Temps fort incontournable pour les retailers, les soldes sont un enjeu crucial pour de nombreux e-commerçants qui jouent sur cette période la réussite de leurs objectifs de croissance.
Respect de la législation, checklist de préparation, bonnes pratiques UX et marketing : cet article vous livre des infos « pratico-pratiques » pour réussir vos soldes en ligne. Vous verrez qu’il n’y a pas de secret : la réussite se joue sur un ensemble de détails à mettre en place.
Au regard des tendances de consommation régressive et des enjeux de production responsable, on abordera aussi ces marques qui font le choix assumé de ne pas faire de soldes avec un focus sur leur communication en ligne.
Soldes en ligne : ce que dit la Loi
Pour débuter, il est nécessaire de faire un rappel sur le fonctionnement des soldes en ligne: que dit la loi ? Comment la respecter ? etc…
Les dates de soldes sur internet
Depuis les soldes d’hiver 2020, la durée des soldes passe de 6 à 4 semaines : c’est la loi Pacte de 2018.
Alors que certains départements observent des dérogations, les dates de soldes sur le web respectent toujours le calendrier suivant, quel que soit le lieu du siège de leur entreprise :
- Début des soldes d’hiver : le 2ème mercredi de janvier à 8 heures du matin, ou le premier mercredi de janvier si le deuxième mercredi intervient après le 12 du mois
- Début des soldes d’été : le dernier mercredi de juin à 8 heures du matin, ou l’avant-dernier mercredi de juin si le dernier mercredi intervient après le 28 du mois
Les obligations légales des soldes sur internet
Voici la liste des éléments à respecter pour être conforme à l’article L310-3 du Code de commerce sur la mise en place des soldes :
- Le soldes sont accompagnés ou précédés de publicité : vous devez mentionner sur votre site le terme « soldes » et communiquer leurs dates de début et de fin (sur les bannières, les newsletters, les mentions légales, …)
- Les soldes doivent comporter une annonce de réduction des prix : cela veut dire que le taux promotionnel appliqué sur un produit doit être indiqué ou que le prix initial doit être barré et le nouveau prix communiqué. Si les soldes ne s’appliquent pas à tous les produits du catalogue, il est obligatoire d’identifier la sélection de produits soldés. La Fevad synthétise cette obligation ainsi : « distinguer clairement les produits soldés de ceux non soldés ».
- La période de soldes doit être fixe et correspondre aux dates fixées par la loi (voir plus haut)
- Les réductions de prix (qui peuvent aller jusqu’à le vente à perte) doivent avoir pour objectif « l’écoulement accéléré de marchandises en stock » : pour cette raison, il s’agit de solder uniquement des invendus, publiés sur le site depuis au moins un mois avant la date de démarrage des soldes. Il est interdit de se réapprovisionner pendant ou en vue des soldes.
- L’achat en ligne de produits soldés est couvert par les mêmes garanties en termes de rétractation, de retours et de remboursement que pour tout autre achat de produits non soldés : le client peut retourner le produit au vendeur pour échange ou remboursement dans un délai de quatorze jours à compter de la livraison, au même titre que lors d’une commande hors soldes.
Besoin de plus d’info ? voici les 4 sites à consulter concernant la législation encadrant les soldes :
- https://www.economie.gouv.fr/particuliers/dates-soldes
- https://www.economie.gouv.fr/cedef/reglementation-des-soldes
- https://www.economie.gouv.fr/dgccrf/consommation/Pratiques-commerciales/Soldes
- https://www.fevad.com/soldes-rappel-de-la-reglementation
Soldes sur internet, les bonnes pratiques
Ce rappel important fait, faisons un point sur les bonnes pratiques en matière de soldes en ligne.
Voici les points clés pour des soldes réussis ! (on dit « UN » solde… Et oui, c’est masculin !)
Adapter ses serveurs à un pic de trafic
Souvent oubliée, cette étape n’est pourtant pas des moindres.
Le premier jour des soldes votre e-shop va accueillir plus de trafic qu’aucun autre jour de l’année (généralement en compétition avec le Black Friday ou le démarrage de vos ventes privées) : il est essentiel de prévoir les ressources nécessaires auprès de votre hébergeur qui va adapter les serveurs en fonction de vos prévisions de trafic.
Mettre en place une équipe de garde en cas de pépin
On n’est jamais à l’abri d’un bug au moment de mettre en production une opération commerciale, surtout quand il s’agit de modifier à la fois les prix d’un catalogue produit, les packages graphiques et les règles marketing du site…
Les équipes e-commerce (opérationnelles et IT) doivent être sur le pont aux heures de pointe des soldes : lancement, changement de démarques, routage d’une newsletter ou d’une campagne…. Concrètement, les équipes doivent être de garde, contactables et disponibles pour agir en cas de problème.
Prévoir les dispositifs de communication on et off site
Côté site, en plus des bannières servant à l’animation de la homepage et des différentes pages, on n’oublie pas les pictos soldes, à décliner autant de fois que de type de remises, tout ça décliné sur la base d’une charte graphique « soldes », globale et multi-canal si vous avez des points de ventes.
Mettre en place des soldes, c’est aussi prévoir et relayer les bannières, les packages graphiques et les kits emails aux différents partenaires marketing… Si vous travaillez avec des agences qui diffusent des supports dynamiques (annonces, bannières, …), n’oubliez pas de diffuser votre flux produits mis à jour (ou flux de promotion) et de communiquer les dates de changement de démarque à vos partenaires (agences SEA, plateformes d’affiliation, etc.)
Ici, la prévision est de mise : plus on valide tôt les éléments graphiques, mieux c’est. Le déclenchement précoce d’une nouvelle démarque ou d’un nouveau levier promotionnel n’est pas rare donc c’est bien de les prévoir pour être serein.
La home page soldes
Enjeu des e-shop managers qui doivent jongler entre efficacité commerciale et cohérence avec l’image de marque, entre performance des soldes et visibilité du reste du catalogue voire du lancement de la nouvelle collection, la Home Page Soldes est souvent un casse-tête.
Ici, 3 bonnes pratiques à relever, comme chez Citadium ou Printemps :
- Un encart soldes sous le header, avec des entrées catégorielles (on aiguille le visiteur dès la home)
- La mise en avant de l’entrée Soldes dans le menu : en gras ou en couleur, on accède depuis le header à la catégorie Soldes
- La mise en place d’un bandeau promotionnel au-dessus du header, fix au scroll, avec les infos de démarques et de mécanique promo.


La page d’atterrissage Soldes
Grand basique de n’importe quelle opération commerciale, la page d’atterrissage dédiée. Ici, il va s’agir d’une Page Catégorie Soldes dont l’objectif est d’accueillir tout le trafic de visiteurs venant des différents canaux marketing, mais également de rediriger le client vers une catégorie unique sur laquelle il va retrouver l’intégralité de la sélection de produits soldés, sans avoir à chercher à l’intérieur de chaque catégorie du site.
Pour ce qui concerne le title, la méta description et les autres moyens d’optimiser la page Soldes, rdv dans le paragraphe dédié : le SEO des Soldes.
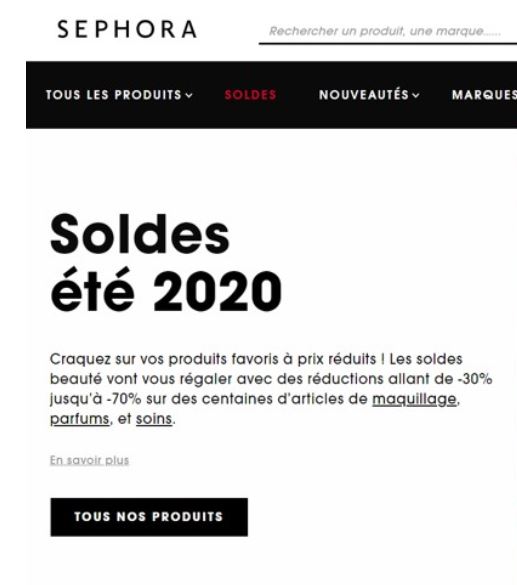
Meilleur exemple pour illustrer ce point, la page d’atterrissage soldes de Sephora, petit bijou d’UX et de créa selon moi : on est aiguillé par catégorie et par type de remise, on est teasé par l’affichage de vignettes produits en prix barrés dans un carrousel, …
Visuellement, le graphisme et les photos sont ultra quali et désirables, le fait d’être en soldes ne dégrade absolument pas l’image de marque (voir le paragraphe lié à cet écueil !)

La mise en avant des soldes dans le menu et l’arborescence
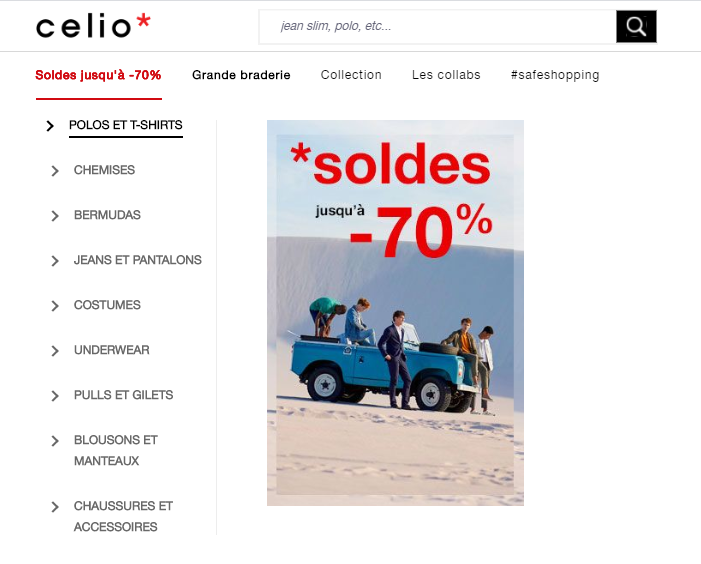
Outre le fait d’afficher une entrée Soldes dans le menu, certaines marques y ajoutent directement un accès aux sous catégories soldes, filtrées par type de produits ou par genre, comme on peut le voir chez Zara. Chez Célio, on trouve même une bannière Soldes dans le menu déroulant :


La fiche produit
Voici 4 bonnes pratiques à retenir pour mettre en avant les soldes sur les fiches produits, avec deux bons élèves, Claudie Pierlot et Zalando :
- Mise en avant du prix barré et du nouveau prix : couleur, taille de la police
- Mise en avant du montant de la remise avec le rappel du pourcentage de réduction (pastille ou mention texte)
- Affichage du bandeau promo soldes (cf. le paragraphe sur La home page soldes)
- Le rappel d’une mécanique promotionnelle applicable sur les soldes : livraison offerte, remise supplémentaire dès x articles soldés achetés, …


La mise en avant des soldes dans le panier
Pour optimiser la conversion, on peut rappeler au client que l’article qu’il a mis dans son panier est remisé, et encore mieux, le rassurer/confirmer dans sa décision d’achat en lui montrant l’économie qu’il réalise. Une bonne pratique remarquée chez Undiz et Zalando :


Les pictos soldes
Avec des pictos de démarque ou encore des flag « soldes », les produits remisés sont signalés visuellement (et c’est stipulé dans la législation, cf. le paragraphe « Soldes en ligne : ce que dit la Loi » ) .
La bonne pratique ici, c’est de ne pas se contenter d’afficher les pictos de démarque uniquement sur les fiches produits, mais de le faire aussi sur les vignettes produits accessibles depuis les Pages Catégories ou les modules de mise en avant (bannières de cross-selling, carrousels, …).
Quelques exemples trouvés chez San Marina, Manomano, Princesse Tamtam, Décathlon et Fnac :

Totalement à l’inverse de cette mise en avant systématique, on trouve chez des sites premium un signalement minimaliste des produits remisés. Sur l’e-shop du Bon Marché, 24S.com, pas de picto ni de prix barrés :

Les filtres des pages soldes
Le filtre par remise
Quelques bonnes pratiques concernant la page catégorie Soldes : étant donné que l’intégralité des produits soldés y sont rattachés, il est nécessaire de faciliter le parcours client avec des filtres. Outre les filtres traditionnels par catégorie, prix, taille, couleur, etc., le filtre par remise est de rigueur.
Voici quelques exemples des filtres utilisés sur les pages catégories soldes de Citadium, DIM, Claudie Pierlot :



Le filtre par taille
Intéressant pour les retailers du prêt-à-porter, le filtre par taille dans la catégorie soldes. Pointure, taille ou encore bonnet de soutien-gorge : on fait gagner du temps au client en l’aiguillant directement vers la sélection de produits soldés dans sa taille, depuis la home page ou encore depuis une newsletter, comme on le voit sur l’exemple de la newsletter d’Etam :

Le merchandising des soldes
Manuel ou géré par des règles, le merchandising est essentiel pour que vos soldes performent. Deux choses sont à prendre en compte : les stocks et les pourcentages de remise.
Selon vos objectifs et selon le comportement de vos visiteurs, le merchandising doit mettre en avant des produits stockés, avec des pourcentages de remise non déceptifs.
Généralement on pousse les produits les plus démarqués et les mieux stockés, mais attention, cela veut souvent dire que ce sont les moins bonnes ventes des mois précédents… : il faut jouer savamment sur la désirabilité produit, l’attractivité du prix et la profondeur de stock.
Au fil des démarques, la profondeur de stock s’amenuise : le merchandising n’est pas figé, il doit évoluer en fonction de vos ventes, de vos ruptures et des changements de remise.
Le SEO des soldes
Une des bonnes pratiques pour optimiser le référencement naturel de la page soldes, c’est de la conserver toute l’année…
A la fin des soldes, on remplace le contenu de la page et la balise h2 en mode « offres promotionnelles et bons plans » et on communique avec un message de type : « les soldes se sont terminés le xxx mais profitez toute l’année d’avantages sur une sélection de produits, … ».
Pour faire encore mieux, on insère des liens vers d’autres catégories pour développer le maillage interne. Prenez exemple sur Sephora :

Sur le site Adidas France, il n’y a pas de soldes cet été. Pourtant, le site laisse active une catégorie Outlet qui travaille dans sa méta description le mot clé soldes. Malin ! quand on fait la requête « adidas soldes », on est redirigé vers cette catégorie qui contient des promotions.

Je vous propose l’exemple de l’optimisation SEO d’Etam, que je trouve efficace (méta description et title de la page Soldes) :

La light-box
C’est un levier qui doit absolument être validé par la data et des AB Tests (emplacement, temps d’affichage et moment d’apparition au cours de la navigation) pour mesurer son efficacité et le fait qu’il n’est pas contre-performant pendant le parcours client : la light-box, ou fenêtre pop-in, peut être utilisée pour 2 choses dans le contexte des soldes :
- Accueillir le visiteur pour l’informer que ce sont les soldes… (c’est là que je suis prudente, à AB tester)
- Faire de la rétention : rattraper le client qui n’aurait pas validé son panier ou qui n’aurait pas consulté la catégorie soldes (là aussi je suis dubitative, ça peut être franchement intrusif et pas vraiment efficace : à AB Tester)

Les mécaniques promotionnelles des soldes
En plus de faire évoluer les taux de remise tout au long des quatre semaines de soldes, il y a quelques mécaniques ou dispositifs qui font leur preuve sur le web :
- Dégainer une nouvelle démarque le mardi soir et pas le mercredi comme traditionnellement. Ça permet de doubler les concurrents et de sortir un peu du lot dans l’avalanche des newsletters soldes…
- Mettre en place un remise supplémentaire sur les soldes les premières heures du lancement (par exemple -10% supplémentaires sur les articles soldés achetés), pourquoi pas en exclu sur le web
- Mettre en place une remise supplémentaire dès x articles soldés achetés pour améliorer l’indice de vente et donc, l’écoulement des stocks
- Proposer la livraison offerte à partir d’un montant du panier ou d’un nombre d’articles soldés achetés
- Offrir l’article soldé le moins cher du panier dès x articles achetés
- …
L’orthographe des soldes…
Parce qu’il y a trop souvent débat là-dessus, et que, quand il n’y en a pas, c’est qu’il y a justement des fautes d’orthographe, voici un petit rappel. Les soldes sont un masculin pluriel. Vous proposez des « soldes intéressants » (et pas intéressantEs)…
Là où ça se complique, c’est qu’on écrit « en solde » en employant le singulier : on parlera d’une sélection d’articles « en solde », et non « en soldes ».
Préserver son image de marque pendant les soldes
Soldes ne veut pas dire communication promotionnelle à tout-va : loin du cliché « La Foir’Fouille » à base de surenchère de pictos promo et de prix barrés fluos en police 45, il est possible de jouer la carte soldes sans dégrader son image de marque.
Au même titre qu’un autre événement du calendrier commercial, on applique les codes visuels et le ton de la marque à la charte graphique des soldes sur le site. Pour illustrer ce point, rien de mieux que ce traitement des soldes totalement antagoniste entre le promophile Cdiscount et le site premium Lacoste :

Faire des soldes… ou pas : les sites qui revendiquent l’absence de soldes
Souvent en adéquation avec leur ADN, certaines marques font le choix délibéré de ne jamais faire de soldes. Via un contenu éditorial ou une bannière en page d’accueil, leur site prend de court les visiteurs qui chercheraient la catégorie « soldes ».
La marque les informe de cette démarche, comme une revendication, à la fois marketing et UX friendly. On peut citer Balzac, Maison Standards, le Slip Français (soldes « raisonnés ») ou encore Jules & Jenn :