Connaissez-vous la fondation Les Petites Pierres ? Les Petites Pierres est une fondation qui vise à lutter contre le mal logement. A travers son site de crowdfounding (ou « financement participatif ») la fondation permet aux associations de proposer leurs projets de solidarité au financement des internautes.
Au-delà du fait que toutes les associations peuvent proposer un projet visant à lutter contre le mal logement au financement participatif, la fondation Les Petites Pierres abonde chaque don des internautes. Ainsi, si vous donnez 1€, la fondation Les Petites Pierres ajoute 1€ à votre don pour le projet que vous avez choisi.
Comme je trouve cette initiative très intéressante, j’ai eu envie d’analyser la fiche projet de ce site et de vous la présenter pour mettre en avant cette fondation. D’ailleurs, une fois que vous aurez lu cette analyse, je vous invite tous à aller faire un don à une association sur le site Les Petites Pierres. Ces associations ont besoin de vous !
Au programme: analyse du SEO, de l’ergonomie et des fonctionnalités de la fiche projet.
Analyse du SEO d’une fiche projet Les Petites Pierres
Comme pour mes analyses précédentes, je vous propose de commencer par l’analyse du SEO.
URL & fils d’ariane
URL : https://www.lespetitespierres.org/faire-un-don/a-la-ferme-faisons-renaitre-lespoir
Fils d’ariane : –
L’URL des fiches projets est un composant du répertoire « faire un don ». L’URL reprend alors le titre qui a été donné au projet.
Comme il s’agit de projets géolocalisés, il est intéressant d’ajouter à l’URL une localisation (département, ville… à définir) afin de faire remonter ce projet dans les résultats de Google.
La non présence d’un fil d’ariane n’est pas un problème en termes de référencement car un fil d’ariane est vraiment utile lorsqu’il est positionné sur un site qui a un nombre très important de pages.
Ma proposition d’URL :
https://www.lespetitespierres.org/faire-un-don/nom-du-projet-ville/
Principales balises
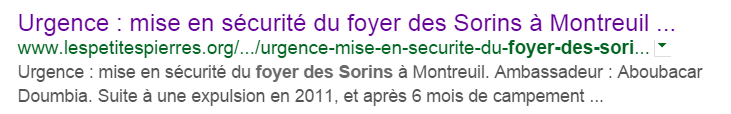
Title : Urgence : mise en sécurité du foyer des Sorins à Montreuil | Les Petites Pierres
H1 : Urgence : mise en sécurité du foyer des Sorins à Montreuil
Les balises title et H1 sont les mêmes. Elles reprennent le titre qui a été donné au projet.
Comme la balise H1 est le titre du projet, il est important que celle-ci reprenne bien le nom du projet ainsi que sa localisation. C’est le cas.
Il faudrait cependant que la balise title soit différenciée de la balise H1.
Proposition pour la balise title :
Faire un don + Nom du projet + Ville + pourquoi
Dans mon exemple, « Faire un don pour le Foyer des Sorins à Montreuil pour sa mise en sécurité »

Méta description : Suite à une expulsion en 2011, et après 6 mois de campement dans la rue, 173 personnes sont logées dans une ancienne usine, aux 41-45 rue des Papillons à Montreuil.
Il apparaît que la balise méta description n’est pas personnalisée. Elle reprend simplement les premières phrases de présentation du projet. Il y a mieux à faire selon moi.
Ma proposition :
Faîtes un bon pour le Foyer des Sorins à Montreuil pour que 173 personnes puissent vivre en sécurité. 1€ donné par vous = 1€ donné par la fondation Les Petites Pierres.
Contenu d’une fiche projet Les Petites Pierres
Chaque projet bénéficie d’une véritable présentation qui comprend un contenu très fourni (+1000 mots à chaque fois, très bien ordonnés).

C’est un très bon point pour le référencement naturel du projet. Je n’ai vraiment rien à redire sur la quantité et la qualité du contenu.
Il est étonnant par contre de voir que le chapeau (texte de présentation) est présent à deux reprises dans la fiche projet. Selon moi, il n’a sa place qu’au-dessus des photos d’illustration du projet.
Il serait cependant intéressant de ne pas mettre le chapeau en gras afin de pouvoir laisser apparaître les mots clés importants (et uniquement ceux-ci) aux yeux des robots de Google. Il sera également important de mettre à plusieurs reprises le nom de la ville qui accueille le projet et de le mettre en gras (balise strong) afin que la fiche projet remonte sur le nom de la ville.
Bilan de l’analyse SEO
Les fiches projets ont un véritable point fort : leur contenu qui est unique et dense. C’est un vrai plus pour le référencement naturel des projets.
Il est cependant nécessaire selon moi d’optimiser la balise title et d’ajouter dans le contenu une notion de localisation afin de faire remonter le projet lors d’une requête Google de la ville hôte.
Le temps de chargement des fiches projets est très efficace.
Dans l’ensemble, ces fiches projets sont bien réalisées en termes de SEO.
Analyse de la partie haute de la fiche projet
Je vous propose maintenant d’analyser l’ergonomie et les fonctionnalités présentes au-dessus de la ligne de flottaison.

Photos d’illustration et présentation du projet
Les photos d’illustrations du projet sont très importantes car elles permettent d’humaniser le projet. Il est donc nécessaire que ces photos soient bien choisies et présentent un ou plusieurs des acteurs impliqués dans le projet.
S’il s’agit d’un logement, il est important que les internautes puissent se rendre compte de l’étendue des dégâts. Les photos d’illustrations doivent toucher l’internaute pour qu’il se sente impliqué dans le projet et l’inciter ainsi à faire un don.

Lire également: les meilleurs banques à images gratuites
A l’heure actuelle, les photos permettent généralement de bien présenter le projet et permettent d’humaniser le projet. C’est un très bon point.

Au-dessus de ces photos, un texte de présentation synthétique du projet permet à l’internaute de tout de suite savoir les impacts que va avoir son don. C’est donc également un très bon point.
A noter que la photo de l’ambassadeur a également été ajoutée à côté du titre du projet. C’est un élément d’humanisation supplémentaire.
Bloc informatif & bouton d’action
Le bloc informatif est le bloc qui reprend le budget nécessaire au projet, l’évolution de celui-ci, le nombre de donateurs et le temps qu’il reste pour financer le projet.

Le bouton d’action invitant l’internaute à donner fait partie de ce bloc. Le problème, c’est que ce bouton d’action n’est actuellement pas visible au-dessus de la ligne de flottaison. Il est nécessaire que ce bouton soit visible quelle que soit la résolution d’écran de l’internaute.

L’argument « commercial » qui indique à l’internaute que les dons sont doublés, qui est situé au-dessus du bloc informatif est selon moi beaucoup trop imposant. Il serait intéressant de le réduire (tout en le conservant car c’est un élément d’incitation au don) afin de faire remonter le bouton d’action au-dessus de la ligne de flottaison.
Le bouton d’action « j’utilise ma carte »
Autre élément important, le bouton d’action « J’utilise ma carte » est problématique pour le bloc informatif. Ce bouton à la même taille que le bouton « Je donne à ce projet » et distrait l’internaute en le sortant de son émotion (« Tiens, qu’est-ce que c’est que cette carte ? »).

Il est cependant important qu’il soit présent dans ce bloc informatif car il permet aux donateurs réguliers de donner sans avoir à passer par le tunnel de donation.
Il faudrait donc réduire ce bouton afin de conserver la primauté au bouton principal « Je donne à ce projet ». Pourquoi pas n’en faire qu’un simple lien : >> J’utilise ma carte Les Petites Pierres
A noter qu’il serait intéressant de tester le wording du bouton d’action. Par exemple en changeant « Je donne à ce projet » par « J’aide ce projet »… J’ai pu vérifier par de nombreux a/b tests que le wording a un véritable impact sur le taux de clic d’un bouton.
Rassurance & Arguments « commerciaux »
La rassurance doit être omniprésente
Dans le secteur du don, la rassurance est un élément indispensable. Les gens/internautes ont besoin de savoir que leur argent va bien être utilisé pour le projet qu’ils ont choisi de financer.
Le concept doit également être rappelé sur les fiches projets afin de permettre aux internautes arrivant directement sur celle-ci (par les réseaux sociaux par exemple) de comprendre le concept du financement participatif solidaire.
Cela permettra aux internautes arrivant directement sur une fiche projet de comprendre le concept et d’être en condition pour faire un don au projet.
Les arguments « commerciaux »
Par arguments commerciaux, j’entends les arguments qui incitent les internautes à faire un don sur votre site plutôt que sur un autre.
Comme vu plus tôt, un bloc incitatif « Votre don est doublé » est présent tout en haut de la colonne de droite. C’est un très bon point. Le wording devrait également être testé (exemple : 1€ donné = 1€ donné par LPP).
Pour que le message soit bien vu et lu par les internautes, intégrerai également une bannière du même type directement dans le corps de présentation du projet. Entre deux paragraphes par exemple.
Aspects sociaux
Le module de partage du projet est situé au-dessous des photos de présentation du projet. C’est un très bon point car cela incite l’internaute à partager ce projet sur les différents réseaux.

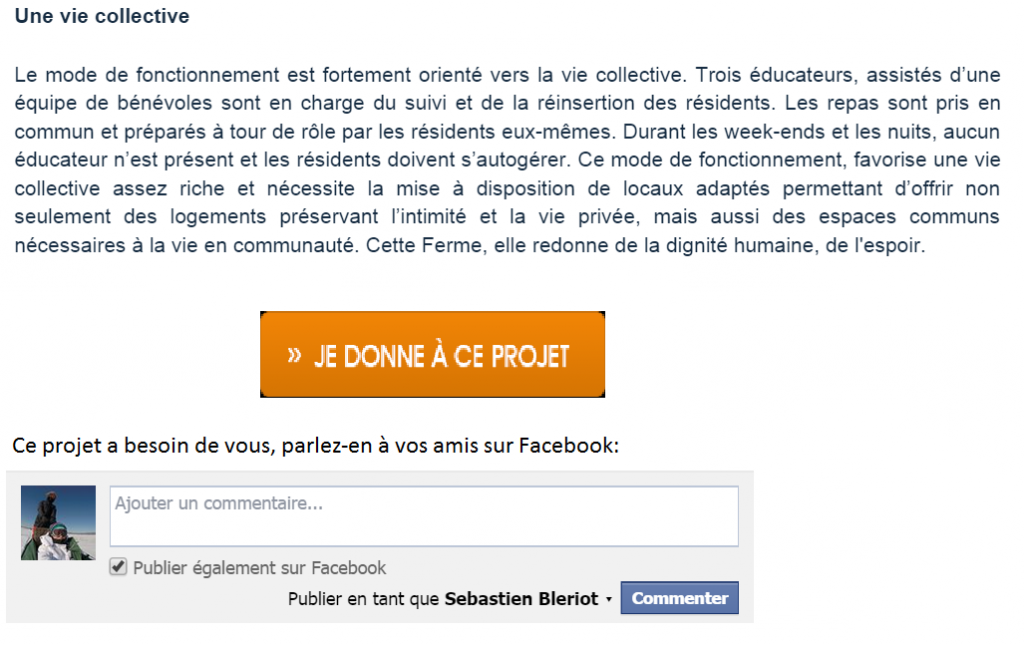
Un module de partage sur Facebook a également été ajouté en bas de présentation du projet. C’est très intéressant. Il manque simplement un titre pour introduire ce module tel que « Ce projet a besoin de vous, partagez-le à vos amis sur Facebook ».

Bilan de l’analyse de la partie haute
La partie haute de la fiche d’un projet de la fondation Les Petites Pierres est efficace. Selon moi, le véritable point d’amélioration provient des boutons d’action :
1. Le bouton « Je donne à ce projet » doit être présent au-dessus de la ligne de flottaison quelle que soit la résolution de l’écran de l’internaute. Pour cela, je pense que réduire le header et le bloc d’argument commercial devrait suffire à le faire remonter.
2. Le bouton « J’utilise ma carte » doit être minimisé pour que le bouton principal capte l’attention de l’internaute.
Analyse de la partie basse de la fiche projet
La partie basse d’une fiche projet doit servir à rassurer l’internaute et à faire la « promotion » des autres projets qui sont présents sur la plateforme de financement.
Maillage interne : mise en avant des autres projets
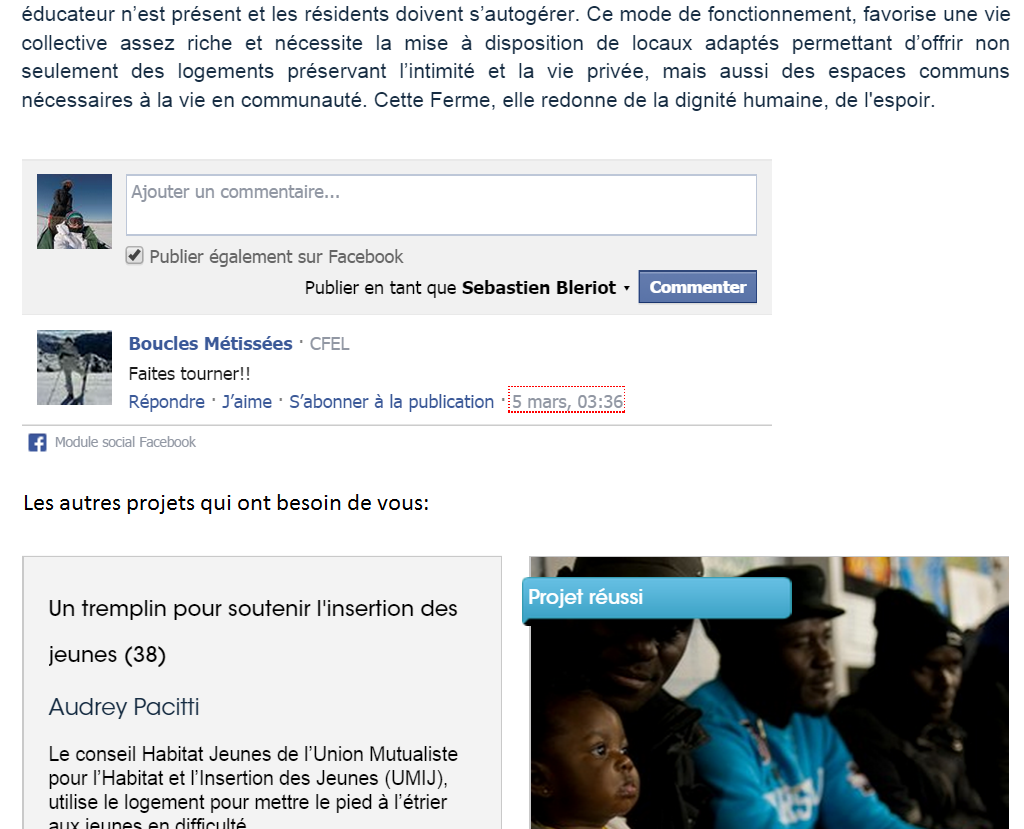
J’appelle maillage interne le module qui sera ajouté en bas de page projet pour proposer aux internautes d’autres projets à financer.
Cela permettrait aux internautes d’avoir connaissance qu’il y a d’autres projets à financer et favorisera le référencement naturel de ces projets.
Il suffirait selon moi d’ajouter, en-dessous du bloc dédié à Facebook, deux blocs de 2 projets avec la même présentation.

Rassurance & bouton d’action
Afin de conserver un bouton d’action « Je donne à ce projet » toujours dans le champ de vision de l’internaute, je pense qu’il serait intéressant d’ajouter une nouvelle fois ce bouton entre la fin du texte de présentation de la fiche projet et le module de partage sur facebook.
Sans être redondant, ce bouton d’action permettra de rappeler à l’internaute qu’il doit donner et favorisera ainsi le taux de clic.
Par exemple:

Concernant la rassurance, celle-ci aura été ajoutée en colonne de droite comme vu dans la partie haute de la fiche produit. Pas besoin d’en rajouter selon moi.
Bilan de l’analyse de la partie basse
La partie basse de la fiche projet n’est pas réellement efficace.
Il serait vraiment intéressant de la travailler pour ajouter du maillage interne et un autre bouton d’action. Cela permettrait de favoriser le taux d’engagement des internautes sur une fiche projet.
Bilan de l’analyse de la fiche projet
Tout d’abord, j’espère que vous avez pris plaisir à lire cette analyse et que celle-ci vous a permis d’apprendre à connaître la très belle initiatives de la fondation Les Petites Pierres. N’oubliez pas d’aller donner, cette fondation a besoin de vous !
Pour revenir sur l’analyse, la fiche projet du site Les Petites Pierres est de bonne qualité. Elle met l’internaute en confiance de par sa propreté.
Les vraies forces de cette fiche projet est le contenu qu’elle contient et l’humanisation que les photos permettent d’ajouter.
Il y a cependant plusieurs points d’amélioration qui permettraient à cette fiche d’être encore plus efficace :
– La visibilité du bouton d’action « Je donne à ce projet ».
– L’ajout de maillage interne visant à promouvoir les autres projets à financer.
Vous souhaitez que je réalise un audit de votre site ? Contactez-moi !