Ceux qui suivent Joptimisemonsite depuis ses débuts se rappeleront peut être de l’analyse que j’avais fait de la fiche produit de la boutique de Somfy.fr. J’avais conclu cette analyse en indiquant que cette fiche produit n’était pas efficace.
En ce début d’année, j’ai été recontacté par le Responsable e-commerce du groupe qui m’indiquait que le site venait d’être refondu intégralement.
Ainsi, pour bien terminer la semaine, je vous propose aujourd’hui une analyse de la nouvelle fiche produit du site e-commerce de Somfy
Analyse du SEO des fiches produits
-
URL & Fil d’ariane
A l’heure actuelle, l’URL de la page est la suivante : https://boutique.somfy.fr/telecommande-keytis-ns-2-rts-portail-et-porte-de-garage.html
L’URL reprend le nom (référence) du produit ce qui est un bon point.
Cependant, il manque selon moi un niveau hiérarchisation dans l’URL : la catégorie.
Cela permettra aux robots de Google de mieux comprendre la hiérarchisation du site et surtout associer le bon produit à la bonne catégorie.
Exemple d’URL :
https://www.boutique-somfy.com/telecommandes/telecommande-telis-1-rts-patio.html
Par ailleurs, l’ensemble des fiches produits disposent d’un fil d’ariane bien renseigné. C’est un très bon point.
-
Principales balises
Title : Télécommande Somfy Telis 1 RTS Patio
Elle comporte 36 caractères. Google prend en compte de manière importante les 70 premiers caractères d’une balise title. Il est donc intéressant de compléter cette balise.
La balise title reprend bien la référence du produit mais ne comporte pas de verbe d’action tel que “Acheter”. Il serait intéressant d’en ajouter un.
Proposition : Acheter Télécommande Somfy Telis 1 RTS Patio sur la boutique Somfy
Soit 66 caractères
H1 : Télécommande Telis 1 RTS Patio
La balise h1 comporte la référence du produit. Elle complète donc correctement la balise title et indique aux robots de Google que cette page parle bien de ce produit.
Rien à redire sur cette balise.
Méta description : Acheter télécommande Telis 1 RTS Patio sur Somfy Boutique : télécommande d’origine. La garantie et la sécurité du SAV Somfy. Commande de volet roulant électrique, store électrique, eclairage et ecran de projection
La balise méta description est, avec la balise title, l’élément qui va inciter l’internaute à cliquer sur votre site plutôt qu’un autre dans la page de résultats de Google.
A l’heure actuelle, elle reprend ma proposition de balise title en ajoutant une notion de rassurance importante « télécommande d’Origine ». Elle reprend également un argument commercial (SAV). Les autres éléments ne sont pas spécifiques au produit.
Cette balise devrait selon moi être retravaillée pour ne parler que du produit tout en ajoutant des arguments commerciaux qui inciteront l’internaute à cliquer.
« Télécommande Telis 1 RTS Patio vendue sur la boutique officielle Somfy. Produit d’Origine. Profitez de la garantie et du SAV de Somfy. Livraison gratuite en e-comptoir & paiement sécurisé »
Autres balises :
Les fiches produits contiennent également d’autres balises utiles pour le référencement.
En effet, une balise h2 a été ajoutée en-dessous de la balise h1. Elle précise la fonctionnalité du produit et précise donc la balise h1. C’est un très bon point.
Par contre, d’autres balises h2 ont été ajoutées sur les noms des produits poussés en cross et up-selling. Ces balises n’ont pas lieu d’êtres car elles sont trop nombreuses et n’ont pas vraiment de rapport avec le contenu de la page. Il est donc nécessaire de retirer ces balises pour faciliter la compréhension du contenu par les robots de Google.
-
Contenu de la page
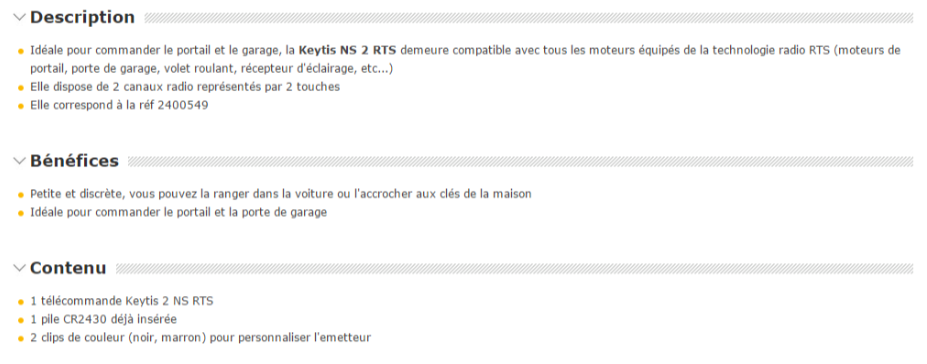
Les fiches produits disposent d’une présentation du produit répartie en plusieurs parties : description, bénéfices, contenu du produit, compatibilité et caractéristiques.
Ce contenu contient généralement entre 200 et 300 mots ce qui est inférieur à la guideline de Google qui favorise les contenus de plus de 300 mots.

Cependant, ce contenu reprend généralement plusieurs fois le nom du produit ce qui est un bon point. Il serait cependant utile pour le référencement naturel d’ajouter des balises « strong » sur le nom du produit pour accentuer le mot clé pour les robots de Google. Ces balises ne sont pas présentes sur l’ensemble des fiches produits.
-
Maillage interne
Les fiches produits ne contiennent pas de maillage interne.
Cependant, cela ne semble pas être un problème en tant que tel car l’ensemble des catégories sont listées dans le méga menu.
Par ailleurs, les gammes de produits ne sont pas très étendues. Enfin, il n’y a pas de pages marques sur le site qu’il faudrait pousser en maillage.
Ajouter du maillage interne dans ce cas n’aurait donc que très peu d’intérêt en termes de référencement naturel.
-
Temps de chargement de la page
Le temps de chargement d’une page internet est un élément important pour un site e-commerce.
En effet, il y a deux conséquences à cette donnée :
- Plus le temps de chargement du site est rapide, plus les moteurs de recherches tels que Google auront des facilités à indexer les pages.
- Par ailleurs, plus le site charge rapidement, plus cela impact positivement le taux de conversion du site. Le blogueur Capitaine-commerce a rassemblé plusieurs retours d’expériences sur le sujet
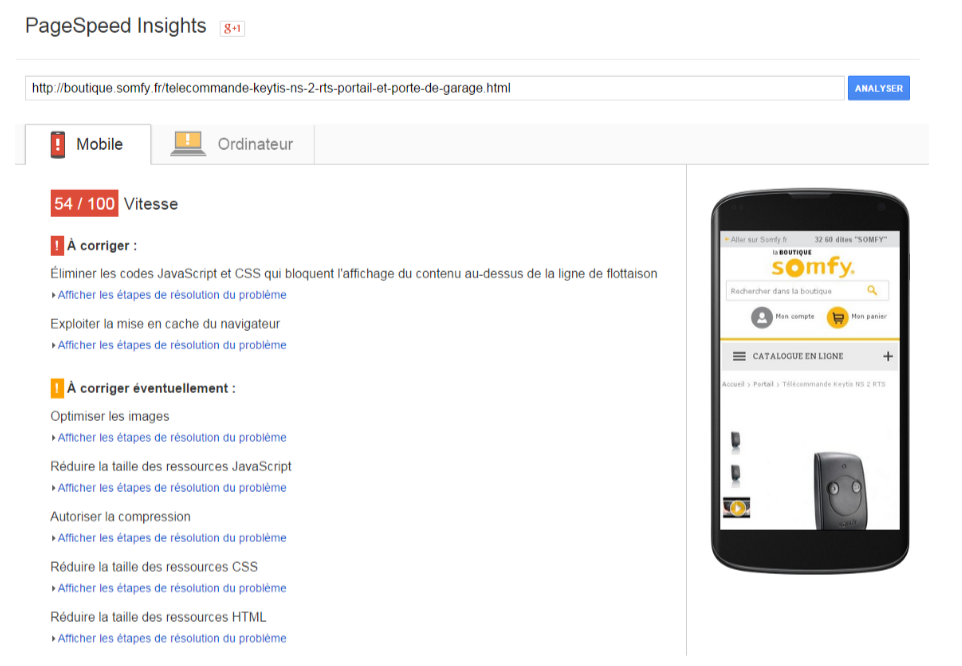
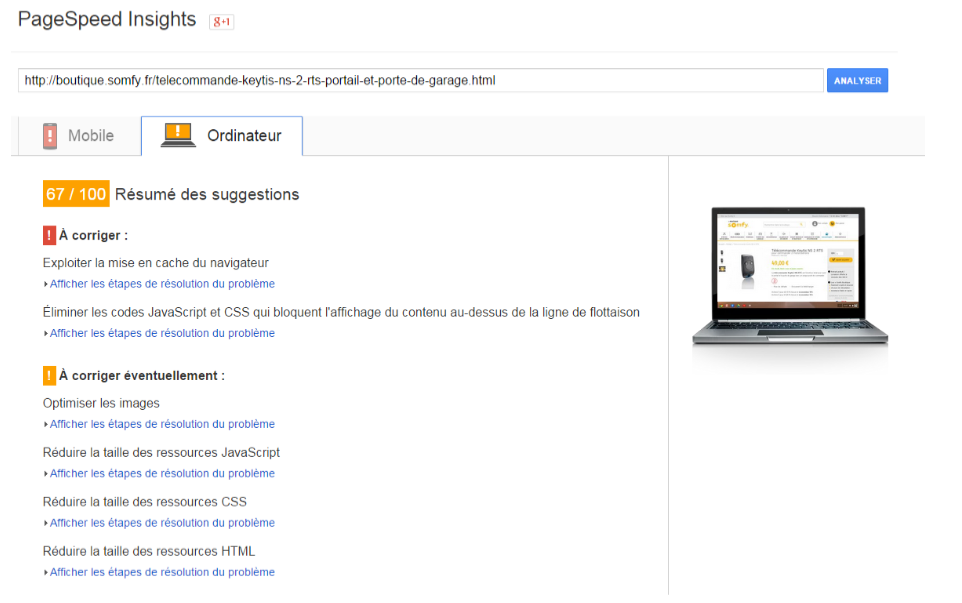
Google a mis à disposition des sites l’outil PageSpeed Insights afin d’analyse le temps de chargement des pages. Google donne ainsi de nombreux conseils pour améliorer le temps de chargement que ce soit pour une navigation mobile ou desktop.
En ce qui concerne le temps de chargement sur mobile, la note du site est mauvaise.

Elle s’explique par le côté responsive design du site qui impose le chargement de l’ensemble des contenus de la page. Rien de surprenant cependant car le temps de chargement est souvent le gros point noir des sites en responsive design.
En ce qui concerne le temps de chargement sur un desktop, la note est meilleure bien qu’il reste des points d’améliorations possibles.

Encore une fois, Google livre des conseils pour améliorer le temps de chargement comme par exemple exploiter la mise en cache du navigateur.
-
Rich snippets
Les rich snippets sont des données complémentaires sur le contenu de la page qui sont affichés directement dans les résultats du moteur de recherches.
Ces informations viennent valoriser le contenu d’une page directement depuis les moteurs de recherches mais également favorisent la visibilité des annonces (car l’espace consacré aux résultats qui comportent des rich snippets est plus important).

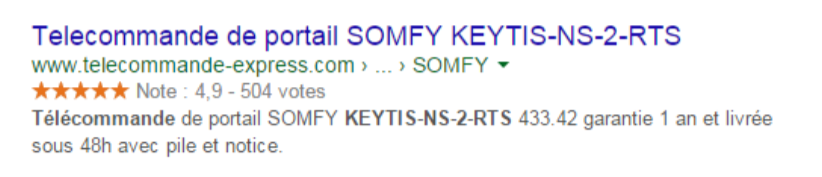
Il apparaît dans la capture d’écran ci-dessus que ces informations n’ont pas été renseignées. Il serait intéressant de les paramétrer comme a pu le faire Telecommande-express.com :

-
Bilan de l’analyse du SEO
Dans l’ensemble, le référencement naturel des fiches produits est plutôt bon. Le véritable élément à optimiser est la présence de balises h2, bien trop présentes.
Le temps de chargement du site n’est pas optimal mais pourra être modifié petit à petit.
Dernier élément, il sera intéressant de renseigner les rich snippets pour augmenter la visibilité des résultats de la boutique Somfy dans la liste des résultats de Google et ainsi favoriser le taux de clics.
Analyse de la partie haute de la fiche produit
Pour réaliser cette analyse, je travaillerai en résolution d’écran 1366 x 768, qui est la résolution la plus répandue à l’heure actuelle sur les PC.

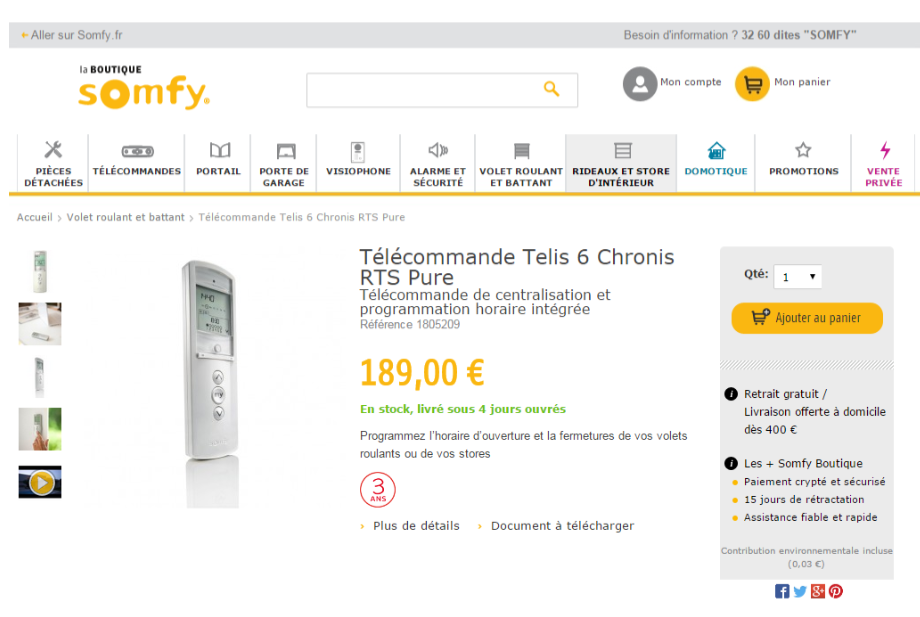
Voici ce que voit un internaute dont la résolution est de 1366 x 768
La partie haute de la fiche produit est partagée en 3 colonnes :
- L’espace consacré au visuel produit
- Un bloc informatif
- Un bloc dédié au bouton d’action
-
Visuel produit
Le visuel produit est bien mis en valeur.

Sur la plupart des fiches produits, il y a plusieurs visuels disponibles. Sur certaines, des vidéos de présentation du produit ont également été ajoutées.
Par ailleurs, une loupe est intégrée sur le visuel produit ce qui permet à l’internaute de pouvoir voir plus en détails le produit.
Les visuels produits sont donc de bonne qualité et suffisent à l’internaute pour arriver à se faire un avis sur le produit.
-
Le bloc informatif & bouton d’action
Le bloc informatif est situé dans la partie centrale de la partie haute de la fiche produit. La partie dédiée au bouton d’action est situé en colonne de droite.

Dans un premier temps, il est important de constater que le bouton d’action est bien situé au-dessus de la ligne de flottaison. Il est donc tout de suite visible pour l’internaute ce qui est un très bon point pour optimiser le taux d’ajout au panier.
Toutes les informations importantes sont bien présentes dans ces deux blocs mais elles mériteraient d’être réorganisées pour une meilleure efficacité.
En effet, il est généralement conseillé de rapprocher le prix et les informations concernant la livraison du bouton d’action « Ajouter au panier ».
Mon conseil :
2 solutions sont possibles.
- Rapprocher le bouton d’action du prix
Positionner le prix ainsi que les informations concernant le stock et le délai de livraison dans le bloc central, en dessous des informations de stock et de livraison.
Pour libérer de la place, il faudra alors repositionner l’information sur la garantie « 3 ans » dans le bloc de droite, amputé du bouton d’action.
- Faire du bloc de droite (grisé) un bloc toujours visible
Cette version à ma préférence bien qu’elle va engendrer de nombreux développements chez vous.
Une nouvelle tendance du e-commerce est de garder toujours visible le bouton d’action d’ajout au panier, quel que soit l’endroit de la page où se trouve l’internaute.
Il semblerait qu’un tel dispositif permet d’augmenter de manière importante le taux d’ajout au panier.
Voir un Exemple chez Darty.com
Dans ce cas précis, il sera conseillé de ré-intégrer l’information sur le prix du produit dans le bloc de droite ainsi que les informations de stocks pour que toutes ces informations soient toujours visibles par l’internaute.
Il y aura ainsi de la place disponible dans la partie centrale de la fiche. Celle-ci pourra être comblée par l’intégration de la partie « Bénéfices produits », actuellement présente dans le corps de la page.
Pour que le bloc puisse bouger sur la page, il faudra réduire le nombre de produits proposés dans les widgets de cross et d’up-selling afin de libérer de la place.
-
Réassurance et arguments commerciaux
Les arguments commerciaux et la réassurance sont, pour la plupart, présents au-dessus de la ligne de flottaison.
Il manque selon moi un élément déterminant de la réassurance : les avis clients.

En effet, il est important d’afficher dès la partie haute de la fiche produit la note moyenne attribuée par les acheteurs au produit ainsi que le nombre d’avis disponibles sur celui-ci. 7 internautes sur 10 lisent les avis clients avant d’acheter sur internet. Ils sont maintenant un outil indispensable à l’amélioration de la conversion d’un site e-commerce.
Par ailleurs, il y a également une précision à apporter concernant la livraison car il est indiqué « retrait gratuit », sans préciser s’il s’agit de retrait en points relais ou en boutiques partenaires.

Il est important de préciser cette information afin d’éviter toute confusion ou déception à l’internaute.
-
Aspects sociaux
Les aspects sociaux sont bien présents au-dessus de la ligne de flottaison.
Ils sont cependant minimisés ce qui semble être cohérent. En effet, il est important qu’ils soient visibles mais vu la typologie de produit vendus par Somfy, il est peu probable qu’ils soient très utilisés par les internautes.
Dans le cas où le bloc de droite soit amené à être modifié pour le rendre toujours visible, il sera cependant intéressant de déplacer ces logos pour les positionner en-dessous du visuel produit. Cela permettra ainsi de libérer de la place pour les informations actuellement non présentes dans le bloc (prix + stock).
-
Bilan de l’analyse de la partie haute
De bonne facture, la partie haute de la fiche produit dispose des principales informations nécessaires à l’internaute.
Comme expliqué ci-dessus, elle a cependant le problème d’être mal organisée ce qui fait que certaines informations sont dispatchées alors qu’elles devraient être positionnées ensembles (exemple : Prix + bouton d’action).
Pour résoudre ce problème d’organisation, je vous conseillerais de faire du bloc grisé un bloc amovible afin qu’il soit accessible par l’internaute quel que soit l’endroit de la page où il se trouve.
Enfin, il manque une information importante dans cette partie haute de la fiche produit : les avis clients. En effet, il est conseillé d’ajouter la note moyenne ainsi que le nombre d’avis disponibles sur ce produit directement dans la partie haute de la fiche pour améliorer la réassurance des internautes.
Analyse de la partie basse de la fiche produit
-
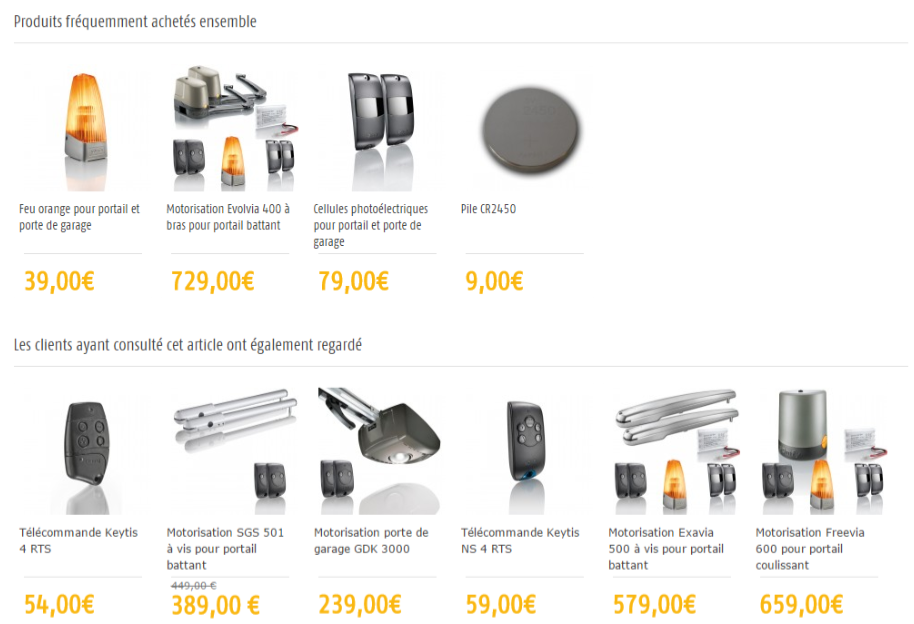
Cross et up-selling
En dessous de la ligne de flottaison apparaissent deux blocs massifs de cross et d’up-selling.

Le bloc de cross-selling est par ailleurs situé au-dessus du bloc d’up-selling.
Pour rappel, le cross-selling vise à pousser à l’internaute des produits complémentaires au produit qu’il est en train de regarder. Cette fonctionnalité a pour objectif d’augmenter le panier moyen en faisant acheter à l’internaute un produit additionnel.
L’up-selling vise, quant à lui, à faire augmenter le panier moyen de l’internaute en lui proposant des produits similaires à celui qu’il est actuellement en train de regarder, mais de la gamme supérieure. Cette fonctionnalité permet également de créer du maillage interne qui favorisera la réduction du taux de rebond de la page.
Ainsi, sur une fiche produit, il est plus intéressant de positionner le bloc d’up-selling en première position. Dans le cas présent, je préconise de descendre le bloc dédié au cross-selling en-dessous de la présentation du produit afin d’avoir un rendu moins massif et pour que l’internaute arrive plus rapidement à cette présentation.
A noter que les modules d’up et de cross-selling semblent être bien paramétrés. Ils jouent pleinement leur rôle en proposant soit des produits complémentaires (ex : piles) ou des produits de la gamme supérieure (prix plus élevé).
-
Présentation du produit
La présentation du produit est très complète.
Répartie en plusieurs sections, celle-ci présente toutes les informations nécessaires à l’internaute pour qu’il s’assure que c’est le produit adapté à ses besoins.
Pour des produits techniques comme ceux de Somfy, la section « compatibilité » était indispensable. C’est donc un très bon point.
Les sections « bénéfices » et « documents à télécharger » sont deux sections très intéressantes.

Comme évoqué pour la partie haute, il serait intéressant d’afficher la section « bénéfices » au-dessus de la ligne de flottaison car les informations renseignées sont de véritables arguments commerciaux.

La section « documents à télécharger » est elle aussi très intéressante pour la réassurance car, grâce à celle-ci, l’internaute sait qu’il pourra récupérer une notice d’utilisation de son produit à tout moment et gratuitement. C’est un vrai plus pour la conversion.
-
Avis clients
Plus gênant, il apparaît que les fiches produits ne disposent pas d’un module d’avis clients.
Pour rappel, 7 personnes sur 10 lisent les avis sur le produit avant de l’acheter. Ces avis sont donc un élément indispensable à la réassurance des internautes.
Il est donc nécessaire de mettre en place un module d’avis et de notation du produit directement sur la fiche produit, mais également de mettre en place une stratégie marketing pour inciter les acheteurs sur votre site à venir laisser un avis sur leur achat.
D’autant plus que 75% des avis laissés sur les sites internet sont positifs.
-
Bilan de la partie basse
La partie basse de la fiche produit est de bonne facture.
Les deux axes principaux d’améliorations sont selon moi le déplacement du module de cross-selling et l’absence d’avis clients.
La partie dédiée à la présentation du produit est de grande qualité ce qui est un véritable point positif pour les fiches produits du site de Somfy.
-
Bilan de l’analyse
Au final, cette fiche produit est plutôt de bonne facture… En tout cas, elle est de bien meilleure que celle de l’ancien site e-commerce de Somfy.
Que ce soit le SEO, la partie haute ou la partie basse de la fiche produit, il y a cependant plusieurs éléments d’optimisations qui sont par ordre d’importance :
- La réorganisation de la partie haute de la fiche pour une meilleure clarté et efficacité.
- L’ajout d’un module d’avis clients
- Le replacement en bas de fiche produit du module de cross-selling
- Le renseignement des rich snippets
Votre avis m’intéresse:
Et vous, comment trouvez-vous cette nouvelle fiche produit ?