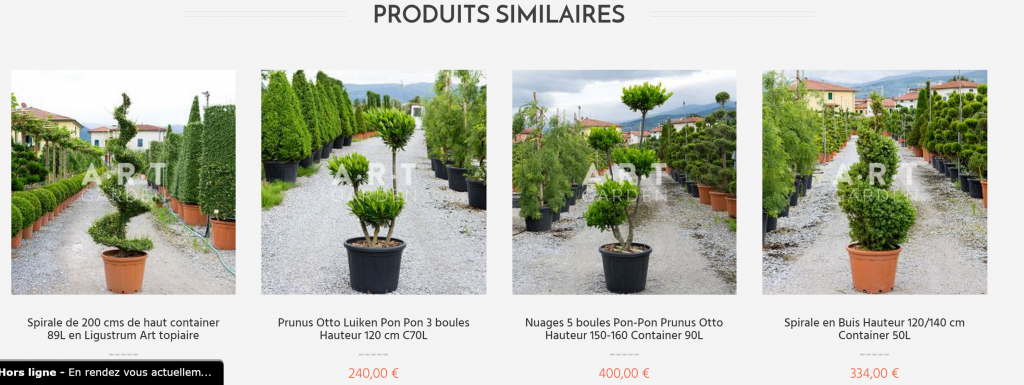
Les fiches produits disposent d’un module d’up-selling qui est bien réalisé :

En effet, bien qu’aucun bouton d’action soit visible de prime abord, il apparaît lorsqu’on passe la souris sur un produit présent dans le module. Cela incite donc l’internaute à naviguer entre les différents produits vendus sur le site.
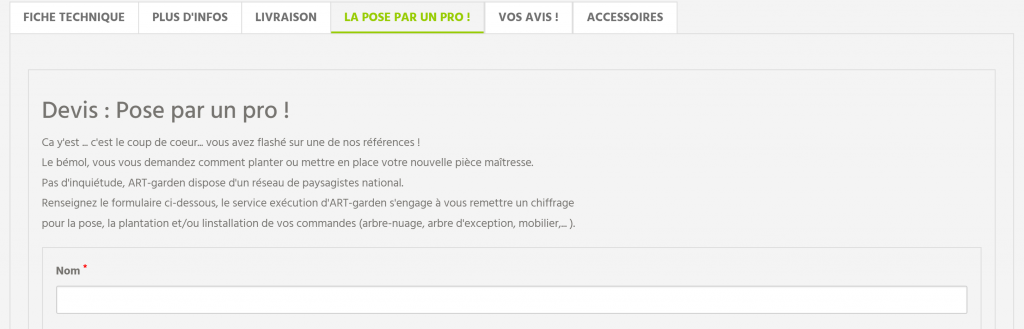
Le cross-selling est également présent à travers un module de devis pour proposer aux internautes la pose des produits qu’ils achètent sur le site.

Ce service est intéressant. Cependant, cette fonctionnalité devrait peut être mise en avant différemment. En effet, il pourrait être intéressant d’ajouter, au lieu de ce formulaire de contact qui détache l’internaute de son achat, une case à cocher dans le tunnel de conversion. Par exemple « Je souhaite être recontacté pour avoir un devis pour une pose par un pro ».
Cela aurait deux avantages :
– L’internaute concrétise tout de même son achat sur votre site.
– Vous connaissez déjà le contenu du panier de l’internaute et pouvez donc calculer un tarif pour la pose de son produit avant de le recontacter.
Avis clients
7 personnes sur 10 lisent les avis sur le produit avant de l’acheter. Ces avis sont donc un élément indispensable à la rassurance des internautes.
la rassurance des internautes.
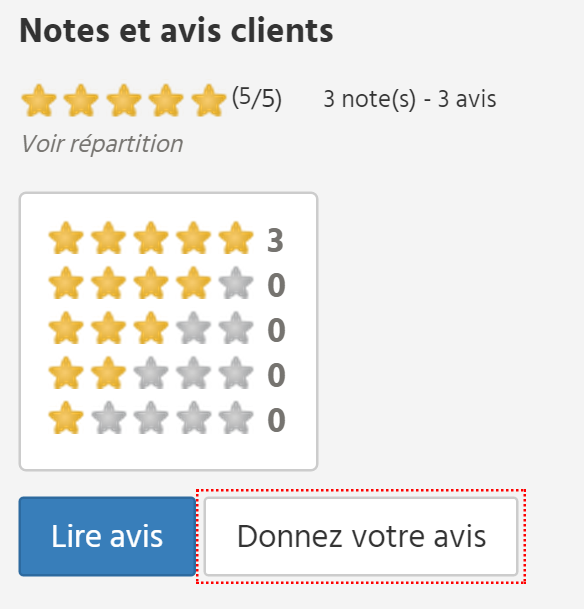
Point positif, les fiches produits comportent toutes un module d’avis client plutôt bien réalisé. En effet, il est possible d’afficher la répartition des notes.
Plus gênant, il semble qu’il y ait un problème concernant les avis que laissent les internautes. En effet, alors que j’avais sélectionné une fiche produit sur laquelle il y a 3 avis laissés, aucun n’étaient affichés dans la section dédiée.
Ce problème doit être réglé pour que les avis clients s’affichent correctement.
Autre élément, il pourrait être intéressant, lorsque les internautes ont déjà commencé à noter un produit, de faire afficher la note globale au-dessus de la ligne de flottaison. Par exemple, en affichant les 5 étoiles au-dessus du titre du produit.
Bilan de l’analyse de la partie basse
Tout comme la partie haute, la partie basse des fiches produits est de bonne qualité.
Le vrai problème de cette partie basse provient du module d’avis qui doit être réparé pour être totalement opérationnel.
C’est dans la partie basse qu’apparaissent les informations liées à la livraison. Ces informations sont très détaillées mais sont présentes sur l’ensemble des fiches produits. Cela génère ainsi du contenu dupliqué qui n’est pas apprécié par Google. Pour régler ce problème, il faudrait intégrer le contenu de ces informations directement dans une page web qui pourrait s’ouvrir sous la forme d’une lightbox.
Bilan de l’analyse de l’ergonomie des fiches produits
La fiche produit du site Art-Garden est de bonne facture mais dispose encore de points d’améliorations, aussi bien au-dessus qu’en dessous de la ligne de flottaison.
Il sera important de rajouter les informations liées à la livraison ainsi qu’au stock des produits pour la rendre plus efficace. Il faudra également régler le problème lié aux avis clients.
Note: 7/10
Bilan de l’analyse de la fiche produit
Les fiches produits du site Art Garden sont plutôt de bonnes qualités. Le travail de création de site a été, dans l’ensemble, bien réalisé. Par ailleurs, on sent qu’il y a un vrai travail au niveau de la richesse des contenus liés au produit. C’est vraiment un point très positif.
Au niveau SEO, il est nécessaire de travailler sur le temps de chargement des pages ainsi qu’au respect des normes W3C. Par ailleurs, il est important de travailler sur le tagage du site par les balises de Schéma.org, pour améliorer la visibilité des fiches dans les résultats des moteurs de recherches.
Au niveau ergonomie, les principales améliorations doivent, selon moi, provenir de la partie haute des fiches produits en rajoutant des informations importantes pour un site de e-commerce : la livraison (coût et délai) et l’état des stocks. Il faudra également régler le problème lié aux avis clients et retirer les contenus dupliqués.
Note finale: 11/20