Aujourd’hui, j’ai décidé de m’intéresser à Cdiscount. Attention, je ne vais pas tenter d’analyser le site internet (trop compliqué et puis je me tuerai les yeux avec toutes ces couleurs flashies) mais à l’application mobile de Cdiscount.
Mon téléphone utilise un système d’exploitation Android, c’est donc sur cette configuration que j’analyserai l’application mobile de Cdiscount.
Lire également: Banques à photos libres de droit gratuites
Selon Play Store, cette application aurait été téléchargée entre 500 000 et 1 million de fois (ce qui est pas mal du tout ^^)
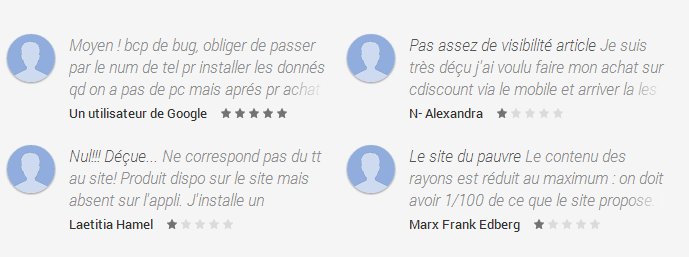
L’application e-commerce de Cdiscount a un note moyenne des internautes de 3.3 sur 5 (par plus de 2000 votes), ce qui est donc supérieur à la moyenne. Je vous propose cependant de lire les derniers commentaires ajouter qui ne donnent pas envie de la télécharger:

Au lancement de l’application:
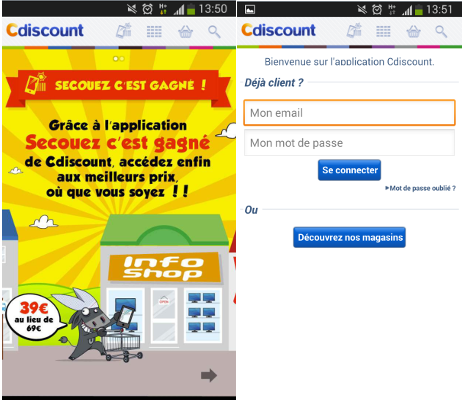
Au lancement de l’application de Cdiscount, une slide m’indiquant qu’il est possible de scanner des produits m’est proposée.
Cependant, cette slide est peu explicite: j’ai cliqué sur la flèche à plusieurs reprises sans qu’il se passe quoi que ce soit. Ce n’est qu’après plusieurs tentatives que je me suis aperçu qu’il fallait faire glisser son doigt pour passer à la slide suivante.
Par ailleurs, lorsque je suis arrivé à atteindre la deuxième slide proposée, celle-ci me proposait… de me connecter à mon compte client !!! (Vous connaissez sûrement ma hantise des obligations de création de compte pour un site e-commerce). Ce qui m’a gêné dans cette démarche, c’est qu’on me propose de me connecter à mon compte alors que j’ai lancé l’application depuis 2 minutes seulement, alors que je n’ai toujours pas vu le moindre produit.
Cette proposition m’a d’autant plus intriguée que l’on ne m’explique pas pourquoi je devrais me connecter à mon compte. Si Cdiscount souhaite conserver cette fonctionnalité, il serait intéressant d’ajouter une phrase explicative présentant les avantages de se connecter à son compte directement dans l’application.
Enfin, j’ai trouvé que le temps de chargement de l’application était assez élevé.

Page d’accueil de l’application:
En cliquant sur « Découvrez nos magasins », j’ai atterri sur la home d’accueil de l’application.
Cette page accueil contient un slideshow renvoyant vers les principales opérations commerciales du moment.
Plus étonnant, sur ces slides, aucun call to action n’était présent, ce qui n’incite donc pas l’internaute à cliquer sur ces différentes opérations.

Le header de l’application:
Sur cette home d’accueil, je me suis intéressé au header de l’application (lire également: le header d’un site, une élément de rassurance à optimiser)
Ce qui m’a marqué, c’est que les icônes sur ce header ne sont que peu visibles car les logos n’ont pas été adapté pour un doigt (c’est mon point de vue… Qu’en pensez-vous ?). J’en déduit pour ma part que cette application a été pensée pour un usage plus tablette que smartphone (dommage ?)
Ce header contient, en plus du logo de Cdiscount, un scanner, un renvoi vers les différents univers du site, panier d’achat et moteur de recherches interne. Je vous propose de les détailler brièvement.
Le scanner:
Première remarque, le logo qui accompagne cette fonctionnalité n’est pas compréhensible.
Selon moi, il ne permet pas d’identifier la fonctionnalité qu’il y a derrière. Ainsi, Il faut être curieux et prendre le temps de se balader dans l’application pour le trouver (alors que c’est le premier argument commercial qu’on m’a proposé .
En tout cas, je trouve que cette fonctionnalité est intéressante pour comparer les prix des produits en magasin.
A noter que je n’ai pas été en mesure de faire une copie-écran de l’application donc je vous invite à télécharger l’application et à essayer de trouver par vous-même cette fonctionnalité.
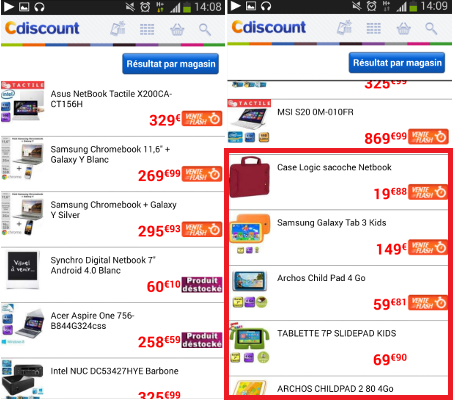
Détails des univers:
Le second logo propose un détails des catégories. Un menu en quelques sortes.
Ce menu a été allégé par rapport à la version PC: c’est un bon point.
Chacun des univers du site y est présent et en cliquant sur l’un d’entre eux, on nous propose des catégories de produits (mais pas autant que sur le site, ce qui permet de conserver une expérience utilisateur bonne: on est pas noyé par les catégories).
Enfin, un moteur de recherches interne a été ajouté sur cette page. Celui-ci est bien visible ce qui invite le mobinaute à l’utiliser (nous verrons plus tard que cela n’est peut être pas la meilleure idée au vu des performances de ce moteur).
Panier:
Le troisième logo du header de l’application mobile de Cdiscount est le panier.
Celui-ci est bien identifiable car il reprend un logo de panier, connu par la grande majorité des internautes/mobinautes.
Moteur de recherches interne:
Le dernier logo de ce header est une loupe qui représente, comme sur beaucoup de sites/applications le moteur de recherches interne. (lire également les 5 fonctionnalités qu’un moteur de recherches interne devrait avoir pour être plus pertinent)
Ce moteur permet de faire une recherche depuis n’importe quelle page de l’application, ce qui est fort appréciable.
De plus, la zone de search de ce moteur interne propose des suggestions dès que l’on tape le premier mot (auto-complétion). Cette fonctionnalité est intéressante.
Cependant, ce moteur de recherches interne n’est pas suffisamment pertinent:
– Il n’est possible de filtrer que par les catégories (ce qui limite les possibilités d’affinage des résultats)
– Le terme saisit n’est pas conservé lorsque l’internaute a lancé sa requête.
– L’élément le plus important: les résultats fournis par ce moteur interne sont médiocres…
Selon moi, il ne devrait donc pas être mis autant en avant.

Details de la fiche produit de l’application mobile de Cdiscount:
Passons maintenant à la fiche produit.
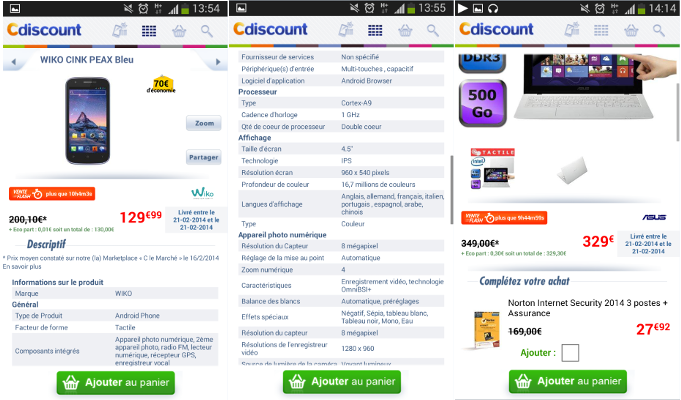
Sur cette fiche produit, le visuel est le premier élément identifiable. Cependant, depuis le premier écran de la fiche produit, un seul visuel est disponible.
Pour voir plus de visuels produits, il est nécessaire (ce qui n’est pas forcément logique) de cliquer sur le bouton « zoom » pour que le produit soit plus visible et avoir d’autres vues du produit.
Très original, le cross-selling a été ajouté dans la fonctionnalité de zoom. Il n’est donc pas présent sur le premier écran de la fiche produit.
Point positif, les caractéristiques techniques des produits sont très détaillées.

Autre point très positif, le bouton d’ajout au panier toujours visible malgré le scroll. Cela invite donc l’internaute à ajouter le produit dans son panier d’achat.
De plus, l’animation commerciale et les accélérateurs de vente (vente flash de 72h) bien positionnés, en-dessous du visuel produit. Ils sont donc très visible ce qui ancre ces informations dans l’esprit de l’internaute.
Egalement, le prix barré et la pastille de réduction (arguments commerciaux) sont situés dans le visuel produit.
Autre élément, les informations concernant les délais de livraison sont bien présentes. Point d’amélioration, il n’y a pas d’information concernant le coût de la livraison (ce qui est un élément important dans la prise de décision de l’internaute).
Dernier point concernant cette fiche produit, celle-ci ne propose pas d’up-selling. Le mobinaute ne peut donc pas jongler entre les fiches produits et doit passer par la catégorie pour aller voir d’autres produits.
Passer commande sur l’application mobile de Cdiscount:
Maintenant que je suis sur la fiche produit, je vous propose de simuler une commande.
Ajout au panier:
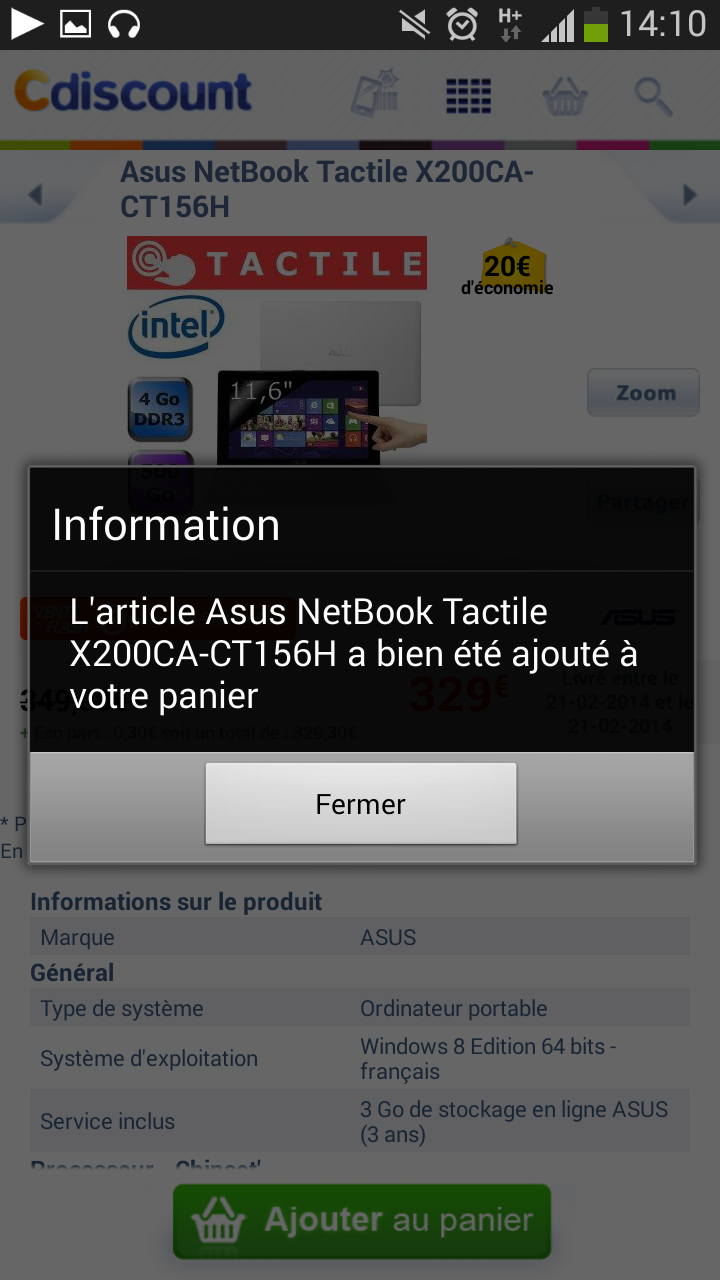
Au clic sur le bouton « ajouter au panier », une lightbox s’ouvre pour indiquer que le produit a bien été ajouté au panier…
Cependant, je ne suis pas automatiquement redirigé vers le panier.
J’ai donc été obligé de cliquer sur l’icone du panier dans header de l’application pour y accéder. Cela rajoute donc une étape au mobinaute dans son processus d’achat. Il serait donc intéressant (si cela est possible) de renvoyer le mobinaute vers le panier.

Page de récapitulatif de panier
En arrivant sur la page de récapitulatif de panier j’ai été marqué par son côté simpliste: oublié les dizaines d’offres complémentaires proposées sur la version desktop.
Point positif, un gros call to action invite à « passer commande ».
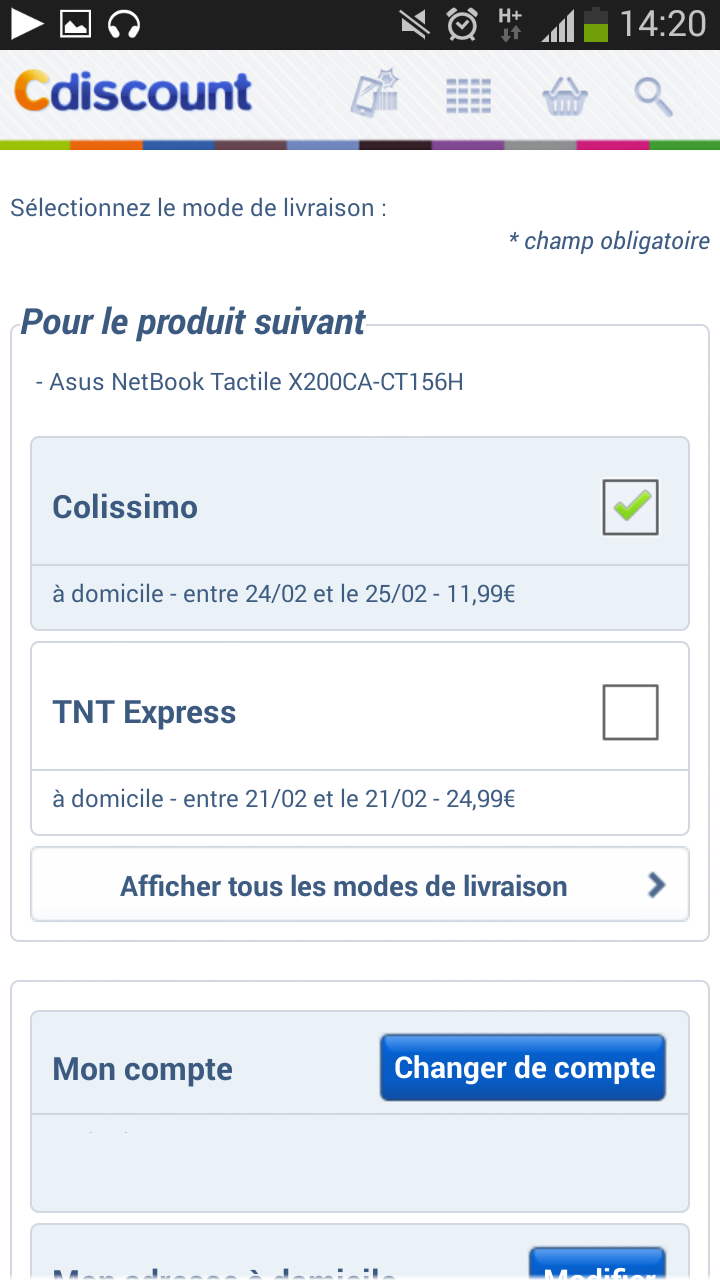
Modalités de livraison
Vu que j’ai renseigné mes données de compte dès le lancement de l’application (si je l’ai pas quitté à cause de cette étape), j’arrive tout de suite sur la page des modalités de livraison.
Point d’amélioration, il n’y a pas de livraison gratuite (en magasins casino) affichée par défaut. Uniquement des livraisons payantes… Dommage. Pourtant, ces modalités de livraisons sont bien présentes mais doivent être dépliées (par un clic) pour être visibles.
Autre point d’amélioration, le bouton « valider le mode de livraison » n’est visible qu’après un scroll… Il aurait été intéressant de le laisser toujours visible (comme pour le bouton d’ajout au panier) toujours pour inviter l’internaute à continuer sa commande.

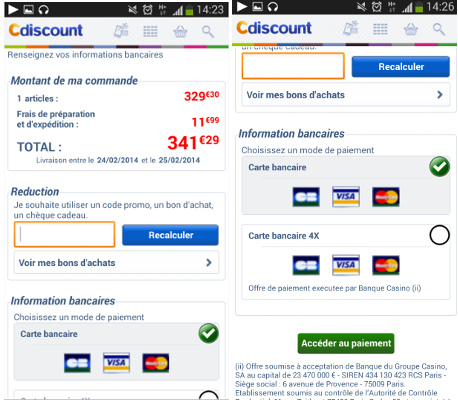
Modalité de paiement
En passant à l’étape des modalités de paiement, on me propose tout d’abord un rappel du contenu du panier avec le montant à payer (frais de ports inclus).
Par contre, il y a également une grosse mise en avant pour un code de réduction… POURQUOIIIII ???
En effet, mettre un emplacement pour un code de réduction aussi gros, cela incite le mobinaute à quitter l’application pour tenter d’en trouver un. Cette fonctionnalité nuit selon moi à la transformation sur l’application.

Autre point, seul le paiement carte bancaire par carte bancaire est proposé. Cdiscount propose également un paiement par carte bancaire en 4x (crédit, quand tu nous tiens).
Enfin, le call to action « accéder au paiement » n’est, lui aussi, pas visible directement. Le mobinaute doit donc scroller pour y accéder. Ce call to action devrait être tout le temps visible, comme c’est le cas sur la fiche produit.
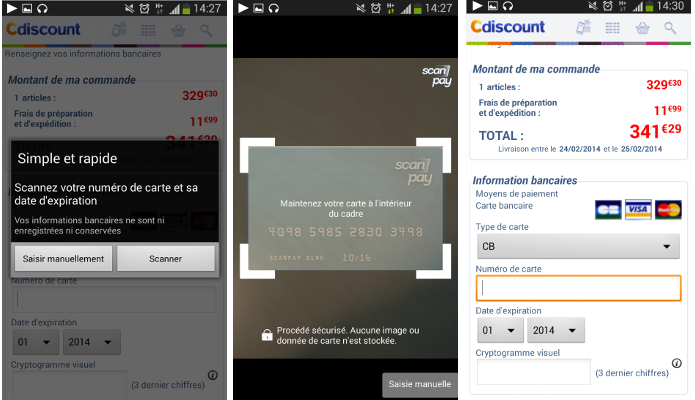
Réalisation du paiement:
Dernière étape pour commander un produit depuis l’application mobile de Cdiscount: le paiement lui même.
Cdiscount propose à cette étape une fonctionnalité intéressante: la possibilité de scanner sa CB en la prenant en photo.
Cette fonctionnalité de scan est vraiment très facile à utiliser et est vraiment bien expliquée. A voir si les mobinautes se sentiront à l’aise en photographiant leur carte bancaire.

Finalement, je ne souhaitais pas scanner ma CB et j’ai voulu tester de renseigner mes informations bancaires moi-même.
Et là, PATATRA ! En voulant quitter la fonctionnalité de scan, j’ai été renvoyé vers la page de récapitulatif de panier… Grrrrrrrr
Autant vous dire que si j’avais été un mobinaute lambda, j’aurais renoncé à mon achat !
Bilan de l’analyse:
Au finale, je trouve que l’application mobile de Cdiscount est un peu trop compliquée de prime abord pour donner envie aux internautes de rentrer dedans.
Points positifs:
Les fonctionnalités de scanner (code bar & carte bancaire) sont vraiment intéressantes car elles répondent réellement à une utilisation mobile.
Autre point intéressant, le menu a été allégé ce qui favorise la navigation.
Point contrasté:
La fiche produit est de bonne facture mais mériterait d’être simplifiée pour mieux voir le produit: un clic sur le produit devrait nous permettre de zoomer.

Points d’améliorations:
Par contre, selon moi, la page d’accueil n’est pas assez adaptée à une navigation mobile.
Le header mériterait d’être mis plus en valeur pour être plus compréhensible (surtout pour que le panier d’achat soit plus accessible)
Enfin, le tunnel de conversion devrait être retravaillé pour réduire l’abandon de panier.
Note finale: 4.5/10
Votre avis m’intéresse:
Et vous, avez-vous déjà acheté sur une application mobile d’un site e-commerce ?
Comment avez-vous trouvé le processus d’achat ?
Enfin, si vous avez trouvé que votre expérience utilisateur était agréable, je suis preneur du nom de l’application pour que je puisse l’analyser dans un futur article.