Cas pratique: j’ai amélioré mon taux de transformation de 98%, découvrez comment !
Aujourd’hui, je vais vous parler d’une technique simple et efficace pour améliorer le taux de conversion de votre site e-commerce.
En effet, mon chef préféré (sisi je vous jure !) et moi avons travaillé à l’amélioration du tunnel de conversion (panier d’achat) avec la mise en place d’un test Multivarié (voir la différence entre un test A/B et un test MVT)
Ce projet nous a permis d’augmenter le taux de transformation du site Telecharger.com de plus de 98%.
Pour réaliser ce test, nous avons mis en place 2 versions alternatives au panier qui était jusqu’alors en ligne et avons partagé le trafic à égalité entre chacune de ces trois versions, grâce à l’outil Visual Website Optimizer.
Résultats du test MVT
Ce test, nous l’avons laissé en place pendant près de 4 mois.
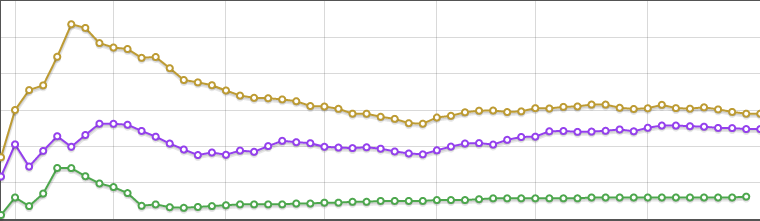
Et voici les résultats que nous avons eu :
Taux de transformation moyen

La courbe Verte correspond au panier de base
La courbe Bleu-violette correspond à la version alternative 1
La courbe Jaune-dorée correspond à la version alternative 2
Comme vous pouvez le voir, après une hausse importante au début du test, chacune des versions se sont stabilisées dans le temps.
Il apparaît que la version de base avait des indicateurs d’activités (taux de transformation, panier moyen et donc CA généré) bien plus faibles que les deux versions alternatives que nous avions soumis.
La version dorée (donc version alternative 2) avait un taux de transformation supérieur de 98% à la version de base. Cependant le panier moyen de la version alternative 1 était plus élevé. Ainsi, la différence de CA généré entre chacune des versions alternatives n’était pas flagrante.
Nous avons donc arrêté la version de base et avons alors laissé les deux versions alternatives tournées avec un trafic partagé à 50-50 pendant un mois supplémentaire.
Le taux de transformation de la version alternative 1 avait ré-augmenté et du coup le CA généré de la courbe bleue était supérieur à la courbe de la version dorée.
Nous avons donc généralisé la version alternative 1 et donc augmenté notre taux de transformation de 98% par rapport à la version de base.
Pour ceux qui veulent en savoir plus sur la méthode:
Le tunnel de conversion de base devait être amélioré
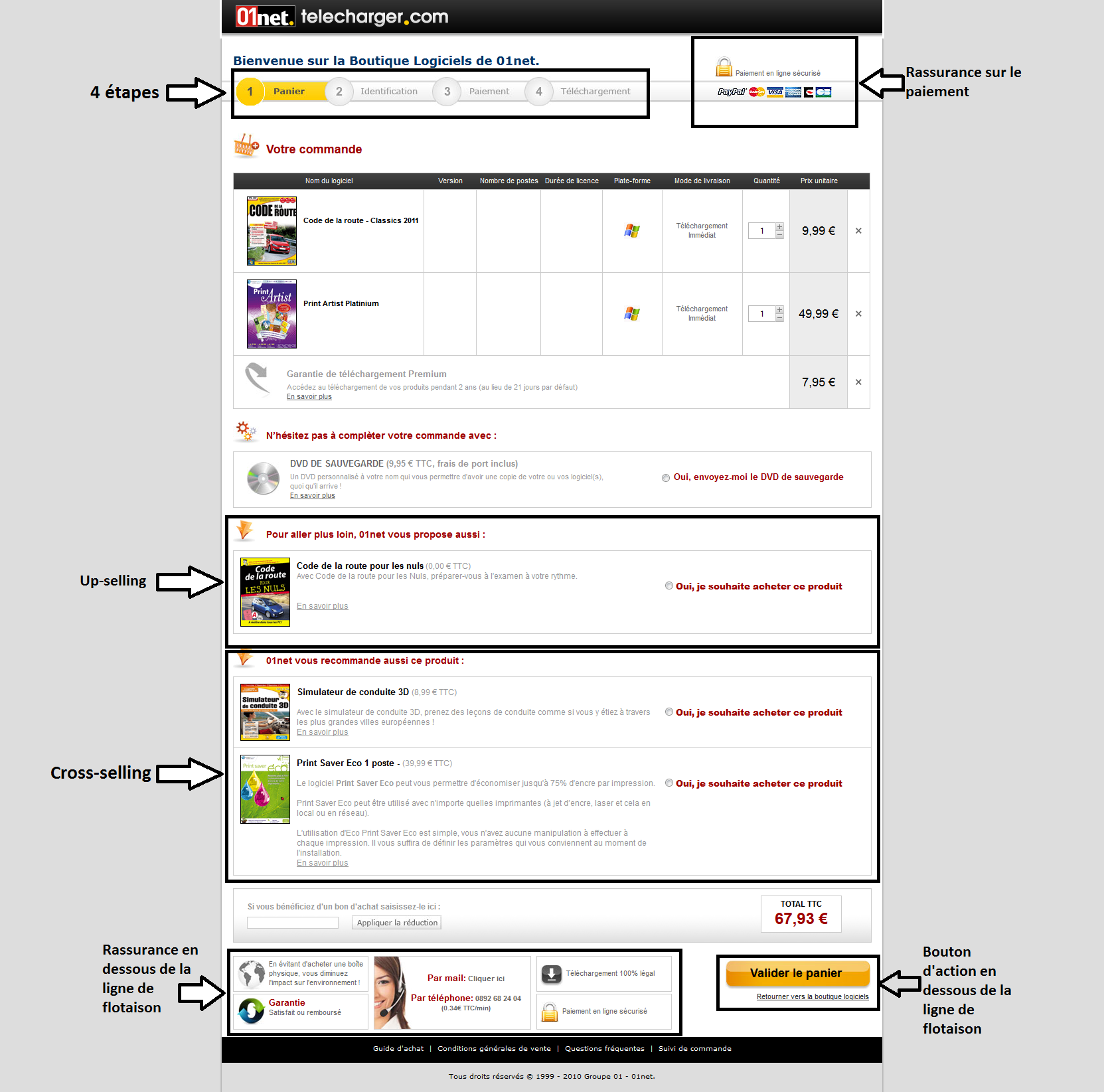
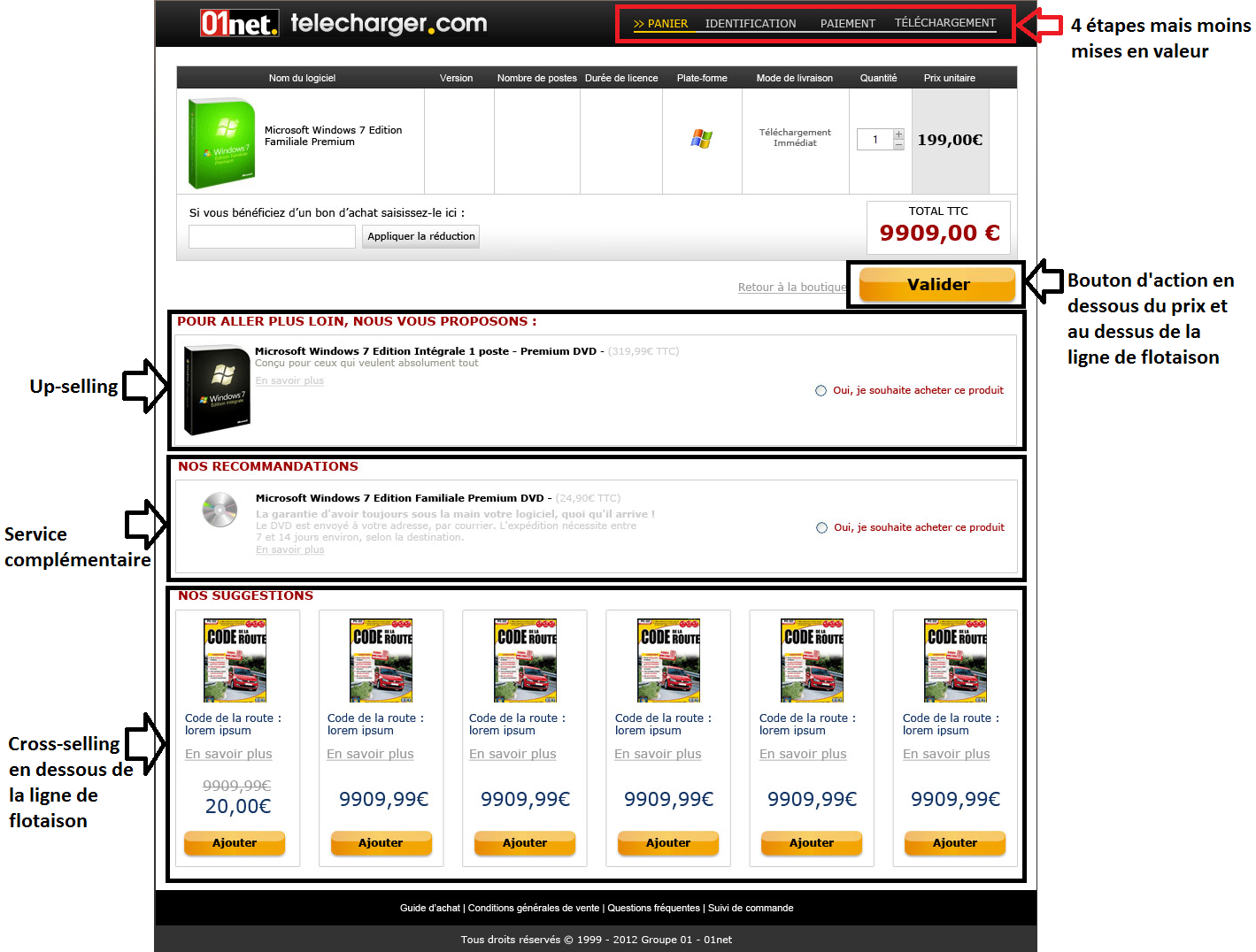
Selon moi, le panier en ligne à mon arrivée dans l’entreprise avait plusieurs points d’amélioration (voir imprim-écran ci-dessous) :
- 4 étapes étaient nécessaires. Celles-ci étaient d’ailleurs annoncées en zone chaude de l’écran.
- Le call to action pour aller à l’étape suivante était bien en dessous de la ligne de flottaison
- La rassurance était également mal positionnée en partie car une nouvelle fois en dessous de la ligne de flottaison.

Panier en ligne lors de mon arrivée chez Telecharger
Présentation de la version alternative 1

Pour la première version alternative, nous avons repositionné le bouton d’action au-dessus de la ligne de flottaison.
De plus, nous avons également déplacé les étapes pour passer commande dans une zone moins visible.
Le cross-selling était situé en dessous de la ligne de flottaison.

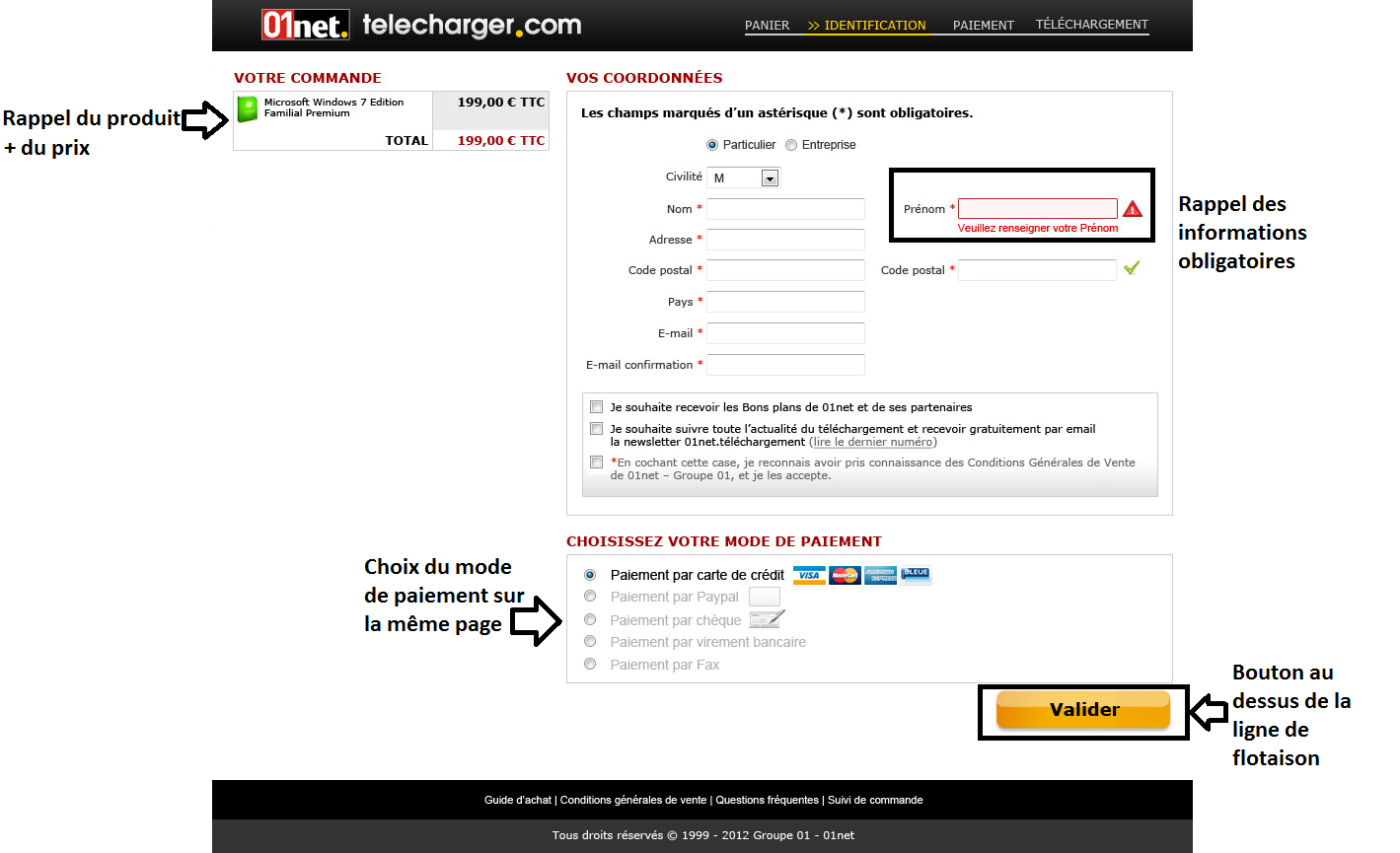
Pour la deuxième étape du panier, nous avons jumelé les informations de coordonnées ainsi que le choix du mode de paiement. Le tout, au-dessus de la ligne de flottaison.
J’en profite d’ailleurs pour vous indiquer que l’adresse est une composante obligatoire du e-commerce, même pour un produit dématérialisé. En effet, nous avons hésité à la retirer avant de nous rendre compte que légalement, elle est obligatoire pour l’établissement de la facture.
Présentation de la version alternative 2
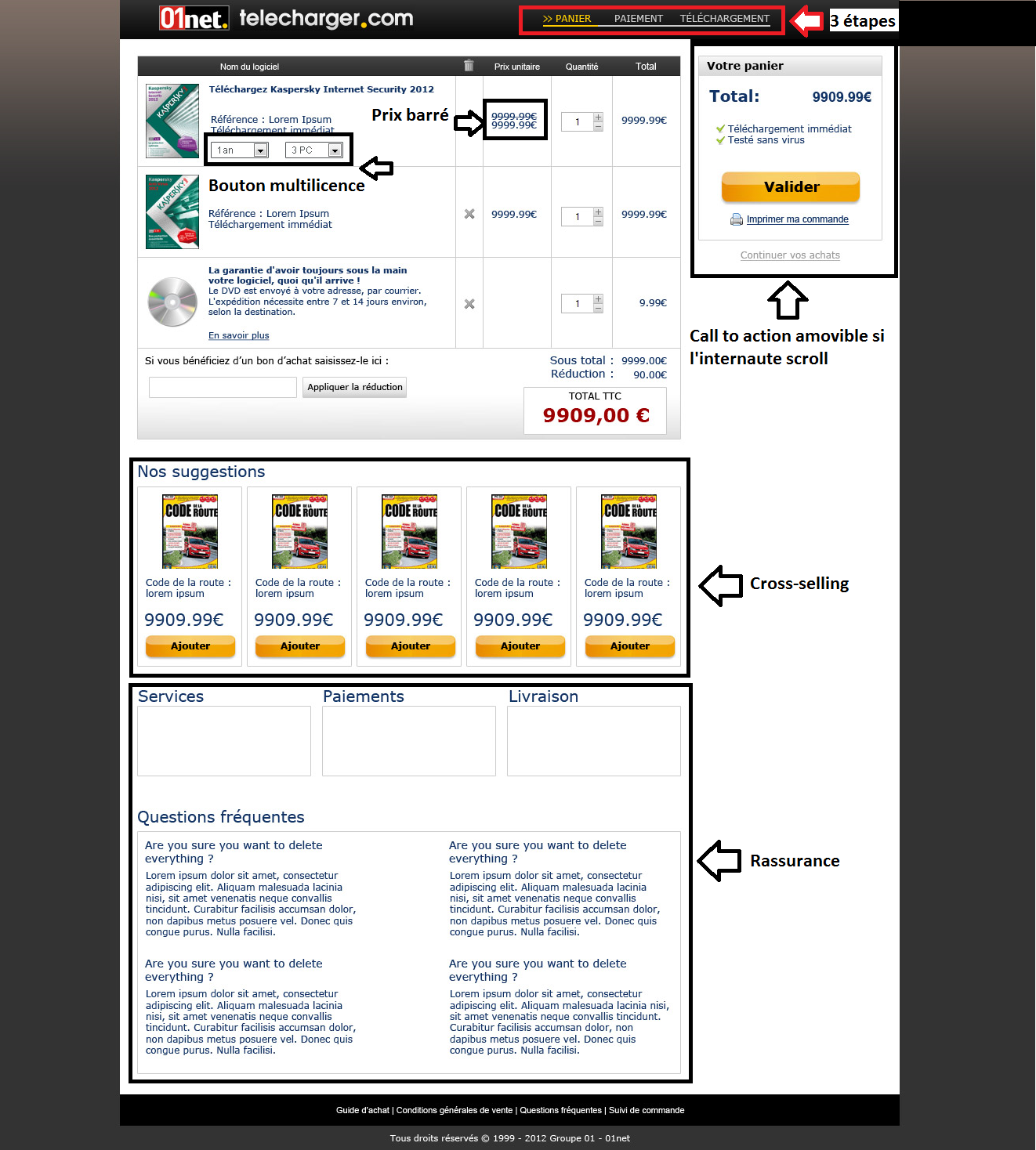
Dans la seconde version, nous avons réduit le tunnel de conversion à 3 étapes seulement.
De plus, nous avons ajouté des boutons multi-licences directement sur le récapitulatif produit. Ce bouton a pour objectif de laisser l’opportunité à l’internaute d’augmenter le nombre d’années de licences du logiciel qu’il désire et donc d’augmenter son panier moyen.

Par ailleurs, le bouton d’action était situé en colonne de droite, sur un slide-in, amovible dans le cas où l’internaute était amené à scroller sur la page. Ainsi, le call to action était toujours visible.
En dessous du récapitulatif du panier du client, nous avons ajouté du cross-selling puis de la rassurance avec « les questions les plus fréquentes que se posent les internautes».
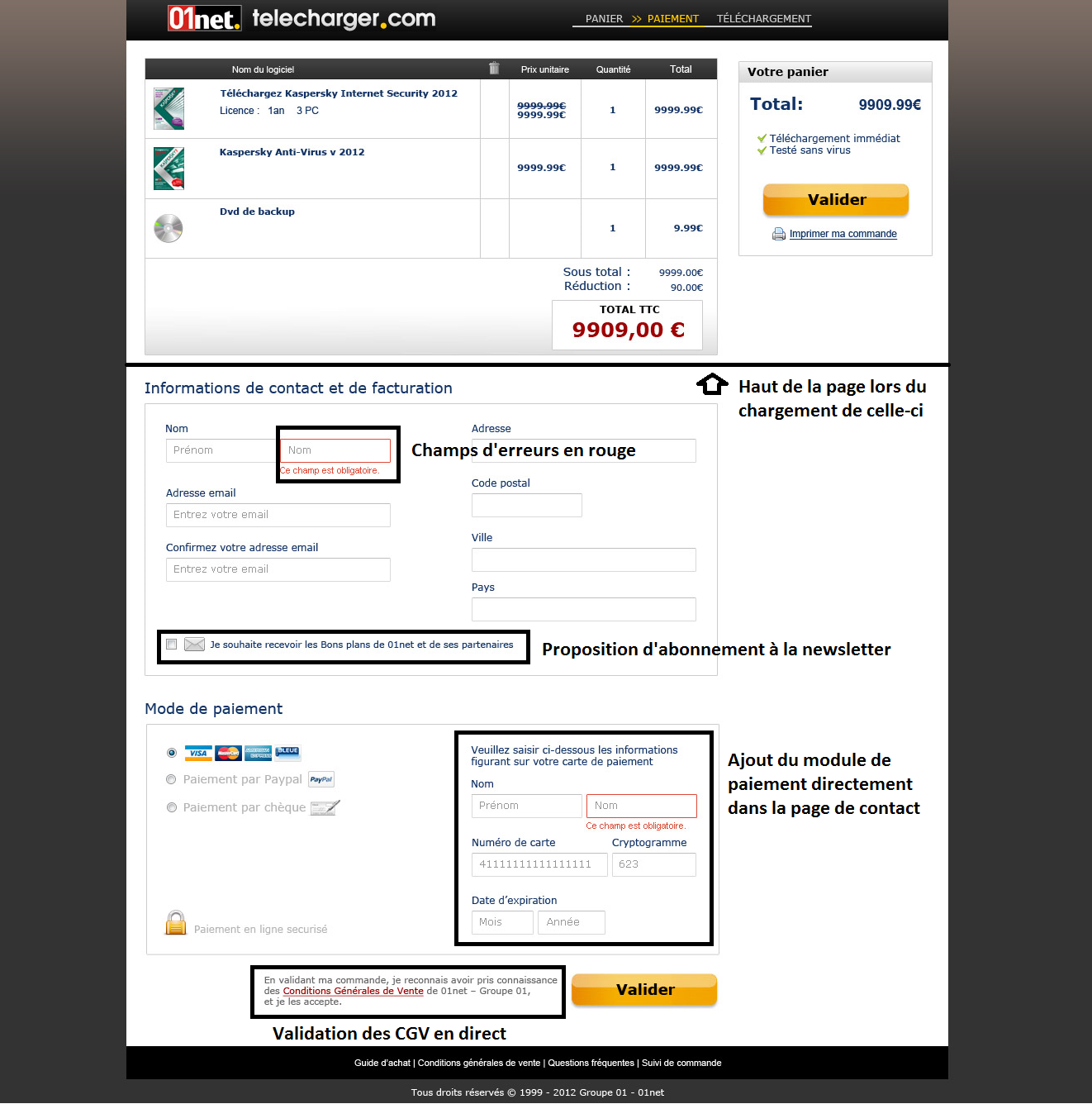
La seconde page du panier de la version alternative 2 disposait d’une encre qui renvoyait l’internaute au milieu de la page, spécifiquement au niveau des informations à remplir par l’internaute.
Lorsqu’une information était mal renseignée par l’internaute, l’information s’affichait en rouge afin de bien montrer à l’internaute ce qui est attendu de lui.
Sur cette page, on proposait l’inscription à la newsletter du site, en opt-out (l’internaute doit cliquer dessus pour valider son inscription).
En fonction du module de paiement choisi par l’internaute, celui-ci se chargeait directement sur la partie droite dédiée au paiement. Cela a permis de gagner une page par rapport aux autres versions du panier.
Enfin, les conditions générales étaient acceptées par l’internaute à partir du moment où l’internaute cliquait sur le bouton « valider ».

Conclusion de ce test MVT: testez pour améliorer !
Pour conclure, on peut dire que ce test nous a permis de nous rendre compte que le tunnel de conversion a un rôle important dans le taux de transformation d’un site e-commerce.
Il est donc nécessaire de réaliser régulièrement des tests MVT sur le panier de votre site afin de l’améliorer en permanence.
Comme vous avez pu le voir, l’efficacité d’un panier peut varier du simple au double (nous avons pu améliorer le notre de 98% par rapport à l’ancien).
Pensez bien qu’il existe une multitude de bonnes pratiques mais que toutes ne sont pas adaptées à votre site. Aucune règle n’est figée alors n’hésitez plus, testez et améliorez !
Votre avis m’intéresse:
A la lecture de ce cas pratique, envisagez-vous de faire des tests prochainement ?
Pour ceux qui ont déjà fait un test multivarié, avez-vous été satisfait par les résultats ?