Voilà plusieurs semaines/mois que vous travaillez sur l’ouverture une boutique en ligne ou la création d’un site d’actualités. Lors de ce projet, vous avez fait un gros travail sur le cahier des charges du site ce qui vous a permis de bien structurer votre projet. Celui-ci est maintenant sur les rails et vous en êtes aux derniers ajustements en matière de design et d’ergonomie.
Excellent, vous avez déjà fait une grosse partie du travail ! Cependant, avez-vous pensé à ces petits détails qui, mis bout à bout, vont faire de votre futur site internet un véritable succès ou un cuisant échec ? Ces détails, peuvent aller de la cohérence que vous allez apporter à votre charte graphique ou encore le travail sur l’UX design sur lequel vous n’avez pas assez passé de temps. Mais, on peut pousser le détail encore plus loin à travers le choix de la police d’écriture (font) que vous allez utiliser sur votre site.
En effet, ce qu’on appelle dans le jargon des Fonts (nous verrons plus tard la différence entre une police de caractère et une font), ont une importance tout aussi élevée que la place d’un bouton d’action ou encore le choix de tel ou tel visuel.
Je vous propose aujourd’hui de vous expliquer pourquoi le choix des fonts est un élément sur lequel vous devez prendre le temps de vous poser. Je vous expliquerai également les erreurs à ne pas faire dans le choix de ces polices. Je vous livrerai, enfin, plusieurs exemples de sites qui vous propose plusieurs milliers de fonts d’exemple et sur lesquels vous pourrez télécharger des polices d’écritures gratuitement.
Qu’est ce qu’une Font ? Pourquoi est-ce important de bien les choisir ?
Dans un premier temps, il est nécessaire de définir ce qu’est une police d’écriture (ce qui est différent d’une font) ainsi que l’importance qu’a cet élément sur un site internet.
Définition d’une police d’écriture
Une police d’écriture (ou police de caractères), en typographie, correspond à une représentation visuelle de caractères, dont le style est coordonné, afin de former un langage complet et cohérent.
Quelle est la différence entre une police d’écriture et une font ?
Une fonte est l’ensemble des caractères correspondant aux mêmes caractéristiques de corps, graisse et italique au sein d’une même police. Il s’agit donc d’une sous-famille d’une police d’écriture. Par exemple, si « Garamond » est une police, le « Garamond romain gras 12 points » est, quant à lui, une fonte.
Sachez cependant que depuis bien longtemps, les deux termes sont confondus et chaque terme peut désormais être utilisé. D’ailleurs, vous pourrez voir que, dans cet article, pour une raison de sémantique, je ne ferai pas de distinction.
Quel rôle joue une font ? Pourquoi il est nécessaire de bien les choisir ?
La police de caractère donne le ton d’un site. C’est elle qui participe au plaisir de la lecture. Son rôle est donc de rendre la lecture la plus agréable possible pour l’internaute. C’est encore elle qui insuffle de la personnalité au texte.
Avec son caractère, elle alimente la perception et crée des émotions: elle donne la touche finale. La police joue un rôle clé dans la compréhension des messages écrits.
Comment choisir une police d’écriture pour son site internet ?
Maintenant que vous avez bien compris l’importance d’une police d’écriture, voici quelques conseils que j’ai pu glaner auprès du DA (directeur artistique) de l’agence qui développe le site de mon entreprise pour choisir une front pour un site internet. Vous verrez, au final, c’est assez simple.
Toutes les fonts ne s’adaptent pas bien à l’écran
S’il y a bien une erreur que font certaines entreprises qui développent une stratégie digitale, c’est d’utiliser la police d’écriture qu’ils avaient l’habitude d’utiliser sur leurs plaquettes, prospectus ou autres affiches, sur leur site internet. Sachez que certaines fonts, pourtant très efficace sur un format physique/papier, ne s’adaptent pas du tout sur une interface web.
Ainsi, pour choisir la police d’écriture d’un site, il est nécessaire de tester chaque font sur les différents navigateurs (Chrome, IE, Firefox, Safari) utilisés par les internautes, afin de s’assurer que celles qui ont été sélectionnées collent bien sur un support digital.
Une fois que le test sera un succès, vous pourrez intégrer les fonts dans votre charte graphique.
La règle de 3, un basique à respecter
Que ce soit pour vous habiller qu’en matière de design ou d’ergonomie, on parle souvent du chiffre 3:
- 3 couleurs maximum lorsque vous vous habillez
- 3 clics maximum pour accéder aux produits
- 3 couleurs majeurs pour un design sobre et efficace
- …
La règle de 3 fonctionne également lorsqu’on parle de choix de police pour un site internet. Pour éviter que votre site internet ressemble à un sapin de Noël, il est fortement conseillé de se limiter à 3 fonts maximum sur un même site.
Cela permettra de garder la sobriété nécessaire pour éviter de perturber les internautes dans leur expérience sur votre site.
Favoriser les polices d’écriture traditionnelles
Autre point important dans le choix d’une police d’écriture: favorisez le traditionnel. En effet, que vous ayez envie d’avoir un design avant-gardiste, coloré voir totalement déjanté, c’est tout à fait compréhensible (et recommandé si votre cible l’est tout autant que vous). Cependant, en ce qui concerne la typographie, il est fortement conseillé de sélectionner des fonts traditionnelles.
Pourquoi ? Tout simplement parce que les internautes, aussi extravagants soient-ils, sont impatients, exigeants et surtout très conservateurs dans leur manière d’aborder la lecture sur un support digital. Le fonctionnement est le même que pour un livre: s’il y a bien un endroit sur lequel vous vous devez d’être plus mesuré, c’est bien dans le choix de votre police.
Dernier conseil: comparez les fonts en live !
C’est bien le dernier conseil que je peux vous donner: lorsque vous aurez commencé votre sélection des polices que vous avez prévu d’intégrer sur votre site, je vous conseille des les tester en live pour vous faire un véritable avis de celles-ci. Pour ce faire, je vous conseille d’utiliser le site typetester.
Ce site est payant mais vous offre une version d’essai de 30 jours, ce qui sera largement suffisant pour tester les différentes polices sélectionnées.
A quoi sert Typetester ?
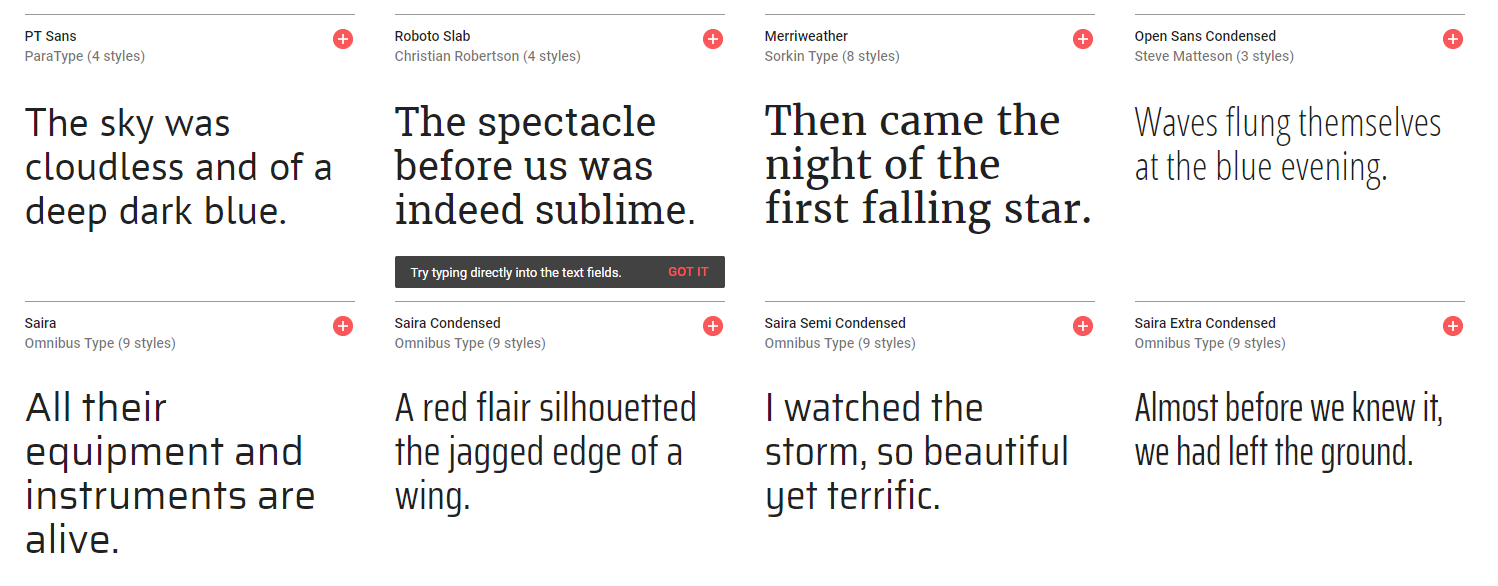
Sur ce site, vous pourrez sélectionner les fronts pré-sélectionnées pour les tester en live, sur le texte de votre choix. Jusque-là, rien d’exceptionnel. Cependant, avec cet outil, vous pourrez comparer, sur le même écran, le même paragraphe de texte mais sous différentes fonts. C’est donc excellent pour comparer et vous faire un véritable avis.
3 sites pour télécharger des fonts gratuites
Nous y voilà, c’est pour cette partie que vous êtes arrivé sur cet article: les meilleurs sites pour télécharger des polices gratuites.
Google Fonts

Google Font est l’un des sites de référence pour télécharger des polices d’écriture gratuitement.
Pour le coup, c’est sur ce site que nous avons sélectionné les fonts que nous avons utilisé pour notre site d’entreprise. C’est donc un bon référentiel si vous recherchez des idées.
Dafont

Ne vous fiez pas au design de ce site qui est une véritable mine d’or pour trouver des exemples de fonts à télécharger. Comme tous les autres sites proposés, vous pourrez télécharger l’ensemble des fonts proposées sans avoir à débourser le moindre euro. Vous pourrez également faire un don à l’auteur pour le remercier.
Abstrac Fonts

Plus de 1000 polices sont disponibles en téléchargement sur ce site. Cela vaut le coup d’aller faire un petit tour pour voir, en quelques clics seulement, plusieurs centaines de propositions.
Les précautions d’utilisation de ces polices gratuites
Avant de vous laisser, sachez que tous les sites listés ci-dessus fonctionnent sous licences. Cela signifie qu’il existe des règles d’utilisation à respecter. Ainsi, avant de vous arrêter sur le choix d’une font, je vous conseille de bien vérifier les conditions d’usage de cette police gratuite pour vous assurer que vous les respecterez.