Il existe de nombreuses façons d’informer Google et les autres moteurs de recherche sur le contenu d’une page web.
En plus d’écrire du contenu de qualité, qui devraient toujours être votre point de départ, vous pouvez décrire clairement son contenu en détails grâce à un type de balisage spécifique appelé Schema Markup.
Le Schema markup est un code que vous mettez sur votre site web pour aider les moteurs de recherche à retourner des résultats plus informatifs pour les utilisateurs.
Au fils du temps, il a existé différentes façons d’écrire du schema markup, d’abord les micro-données, RFDa puis depuis quelques mois le JSON-LD.
J’accueille aujourd’hui Nicolas Moinard, Growth Marketer chez Mailjet et rédacteur sur le blog LeDigitalizeur.fr qui va vo06us expliquer plus en détails ce qu’est le schema markup, comment l’utiliser, ses bénéfices pour le référencement naturel et pourquoi le JSON-LD est le format le plus adéquat aujourd’hui.
C’est un peu technique mais c’est indispensable en 2018 !
Qu’est-ce que le Schema markup ?
Schema markup, que l’on trouve sur Schema.org, est une forme de microdonnée.
Une fois ajouté à une page Web, le balisage schema créé une description améliorée qui, le plus souvent, apparaît dans les résultats de recherche.
Les principaux moteurs de recherche Google, Yahoo, Bing et Yandex ont commencé à collaborer pour créer Schema.org en 2011.
La façon dont un moteur de recherche interprète le contexte d’une requête déterminera la qualité d’un résultat de recherche. Le Schema Markup peut fournir le contexte d’une page Web de façon claire.
Pourquoi avez-vous besoin de données structurées ?
Balisez vos produits, avis, événements, et plus encore avec des données structurées dans le vocabulaire de Schema.org rendra votre site instantanément compréhensible par les moteurs de recherche.
Cela signifie qu’ils peuvent savoir exactement de quoi traite chaque partie de votre site.
Les moteurs de recherche n’ont plus à deviner qu’une liste de produits est une liste de produits, vous pouvez maintenant dire qu’elle l’est. (à titre d’exemple)
Pourquoi utiliser le schema markup de Schema.org ?
Ce dont nous parlons ici, ce sont des données structurées pour votre site web.
Schema.org fournit des moyens de présenter vos informations à Google d’une manière lisible par les robots.
Avec ces données structurées, vous créez l’option permettant à Google d’afficher votre contenu dans deux catégories de recherche Google :
- Des résultats riches, ce qui signifie que de nouvelles informations, comme le prix de votre produit, ses avis et/ou sa disponibilité, sont littéralement affichées dans les résultats de recherche sous forme d’informations supplémentaires.
- Knowledge Graph Cards. Celui-ci est un peu plus difficile à obtenir, car vous devrez d’abord prouver que votre contenu est d’une certaine qualité. Une fois que vous l’avez fait, Google peut inclure vos données dans le graphique des connaissances Google.
Comme vous pouvez le constater, il est très intéressant d’optimiser votre site en utilisant Schema.org.
Cependant il y a différentes façons d’implémenter le schema markup.
Nous allons nous concentrer sur le format JSON-LD.
Qu’est-ce que le JSON-LD ?
Tout d’abord, examinons ce que JSON-LD signifie, pour que nous puissions vraiment comprendre ce qu’il fait.
JSON-LD, ou JavaScript Object Notation for Linked Data, est une méthode d’encodage de données liées à l’aide de JSON.
Décortiquons cela :
JSON
JSON est un format d’échange de données léger, facile à lire et à écrire pour les humains et facile à analyser et à générer pour les machines.
LD
Linked Data permet la connexion des données entre elles.
JSON-LD est une combinaison des deux. Il s’agit donc d’un extrait de code qui vous aide à matcher plusieurs types de données entre elles.
Fondamentalement, au lieu d’ajouter des balises schema.org à des éléments individuels sur une page, vous fournissez un petit bloc de code JavaScript qui contient toutes ces informations.
Pourquoi JSON-LD ?
Les méthodes utilisées pour implémenter schema.org avant que JSON-LD ne soit disponible, étaient lourdes à mettre en place.
Vous deviez ajouter des attributs schema.org par morceaux de code dans votre balisage. Le balisage pourrait devoir changer de page en page, même si vous incluiez le même en-tête partout, par exemple.
Cela a rendu la mise en place de schema.org pénible.
JSON-LD vous permet de collecter toutes les données sur votre produit ou entreprise et de les présenter dans un petit morceau de code JavaScript, qui peut être inséré n’importe où dans la page.
Dans sa propre documentation, Google déclare souvent que JSON-LD est le moyen le plus facile d’ajouter des métadonnées sur un site.
C’est l’option la moins susceptible de casser lorsque vous apportez d’autres changements à votre site. Nous vous la recommendons.
Présentation de 3 différents types de Schema Markup utilisant JSON-LD
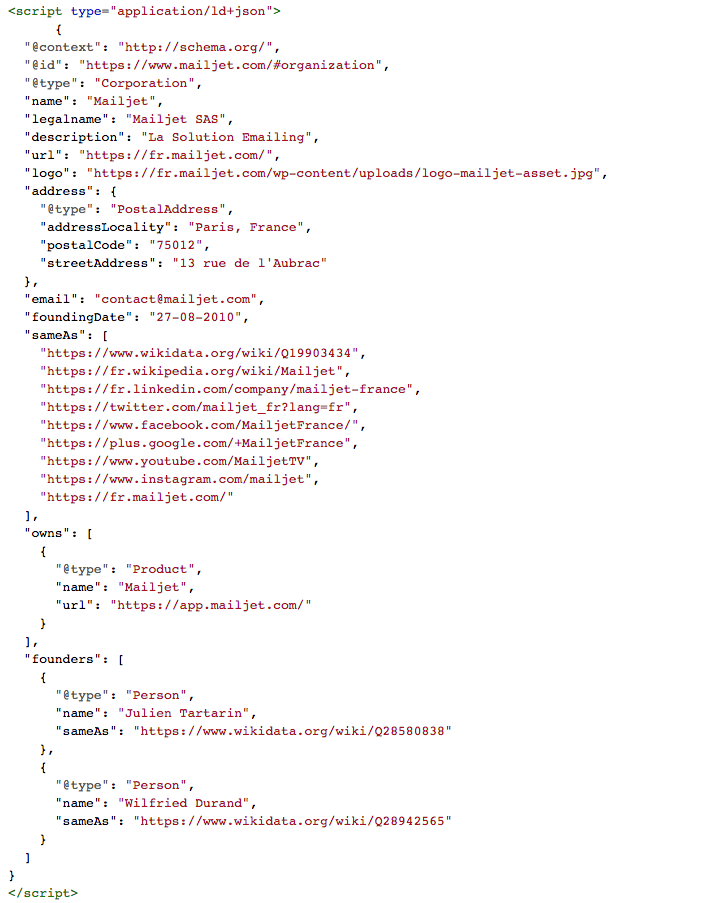
Schema Markup Organization
Ce type de schema markup va permettre aux moteurs de recherche de comprendre plus rapidement votre entreprise et ses relations.
Voyons un exemple de code :
Comme vous le voyez ci-dessus, Organization va permettre de décrire beaucoup d’informations telles que les co-fondateurs, les produits reliés, donner des informations sur la localisation de l’entreprise, le logo, etc…
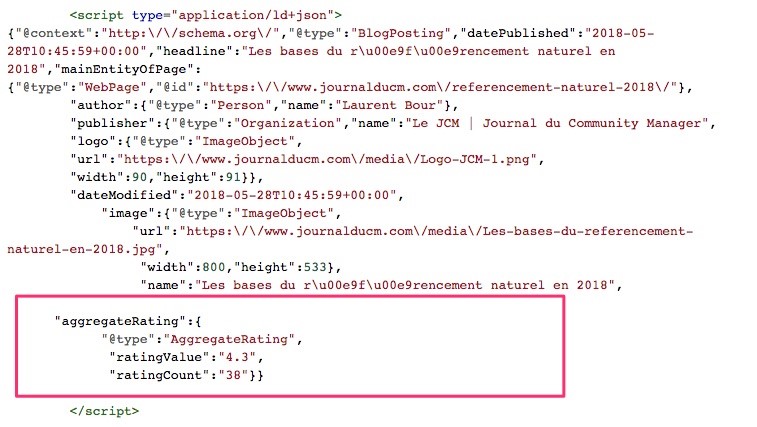
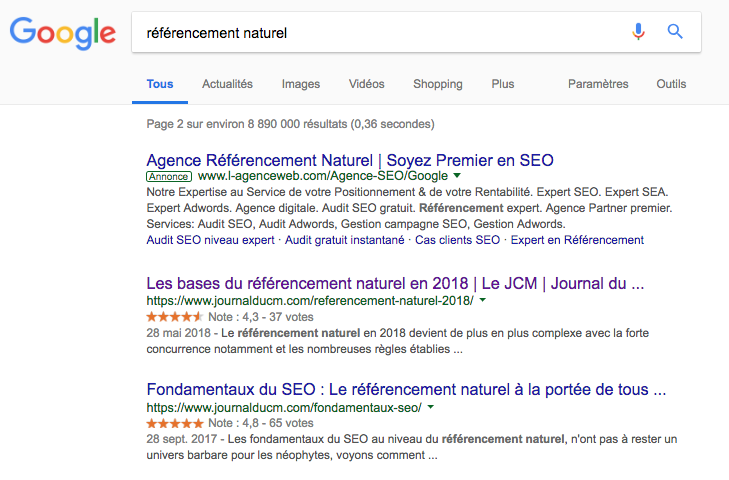
Schema markup Aggregate Ratings
Sébastien vous avez déjà l’interêt d’ajouter la notation globale d’une page dans les résultats de Google déjà à travers cet article. Effectivement, les rich snippets sont très puissants.
Aggregate Ratings est un type de schema markup très utile pour améliorer votre CTR dans les SERPS de Google. Avez-vous déjà rêvé d’avoir des étoiles pour obtenir plus de crédibilité ?
Avec ce type de schema markup, ce sera chose faite !
Examinons un exemple :
Et son résultat visuel dans les SERPS :
Seulement 3 lignes de JSON et le résultat est très intéressant. Attention à ne pas sur-utiliser ce type de balisage. Cependant il peut être très puissant pour un blog par exemple.
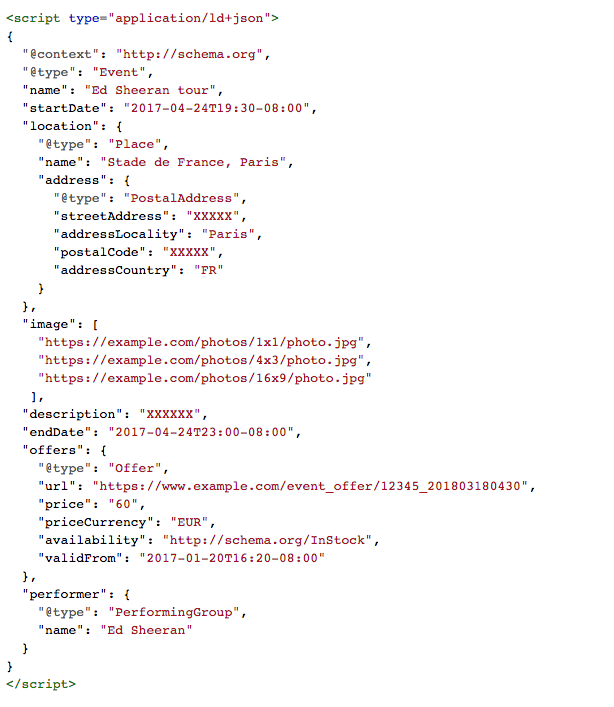
Schema Markup Event
Le balisage Event va permettre à Google d’afficher plus d’informations sur des événements directement dans les SERPS. Par exemple, la date exacte d’un événement, son lieu et même une image.
Par exemple si vous recherchez “concert jazz paris” vous tomberez sur ces résultats de recherche :
Puissant non ? Lorsque l’on regarde de plus près, on s’aperçoit que le site utilise des micro-données pour afficher ces informations.
Voici un template que vous pourrez utiliser simplement pour reproduire le même résultat :
Attention : après chaque nouvelle mise en place, je vous conseille de refaire explorer votre page par Google par l’intermédiaire de la Search Console pour une implémentation bien plus rapide.
Pour aller plus loin, de nombreux autres types de schema markup sont disponibles pour rendre votre site plus compréhensible par les machines. Vous pouvez trouver une liste complète ici.
Dernièrement, schema.org a sorti un type de schema markup appelé “speakable” permettant aux assistants vocaux de lire une partie de votre contenu.
Comment ajouter le script à votre site web ?
Le code JSON-LD est généralement inséré dans le <head> de votre page web, c’est ce que nous vous recommandons. JSON-LD peut également être inséré dans le <body> d’un site web, ou n’importe où ailleurs.
Après avoir ajouté un nouveau script JSON-LD à votre site Web, assurez-vous de valider votre code à l’aide de l’outil de test de données structurées de Google.
Si vous le souhaitez, il existe également de nombreux générateurs de code comme celui-ci. Si vous utilisez WordPress, il y a évidemment des plugins qui peuvent vous aider.
Les données structurées sont-elles importantes pour le référencement ?
Pour faire court : oui, les données structurées sous la forme de Schema.org sont importantes pour votre référencement.
Une mise en place correcte des données ne vous donnera peut-être pas un meilleur classement, mais cela fera indirectement de votre site un meilleur résultat de recherche, ce que l’on peut considérer comme un technique de growth hacking dans le domaine du SEO.
Les résultats de recherche améliorés donnent aux internautes un moyen plus facile de choisir un résultat dans la liste de liens.
Plus votre lien paraît riche, plus les internautes ont de chance de cliquer dessus et donc de visiter votre site. Si votre site est à la hauteur de leur attente, le taux de rebond diminu et vous améliorerez votre référencement naturel. Un taux de rebond plus faible indique à Google que votre site est un résultat qui tient ses promesses.
De plus, comme les données structurées continuent de prendre en importance, vous avez de bonnes chances d’avoir une longueur d’avance sur vos concurrents.
Pensez-y, si vous avez un salon de coiffure par exemple et que vous affichés vos 300 avis cinq étoiles dans les SERPS, vous avez une longueur d’avance sur votre concurrent qui n’affiche pas ses avis.
Google recueille ces données et les affiche directement dans les résultats de recherche.
Si vous cherchiez un salon de coiffure sur Google, qui choisiriez-vous ? Celui qui n’a pas d’avis ou celui qui en a 300 ?