La plupart d’entre vous le savent, je travaille depuis près d’un an maintenant sur la refonte complète du site internet de mon entreprise. Ce projet n’est pas une création de site proprement parlé mais, du fait du changement de CMS, cela y ressemble fortement.
Le projet touchant à sa fin, j’ai envie de revenir sur les différentes étapes de ce projet en vous livrant mes conseils et retours d’expériences.
En effet, de la rédaction du cahier des charges à la recette finale, en passant par le choix d’une agence web… etc, il y a beaucoup d’erreurs à éviter et de bonnes pratiques à suivre.
Je commence cette série en faisant un focus sur le cahier des charges, document fonctionnel compliqué à rédiger mais tellement nécessaire pour bien débuter un projet de refonte ou de création de site internet.
Au cours de cet article, je vous livrerai une définition en vous expliquant à quoi sert un cahier des charges. Puis, je vous expliquerai la différence entre un cahier des charges fonctionnel et technique.
Je vous livrerai les différents éléments qui doivent être inclus dans ce document et vous donnerez un exemple de cahier des charges concret à travers celui que j’ai rédigé pour la refonte du site de mon entreprise. Cet exemple de cahier des charges sera disponible en téléchargement gratuit au format PDF, elle est pas belle la vie ? ^^
Logiquement, à la fin de la lecture de cet article, vous devriez être en mesure de rédiger un cahier des charges efficace pour créer un site web à votre image ou celle de votre entreprise.
Qu’est-ce qu’un cahier des charges ?
Avant de vous expliquer ce que contient un cahier des charges ainsi un exemple concret, il est nécessaire que vous compreniez bien ce qu’est un cahier des charges et à quoi il sert. Il faudra également préciser la notion de cahier des charges fonctionnel et technique.
Définition: un cahier des charges, c’est quoi ?

Un cahier des charges (abréviation CDC), scope statement en anglais, est un document qui permet à un donneur d’ordre de faire savoir à un exécutant ce qui est attendu comme travail lors de la réalisation d’un projet.
Ok pour la définition, mais concrètement, qu’est-ce qu’un cahier des charges ?
Dans le cas d’une création de site web, il s’agit d’un document qui permet à une agence web d’identifier ce qu’attend son client pour son site: site e-commerce, site vitrine, fonctionnalités attendues… etc
A quoi sert un cahier des charges ? Quel est son rôle ? Quel objectif ?
Le cahier des charges d’un site internet a deux utilités principales: pour l’agence et pour le client lui-même.
Comme indiqué dans la définition, il permet à l’agence qui va développer le site de comprendre les enjeux liés à celui-ci ainsi que le résultat attendu par le client. Son rôle est donc de permettre à l’agence de comprendre le contexte dans lequel évolue le client, ses principaux concurrents, la typologie de site attendu ainsi que les fonctionnalités primaires.
Du côté client, la rédaction d’un cahier des charges permet à celui-ci de se poser les bonnes questions sur ce qu’il veut vraiment pour son site internet. Il permet de formaliser, sur du papier, les contours du site qui est attendu. En effet, nous verrons plus tard qu’il est important de lister les fonctionnalités les plus importantes qui doivent être développées ce qui permet au client de faire un point sur l’objectif réel qu’il veut se donner avec son site.
Par exemple, si le client souhaite avec une section blog, il devra normalement se poser la question s’il est en mesure d’alimenter ce blog régulièrement. Si oui, par qui ? Quels sujets ? Quel objectif pour cette section ? etc…
Ainsi, un cahier des charges sert principalement à définir les contours d’un projet et permet aux différents acteurs impliqués dans celui-ci de se poser les bonnes questions pour avoir les bonnes réponses.
Quelles différences entre le cahier des charges fonctionnel et le CDC technique ?
Lorsqu’on parle de création de site internet, il y a souvent deux termes différents qui reviennent: le cahier des charges fonctionnel et le cahier des charges technique.
Quelle est la différence entre ces deux documents ? Quel est le document attendu par une agence pour estimer le coût de création d’un site ? Pas de panique, je fais le point !
Pour faire simple, dans une agence, il y a deux chefs de projets différents:
- Le chef de projet fonctionnel, qui est en relation constante avec le client. Son objectif est de comprendre le besoin du client et de le conseiller. Il parle le même langage que le client.
- Le chef de projet technique, lui,organise la gestion d’un projet auprès des profils techniques de l’agence: développeurs, intégrateurs… etc
Lorsqu’un chef de projet fonctionnel reçoit un cahier des charges, il se met en relation avec le chef de projet technique qui s’occupera de traduire le document fonctionnel en un document technique permettant aux développeurs de savoir ce qui est attendu par le client.
Ainsi, un cahier des charges technique est un document a destination des profils techniques d’une agence web et qui est rédigé par l’agence elle-même.
Qui doit rédiger le cahier des charges fonctionnel ?

Mais alors, qui doit rédiger le cahier des charges ? Est-ce réserver à un projet expert ou même un débutant peut-il rédiger ce document indispensable ?
Dans la mesure du possible, il est conseillé au client de le rédiger lui-même au maximum. Tout simplement parce qu’un cahier des charges comprend énormément d’informations liées au contexte du projet: informations sur l’entreprise, sur la concurrence, sur la typologie de site attendue, les fonctionnalités… etc.
Et d’ailleurs, comme je vous l’expliquais plus haut, le rôle d’un cahier des charges est également de permettre au client de se poser les bonnes questions liées à son projet de création de site internet.
Pour la partie fonctionnalités attendues, cela nécessaire tout de même quelques compétences techniques en matière d’ergonomie et d’UX design. Je vous conseille donc de vous rapprocher d’un expert du domaine que ce soit par vos connaissances personnelles ou en faisant appel à un professionnel. Le constat est le même concernant la charte graphique envisagée.
Que contient un cahier des charges ?
Maintenant que vous avez compris à quoi sert un cahier des charges et pourquoi il est nécessaire que vous le rédigiez au maximum par vous-même, on peut aborder la section dédiée au contenu de ce document. Que contient un cahier des charges ? Quels sont les éléments attendus et/ou important à faire figurer pour qu’il réponde bien à son objectif ?
Je vous propose de vous livrer le plan type d’un cahier des charges ainsi que les différents points sur lesquels insister. Comme expliqué plus haut, il doit permettre aux acteurs de se poser les bonnes questions à travers 4 grandes sections:
- Présentation détaillée de l’entreprise et du contexte du projet
- Présentation du contexte technique
- Présentation des fonctionnalités fonctionnelles attendues
- Présentation des modalités de sélection du prestataire
Voyons maintenant les différents éléments qui sont attendus dans chacune de ces sections.
Présentation détaillée de l’entreprise et du contexte
Cette partie peut paraître inutile alors qu’elle a une importance cruciale pour les agences.
En effet, le fait de présenter l’activité de l’entreprise ainsi que son historique permettra à celles-ci de mieux cerner l’entreprise, son secteur d’activité, la concurrence en place… etc.
En présentant votre entreprise (date de création, produits vendus, chiffre d’affaires, nombre de salariés…), l’agence saura tout de suite à quel type de structure elle a affaire.
De plus, en présentant le secteur d’activité sur lequel elle intervient ainsi que les principaux concurrents, vous donnerez des informations nécessaires pour les premières recherches graphiques que l’agence vous fera parvenir.
Si vous êtes néophytes du web, précisez-le !
Si vous êtes en train d’ouvrir une boutique en ligne et que vous structure est en train de se monter, précisez-le. Si vous n’avez pas de compétences techniques, précisez-le également. Cela permettra à l’agence de prévoir un budget d’accompagnement et/ou de formation pour vous rendre autonome.
Cela vous permettra de comparer le tarif de chaque agence sur une base commune.
Si vous souhaitez refondre votre site, donnez quelques stats
Pareillement, si vous avez déjà un site internet, qu’il soit de e-commerce ou non, pensez à donner quelques statistiques sur celui-ci. Cela permettra à l’agence de mesurer votre degré de maturité sur internet et donc d’adapter son discours en conséquence.
Par exemple, vous pouvez donner des informations liées au trafic mensuel, au chiffre d’affaires généré, au nombre de pages vues, aux technologies actuellement utilisées, aux informations qu’il faudra récupérer… etc.
Présentation du contexte technique
L’autre élément très important lié au contexte du projet sera de présenter l’environnement technique dans lequel celui-ci doit ou va se dérouler.
En effet, si vous êtes déjà une entreprise installée ayant un site internet, il est nécessaire de préciser l’ensemble de l’environnement technique autour de celui-ci. Présentez les différentes plateformes techniques que vous utilisez (ERP, CRM, Base de données…) ainsi que la nature des flux entre ces différents éléments (XML, CSV… etc). Pour être plus concret aux yeux de l’agence, je vous conseille de réaliser un rapide schéma synthétisant les différents outils et leurs flux.
En ce qui concerne le choix du CMS, si vous n’avez pas d’obligation, je vous conseille de demander à l’agence de préciser le CMS qu’elle vous recommande d’utiliser pour votre projet. Demandeur leur une justification de cette solution
Si, comme c’était mon cas, le groupe dans lequel votre entreprise est, a imposé à l’ensemble de ses filiales de passer par un CMS précis lors de notre refonte du site internet, demandez à l’agence de vous faire un retour écrit sur le choix de cette solution. Si le CMS imposé n’est pas le plus à même de répondre à vos besoins, cela permettra de négocier en interne.
En parlant de CMS, si vous ne savez pas encore par quelle solution technique vous allez passer, je vous conseille de lire mon avis sur Prestashop, sur Shopify, sur Wix et sur Jimdo. Cela vous donnera quelques notions utiles par la suite.
Présentation des fonctionnalités fonctionnelles attendues
Pour cette partie, je vous conseille de vous faire accompagner par un professionnel, surtout si vous avez prévu d’ouvrir une boutique en ligne. En effet, le e-commerce nécessite une expertise spécifique et si vous n’êtes pas expert du domaine, il vaut mieux laisser vous laisser guider.
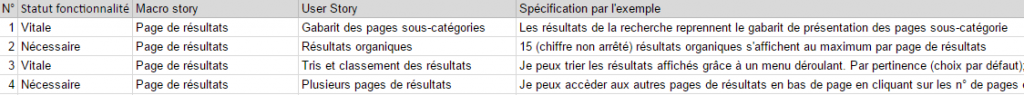
Concernant les fonctionnalités souhaitées, je vous conseille de faire un tableau Excel en listant les différentes fonctionnalités souhaitée pour les différents gabarits de pages qui devront exister sur votre site internet.
Par exemple, voici les différents gabarits de pages qui peuvent exister pour un site e-commerce
- Home page
- Page de catégorie
- Page de sous catégorie
- Fiche produit
- Page de panier
- Tunnel de conversion
- Espace actualités/blog
- Moteur de recherche: box de search, page de résultats…
- Page CMS: erreur 404, qui sommes-nous… etc
- etc…

Pour chacune des fonctionnalités, je vous conseille d’attribuer une notation d’importance (de 1 à 5 par exemple), ce qui vous permettra de hiérarchiser vos besoins. Cette catégorisation des fonctionnalités vous permettra de faire des arbitrages dans le cas où votre budget ne vous permet pas d’avoir toutes les fonctionnalités souhaitées.
Vous trouverez dans mon exemple de cahier des charges sous format PDF un lien vers un tableau de fonctionnalités par gabarit, exemple que j’ai utilisé pour mon appel d’offre et tout au long du projet de refonte. Mon tableau comportait plus de 400 lignes distinctes. J’ai mis BEAUCOUP de temps à le créer mais je vous assure que le jeu en valait vraiment la chandelle.
Ce document vous permettra également, lorsque l’agence vous fera valider le cahier des spec fonctionnelles, au cours du projet, de vérifier que vous n’avez pas oublié de fonctionnalités vitales pour votre business.
Présentation des modalités de sélection du prestataire
La dernière partie du cahier des charges est destinée à présenter les modalités de sélection du prestataire ainsi que les informations liées à la consultation (planning et informations contacts).
Listing des éléments attendus
Cette section permettra de lister les différents éléments que vous souhaitez recevoir comme réponse de la part des agences que vous aurez sélectionné et à qui vous aurez fait parvenir votre cahier des charges.
Généralement, les éléments attendus sont les suivants:
- Présentation détaillée de l’agence: équipe, organisation, références, contacts principaux
- Un rétroplanning du projet et la méthodologie envisagée par l’agence: quand débutera le projet ? Quand finira-t-il (dans le cas où vous n’avez pas fixé de deadline) ? Quels seront les livrables de l’agence (cahier des spécificités fonctionnelles ? Reporting hebdomadaire ? …) Quelles phases de validation ? Quels mode de communication avec le prestataire ?
- Plusieurs pistes de création graphique: dans le cas d’un site e-commerce par exemple, il est souvent conseillé de demander la home générale du site ainsi que la fiche produit. Cela permet d’avoir un aperçu des capacités graphiques de l’agence et/ou de la compréhension ou non de votre univers de business.
- Une proposition budgétaire détaillée: plus cette proposition budgétaire est détaillée, plus vous aurez de billes pour comparer les agences entres elles. Si vous souhaitez que l’agence gère également l’hébergement de votre site, votre acquisition de trafic (stratégie SEO, SEM… etc) c’est dans cette partie que vous devez le rappeler. Pensez également à demander des précisions budgétaires concernant la TMA, tierce maintenance applicative, qui est la maintenance régulière que fera l’agence une fois le site lancé.
Planning de la consultation
Le planning de consultation est très important car il permet à l’agence de connaître toutes les dates estimées liées au projet:
- Date de début de l’appel d’offre
- Dates des soutenances orales, si vous avez prévu d’en faire (conseillé !)
- Date de sélection finale de l’agence
- Date souhaitée de début du projet
- Date souhaitée de mise en production
Ce planning est indispensable car il permet à l’agence de savoir de combien de temps elle dispose pour répondre à votre appel d’offre mais également de la date souhaitée de mise en ligne. Elle pourra ainsi programmer sa charge de travail et savoir si elle dispose des ressources suffisantes pour effectuer le projet dans de bonnes conditions.
En effet, suite à l’envoi de ce cahier des charges, certaines agences m’ont répondu qu’au vu du travail attendu, elles ne seraient pas en mesure de tenir les délais, étant déjà engagées dans des projets consommateurs de ressources.
Modalités de sélection du prestataire
Autre point important à préciser, les facteurs d’évaluations des réponses des agences.
Les agences web ont besoin de savoir les critères que vous prendrez en compte pour vous décider dans le choix du prestataire qui développera le site.
Si vous avez précisé le budget que vous souhaitez consacrer à la création de votre site internet, vous pouvez par exemple insister sur l’importance de le respecter.
Informations de contacts
Enfin, terminez votre document en rappelant les différentes informations de contact. Si vous êtes plusieurs à avoir rédigé le cahier des charges, indiquez les informations de contact des différents acteurs.
En effet, il se peut que les agences aient besoin de précisions concernant des éléments de votre cahier des charges. Ces informations de contact sont donc essentielles.
A noter que, dans l’idéal, je vous conseille de recontacter les agences sélectionnées une semaine après leur avoir envoyé le CDC pour leur proposer une session de questions/réponses par téléphone.
Exemple de cahier des charges pour la création d’un site internet

Comme je vous l’indiquais en préambule, j’ai rédigé l’année dernière le cahier de charges pour la refonte du site de mon entreprise. J’ai donc un exemple de cahier des charges à vous livrer gratuitement et à télécharger en PDF. La bonne nouvelle pour vous, c’est que toutes les agences auxquelles j’ai soumis ce document m’ont fait un retour très positif: ce CDC leur a permis de bien comprendre les enjeux et le travail attendu.
Bien entendu, j’ai supprimé l’ensemble des informations liées à mon entreprise, ce qui est bien normal (dont la charte graphique). Il vous faudra les remplacer par les vôtres pour commencer la personnalisation de ce document.
Vous verrez également dans ce PDF que j’ai fait un gros travail sur les fonctionnalités attendues sur le futur site de mon entreprise. Cet exemple de cahier des charges étant sur le domaine de la formation professionnelle, j’ai également retiré l’ensemble des fonctionnalités attendues qui sont spécifiques à ce domaine: il vous faudra donc personnaliser les fonctionnalités en fonction de votre secteur d’activité.
Grâce à cet exemple concret, vous aurez donc une trame à suivre pour la rédaction de votre cahier des charges.