Il y a quelques mois, j’avais réalisé l’analyse du tunnel de conversion du site Oxbowshop.com.
Aujourd’hui, je vous propose de nous intéresser à la fiche produit de ce site.
Je vous propose donc une analyse des fonctionnalités, de l’ergonomie et du SEO des fiches produits d’Oxbowshop.
La résolution standard des écrans des PCs vendus à l’heure actuelle est de 1366 x 768, c’est pourquoi je réaliserai mon analyse sous cette configuration.
Lire également: Bonnes pratiques SEO pour les fiches produits
Mes premieres impressions
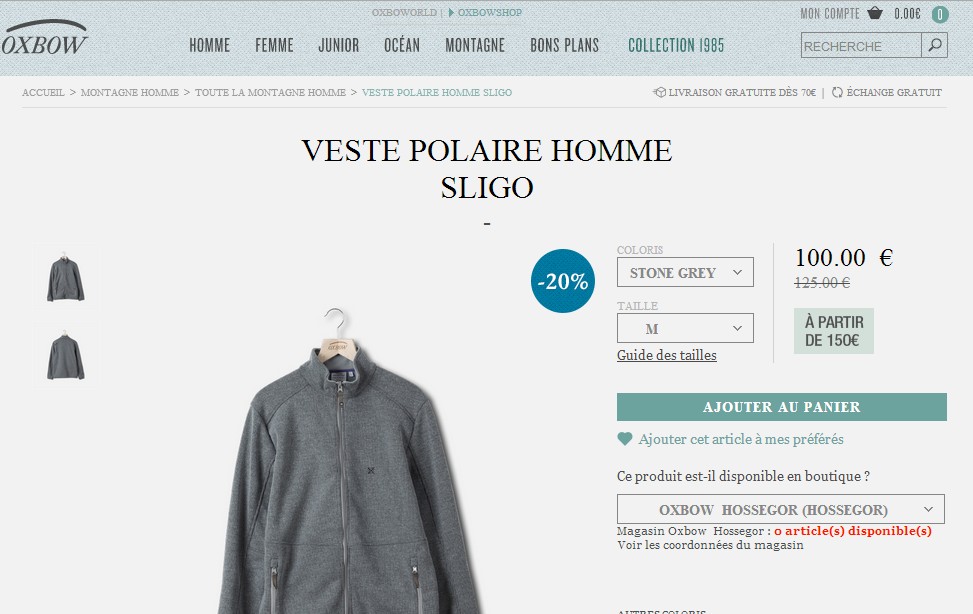
En arrivant sur cette fiche produit, je garde le même état d’esprit que lorsque je suis arrivé sur la page catégorie. Je n’arrive pas à retrouver l’esprit, l’univers de la marque.
De prime abord, je trouve que le titre du produit occupe beaucoup trop d’espace ce qui engendre une perte d’espace assez conséquente.
Analyse du SEO des fiches produits
Je vous propose maintenant de nous intéresser aux éléments constituant le référencement naturel on-site de ces fiches produits.
Url de la page : https://www.oxbowshop.com/toute-la-montagne-homme/veste-polaire-homme-sligo/p205367_r11618.html
Comme vous pouvez le voir, l’URL de cette fiche produit est de très bonne facture. En effet, elle reprend la catégorie ainsi que la dénomination du produit. Cette URL est donc composée des bons mots clés ce qui favorise sa compréhension par les moteurs de recherches.
Temps de chargement de la page :
L’équipe e-commerce d’Oxbowshop a décidé de vendre également ses produits sur certaines marketplace dont celle de La Redoute.
Je vous propose de comparer les temps de chargements des deux fiches produits car plus une page est rapide à charger, plus les moteurs de recherches ont des facilités à indexer ces pages.
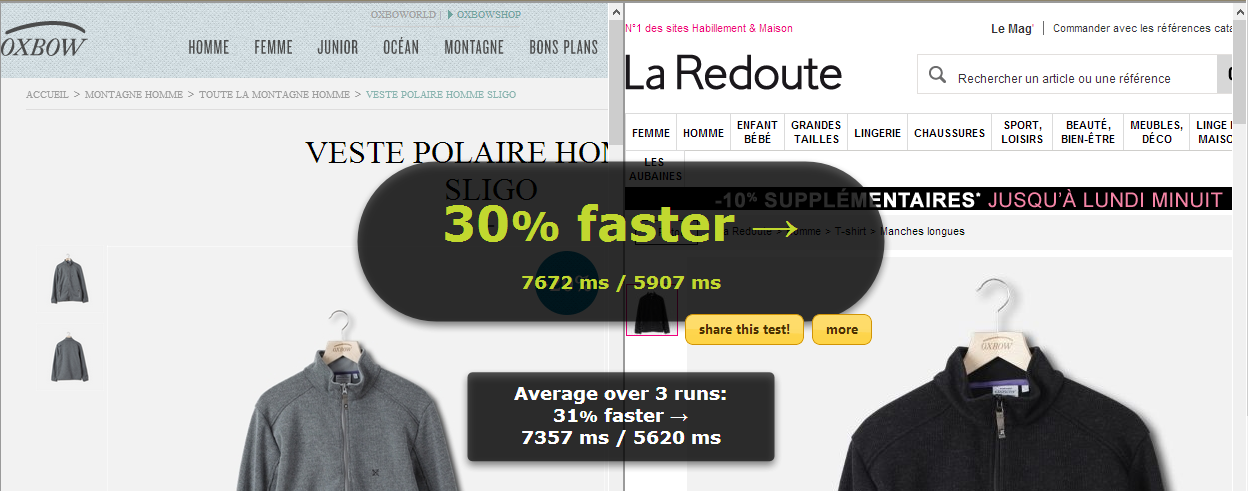
Pour ce faire, j’ai utilisé l’outil Whichloadfaster et voici le résultat :
La fiche produit de La Redoute se charge généralement 30% plus rapidement que celle d’Oxbowshop.
Les principales balises:
Balise title : « Veste polaire Homme SLIGO – Toute la Montagne Homme – OXBOW »
Cette balise title reprend l’intitulé du produit, la catégorie dans laquelle il se trouve, et le nom de la marque. Elle est donc composée des éléments classiques d’une balise title de site e-commerce.
Composée de 67 caractères dans mon exemple, cette balise title comporte donc la taille optimale. Il manque selon moi l’ajout d’un verbe d’action comme par exemple « acheter ».
Balise h1 : « Veste polaire Homme SLIGO »
Comme pour la balise title, la balise h1 reprend l’intitulé du produit. Cette balise joue donc très bien son rôle complémentaire.
Balise Méta description : « Veste polaire Homme SLIGO sur Oxbowshop.com, le Shop Officiel OXBOW. Livraison offerte à partir de 70 euros d’achat ! »
Nouveau point positif, la balise méta description est de bonne qualité. Elle reprend dans un premier temps l’intitulé du produit et précise que ce site est le site officiel de la marque Oxbow. Enfin, un argument commercial a été ajouté pour inciter l’internaute à venir visiter le site.
Rich snippets :
Les rich snippets sont des données complémentaires sur le contenu de la page qui sont affichés directement dans les résultats du moteur de recherches.
Ces informations viennent valoriser le contenu d’une page directement depuis les moteurs de recherches mais également favorisent la visibilité des annonces (car l’espace consacré aux résultats qui comportent des rich snippets est plus important).
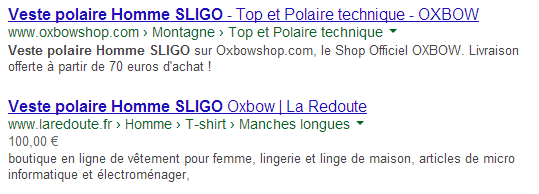
Oxbowshop.com n’a pas renseigné ces données pour les moteurs de recherches. Ainsi, lorsqu’on tape « Veste polaire Homme sligo », voici ce que l’on peut trouver comme résultats :
Ainsi, comme vous pouvez le voir, le produit est également en vente sur La redoute. Au-delà de la balise méta description de La Redoute qui devrait être revue intégralement, il apparaît que ce site a renseigné un rich snippet : le prix du produit.
Et comme vous pouvez le voir, en renseignant cette information, l’espace du résultat de La Redoute augmente d’une ligne.
Oxbowshop.com devrait donc renseigner les informations complémentaires de son site pour les moteurs de recherches afin de maximiser la visibilité de ses résultats.
Contenu de la page
Un point important du référencement naturel de toute page est son contenu. Je vous propose de nous intéresser au contenu de la fiche produit que j’ai pris en exemple.
Dans la configuration que j’ai choisie, aucun texte n’est présent au-dessus de la ligne de flottaison, ce qui est mauvais pour le référencement naturel de la page.
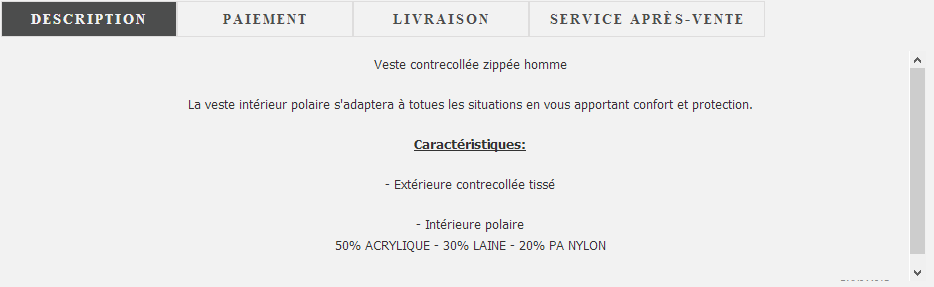
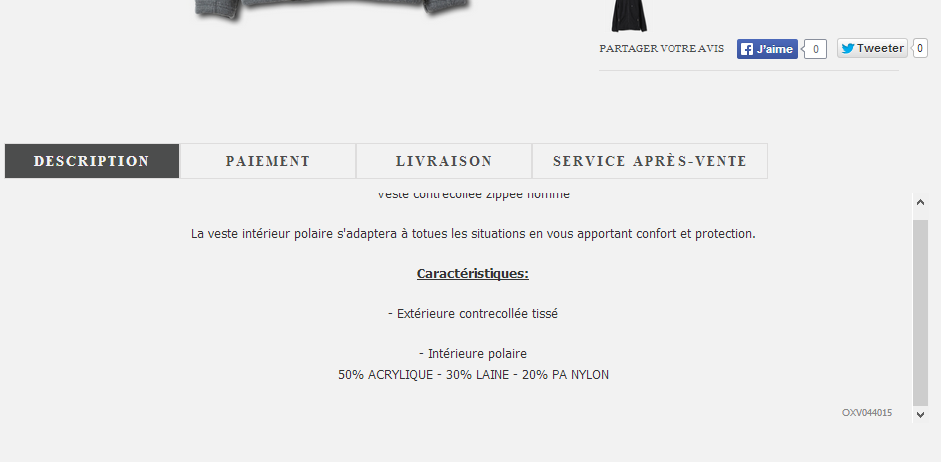
En effet, la description du produit a été ajoutée dans le tableau suivant :
Comme vous pouvez le voir, la description du produit est très limitée. Les informations concernant le paiement et la livraison sont quant à elles très développées.
Ainsi, en vous rappelant que le footer est composé d’un texte qui est présent sur l’ensemble des pages, il apparaît que sur les 1596 mots que contient la page (analyse réalisée par Yakaferci), seuls 36 mots sont uniques à cette page. Ce qui signifie que seulement 2% du contenu de cette page n’est pas du contenu dupliqué.
Il est urgent selon moi d’augmenter la description produit ainsi que d’ajouter le contenu sur le paiement, la livraison et le SAV (qui sont communs à l’ensemble des fiches produits) sur des URLs spécifiques afin de réduire drastiquement la part du contenu dupliqué sur ces pages.
Analyse de la partie haute de la fiche produit
La partie haute de la fiche produit est la partie située au-dessus de la ligne de flottaison.
De prime abord, je dois dire que cette partie haute semble plutôt bien organisée bien qu’il y ait quelques points d’améliorations. Je vous propose de rentrer dans les détails.
Visuels produits
 Comme pour la page catégorie, c’est le véritable point noir de cette fiche produit.
Comme pour la page catégorie, c’est le véritable point noir de cette fiche produit.
Cette fiche n’a que 2 visuels produits (un recto et un verso), portés sur des cintres. Autant vous dire qu’il faut un véritable effort d’imagination à l’internaute s’il souhaite se faire un véritable avis sur le produit.
Point positif, une fonctionnalité de zoom est bien présente et permet de mieux visualiser le produit.
Une description du produit absente :
Comme je vous l’expliquais dans la partie consacrée au SEO, aucun texte de présentation du produit n’est présent au-dessus de la ligne de flottaison.
Au-delà de l’impact sur le SEO, l’expérience utilisateur en est dégradée.
Il est nécessaire d’ajouter les informations principales sur le produit directement visible pour l’internaute.
Des boutons d’actions visibles
 La partie droite de cette fiche produit est plutôt efficace.
La partie droite de cette fiche produit est plutôt efficace.
En effet, elle reprend le prix du produit (avec un prix barré, mais parce que c’est les Soldes) sous lequel est situé un argument commercial bien visible sous forme de gif : paiement en 3x par Carte bancaire.
Par ailleurs, les informations sur la couleur et la taille du produit sont bien visibles. Un guide des tailles a également été ajouté pour rassurer l’internaute sur son choix.
Le bouton d’ajout au panier est situé au-dessus de la ligne de flottaison ce qui favorise l’appel à l’action. Cependant, sa couleur respecte un peu trop, à mon avis, la charte graphique du site ce qui ne permet pas de le différencier des autres boutons d’appels à l’action.
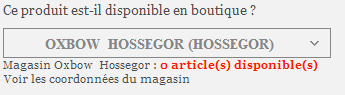
En sélectionnant sa boutique, l’information est automatiquement ajoutée en rouge, ce qui est plutôt efficace.
Oxbow est une marque qui dispose de magasins physiques, le site propose également aux internautes de savoir si le produit est disponible dans un magasin de la marque.
Il est également intéressant de voir qu’ils ont ajouté un lien dynamique qui permet de récupérer les coordonnées du magasin. Il est toutefois assez étonnant de voir le rendu de la fiche du magasin :
Bilan de l’analyse : une organisation intéressante à améliorer
Ce qui est assez étonnant dans la partie haute de la fiche produit, c’est qu’elle est bien organisée alors qu’elle perd un espace très important.
En effet, le titre du produit est sur deux lignes, ce qui réduit les informations affichées au-dessus de la ligne de flottaison et le visuel produit prend les 3/5ème de l’espace alors qu’il est de mauvaise qualité.
La partie de droite est quant à elle de bonne facture et reprend les standards du e-commerce.
En réduisant l’impact du titre du produit ainsi que la place utilisée par le visuel produit, cette partie haute de la fiche pourrait avoir la place suffisante pour afficher une description du produit qui manque cruellement à l’heure actuelle.
Note : 5 / 10
Analyse de la partie basse de la fiche produit
La partie basse de la fiche produit est plus inquiétante de par les fonctionnalités qui lui manquent.
Analysons tout d’abord le second écran :
Dans le second écran apparaît le fameux tableau dont je vous parlais dans la partie consacrée au SEO.
Ce tableau reprend les informations sur le produit, sur le paiement, sur la livraison et sur le service après-vente.
Comme vous pouvez le voir, ce tableau prend toute la largeur de la fiche produit ce qui ne permet pas d’apporter d’autres fonctionnalités.
Voyons maintenant le troisième écran :
Comme vous pouvez le voir, ce troisième écran dispose de la fonctionnalité des derniers articles consultés par l’internaute.
Et malheureusement, c’est la seule fonctionnalité qu’il y a sur cette fiche produit.
Aucun des standards du e-commerce n’est présent sur cette partie basse.
Pour rappel:
– Le cross-selling vise à proposer des produits complémentaires au produit actuellement regardé par l’internaute. Cela offre des portes de sorties à l’internaute et permet d’augmenter le panier moyen.
– l’up-selling vise à proposer des produits d’une gamme supérieure au produit que regarde l’internaute. Cela offre également des portes de sorties et permet d’augmenter le panier moyen.
– Les avis clients sont très importants pour rassurer l’internaute sur la qualité du produit qu’il achète. Par ailleurs, ces avis permettent d’ajouter du contenu frais à la fiche produit ce qui favorise sont référencement naturel.
– Le Bundleling vise à proposer des packs comprenant le produit qu’achète l’internaute moyennant une remise. Par exemple « la télécommande + 2 piles » ou encore « 2 télécommandes + 4 piles » …
C’est d’autant plus gênant que la partie haute de la fiche produit ne comporte également aucun maillage interne ni animation commerciale (bannières renvoyant vers l’opération commerciale en cours). L’internaute n’a donc aucune porte de sortie…
Bilan de la partie basse
La partie basse de la fiche produit est à travailler de manière urgente afin de lui apporter les fonctionnalités nécessaires à tous les sites de e-commerce.
La première des actions sera de retirer ce tableau d’informations qui prend vraiment trop de place et qui génère du contenu dupliqué sur l’ensemble des fiches produits.
En retirant ce tableau, de l’espace sera disponible pour ajouter les fonctionnalités manquantes.
Note : 1 / 10
Bilan de l’analyse :
Malgré une partie haute de la fiche produit plutôt efficace, la fiche produit du site Oxbowshop n’a pas les fonctionnalités, le SEO et l’ergonomie suffisante pour avoir un taux d’ajout au panier suffisant.
Cette fiche produit doit être améliorée en y ajoutant des fonctionnalités supplémentaires mais également en étant réorganisée.
Note : 6/20
A lire également: Livre blanc – Méthodologie pour optimiser son site e-commerce