Webflow peut apparaître à première vue comme un petit joueur par rapport au géant WordPress. Pourtant, la solution de création de site web possède quelques cordes à son arc, à tel point que certains utilisateurs historiques de WordPress affirment avoir changé pour Webflow sans regret.
Alors comment Webflow parvient-il à se démarquer face à WordPress ? Quel CMS avez-vous intérêt à adopter pour votre projet de blog, site vitrine ou boutique en ligne ? Réponse dans ce comparatif complet Webflow vs WordPress !
Webflow vs WordPress : mon avis en résumé
Webflow est une solution de création et d’hébergement de site web, créée aux États-Unis en 2013. Le CMS a été conçu initialement pour les webdesigners et cela se ressent à l’utilisation.
L’interface ressemble à s’y méprendre à celle de Photoshop et les graphismes se révèlent d’une qualité impeccable. Pour créer et héberger votre site avec Webflow, vous devez souscrire à un abonnement mensuel.
Webflow a été pensé pour les débutants comme un outil no-code, mais contrairement à ses concurrents, comme Wix et Squarespace, vous pouvez modifier le code source de vos pages.
WordPress est un CMS open-source créé en 2003. Il fonctionne sans abonnement et c’est à vous d’installer votre site chez l’hébergeur de votre choix. À la base conçu pour du blogging, il permet maintenant de créer tout type de site web (e-commerce, site vitrine, etc.)
WordPress fonctionne avec un système d’extensions (plugins et thèmes) pour personnaliser votre site de A à Z. WordPress fait tourner 43,2 % des sites actuellement en ligne et se place de loin comme leader du marché.
Si vous êtes webdesigner ou que vous devez créer un site au design bien travaillé, alors Webflow est peut-être fait pour vous ! En revanche, si l’aspect esthétique n’est pas votre priorité et que vous souhaitez un site simple mais fonctionnel, alors WordPress semble être plus adapté.
Pour l’e-commerce, si vous n’avez pas de connaissance technique, je vous recommande plutôt de vous tourner vers des solutions 100 % conçues pour les boutiques en ligne, comme Wizishop, un CMS made in France.
Webflow vs WordPress : quelle solution privilégier ?
Ergonomie et prise en main
À l’installation, WordPress va vous sembler certainement assez technique, notamment si vous optez pour l’installation manuelle. Toutefois, plusieurs hébergeurs proposent une installation en un clic, permettant une mise en place rapide de votre site WordPress.
Avec Webflow, comptez moins de 5 minutes pour créer un compte et commencer à éditer votre site web.
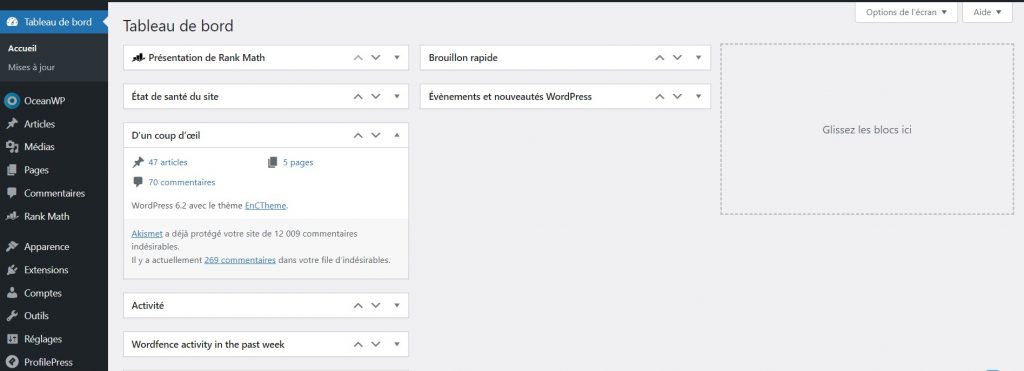
Ensuite, du côté de la prise en main, WordPress propose une interface claire et intuitive. La barre latérale de menu à gauche de votre écran vous permet de tout faire : ajouter des pages, mettre à jour votre site ou encore personnaliser votre thème.
L’éditeur de contenus Gutenberg installé de base est très simple à prendre en main, avec un système de blocs. D’autres constructeurs de pages comme Elementor ou Divi permettent de personnaliser simplement une page web, sans avoir besoin de coder.

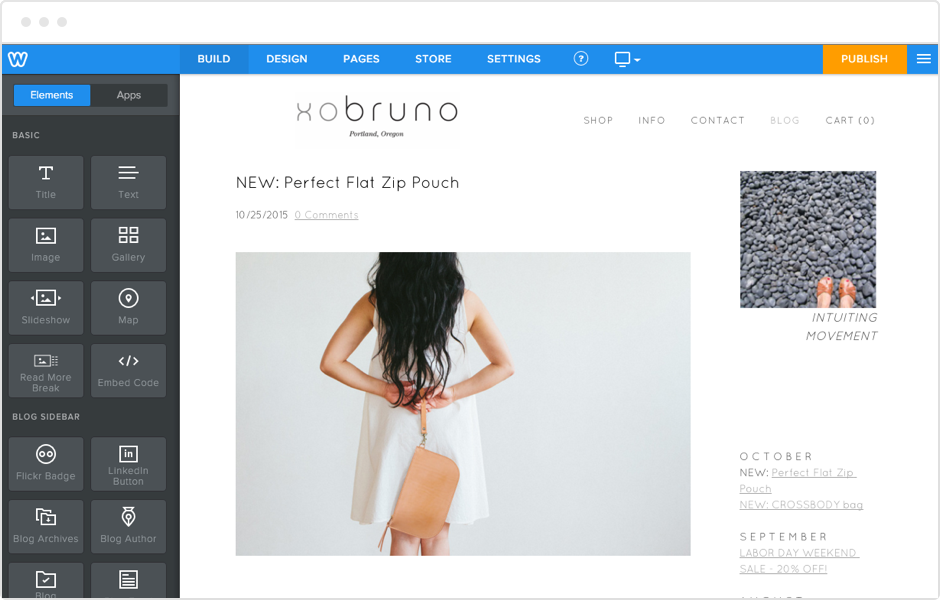
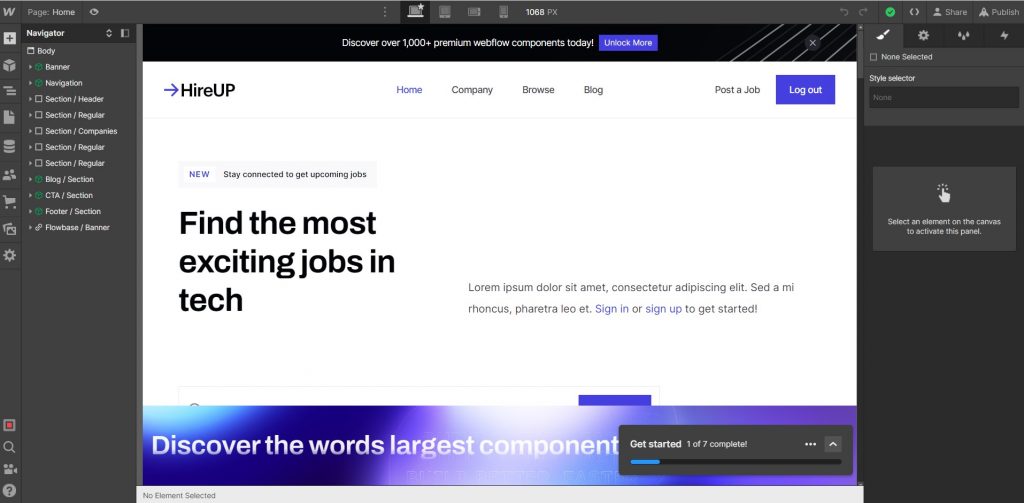
L’interface de Webflow peut paraître étonnante à première vue, se rapprochant plus de celle de Photoshop que d’autres CMS. Attendez-vous à devoir vous repérer parmi un grand nombre de menus et sous-menus éparpillés sous toute la page. En ce sens, le CMS peut s’avérer plus long à prendre en main que son concurrent WordPress.
En revanche, une fois votre menu trouvé, le système de glisser-déposer s’avère très intuitif pour construire votre page et le résultat s’affiche comme sur le navigateur web. Je vous conseille donc de tester avec la version gratuite de Webflow pour déterminer si l’interface vous paraît intuitive à prendre en main ou pas.

Design et personnalisation
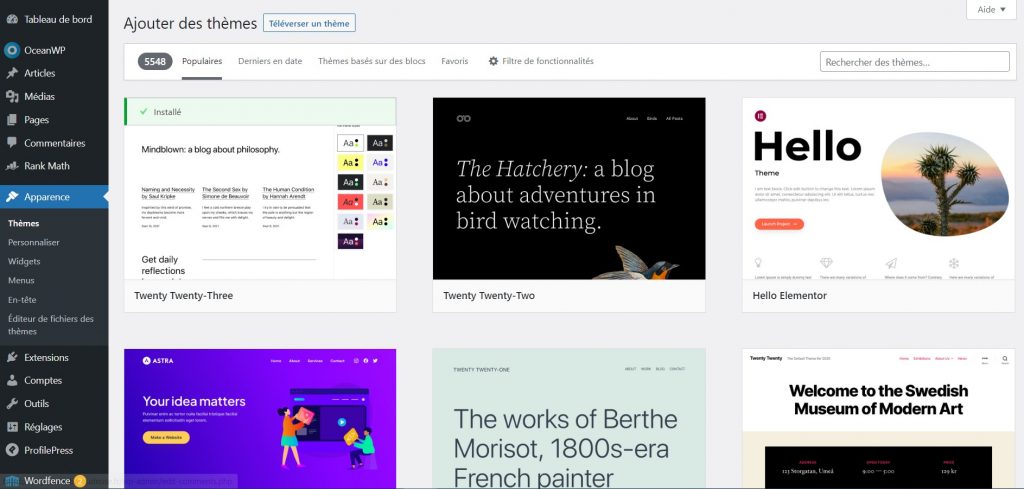
Worpdress propose des milliers de thèmes gratuits disponibles dans son catalogue. Si vous ne trouvez pas votre bonheur, vous pouvez trouver encore plus de thèmes, payants ou gratuits, sur ThemeForest. Attention, toutefois, la qualité peut grandement varier d’un thème à un autre.

Webflow vous propose plusieurs solutions pour créer le design de votre site :
- Travailler à partir d’une page blanche ;
- Partir d’une simple structure à laquelle ajouter vos éléments ;
- Construire votre site à partir d’un template de base.
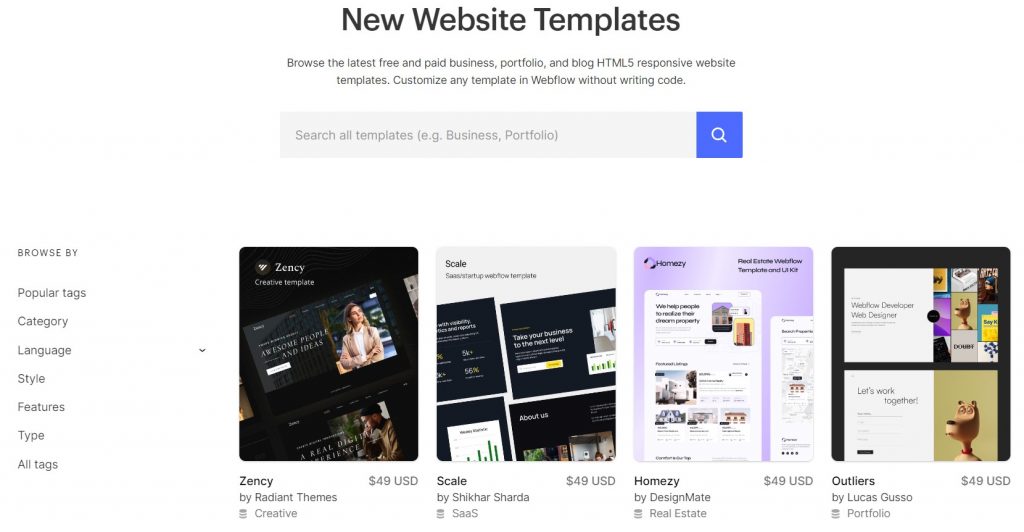
Webflow propose une base bien fournie de templates avec notamment 50 d’entre eux gratuits. Pour le reste, ils sont payants, c’est notamment le cas de la plupart de ceux embarquant les fonctionnalités blog et e-commerce.
Les prix varient entre 20 $ et 130 $. Comptez en moyenne 50 $ pour un template de blogging et 80 $ pour un template e-commerce. Ce tarif s’ajoute bien sûr à l’abonnement, ce qui fait de Webflow une solution assez onéreuse.
En revanche, la qualité des templates est au rendez-vous ! Responsives et très esthétiques : vous pouvez y aller les yeux fermés. Le catalogue est bien pensé : vous pouvez filtrer par style pour ne visualiser que les designs en accord avec votre projet.
Vous pouvez bien sûr personnaliser votre template par la suite pour le mettre à votre image, et même modifier le code HTML et CSS si vous voulez aller un cran plus loin.

C’est vraiment le point fort de Webflow, sur lequel le CMS a réussi son pari !
Service client
En tant que solution open-source, vous ne disposez pas de service client avec WordPress. Toutefois, ne fuyez pas : vous avec accès à une quantité incroyable de ressources sur le web (dont certaines en français) pour vous aider à résoudre les problèmes sur votre site.
Webflow propose un service après-vente professionnel et qualifié, accessible uniquement si vous optez pour un plan payant. Petit bémol : l’assistance est en anglais. Vous pouvez prendre contact avec eux par e-mail et chat.
Si vous optez pour la version gratuite, vous n’avez accès qu’aux ressources communautaires de Webflow :
- Un forum (en anglais) très actif ;
- La Webflow University, qui abrite une belle sélection de ressources (vidéos, tutoriels, etc.) pour prendre en main le CMS. Tout est très bien fait, mais encore une fois, c’est en anglais.
SEO
WordPress est adapté à un bon référencement naturel sur les moteurs de recherche. Mais il est aisé de « perturber » la machine, notamment avec des mauvais réglages, ou l’installation d’extensions mal conçues ou trop lourdes qui ralentissent votre site.
De la même façon, une partie des paramètres SEO ne sont pas personnalisables nativement. Vous avez donc besoin d’installer une extension pour personnaliser les données critiques au référencement naturel. La plus connue s’appelle Yoast SEO.
Webflow propose nativement la personnalisation de toutes les balises critiques, sans passer par un plugin. Dans les plans payants, vous avez aussi accès à un certain nombre de fonctionnalités supplémentaires :
- Génération automatique de sitemap ;
- Possibilité de modifier votre fichier robots.txt ;
- Gestion de redirections 301.
Webflow se démarque aussi par sa performance en matière de vitesse de chargement, un critère non négligeable pour le référencement Google.
Webflow vous offre ainsi l’essentiel pour garder la main sur votre SEO. Avec WordPress, vous aurez besoin d’un peu plus de finesse dans vos manipulations.

Sécurité
WordPress est connu pour être le CMS le plus piraté, avec une probabilité de bugs et crash non négligeable. En cause : la popularité de la solution et le nombre important de plugins nécessitant des mises à jour régulières et pouvant potentiellement générer des failles de sécurité.
Du côté de son concurrent, vous n’avez pas d’inquiétude à avoir. Webflow est ultra sécurisé, avec peu de risques de failles de sécurité et la possibilité de générer un certificat SSL directement sur votre site web.
Blogging
Worpdress a été initialement conçu pour le blogging et cela se ressent dans la fluidité de son interface. Tout d’abord, les articles dynamiques sont séparés des pages fixes dans le menu du CMS. Ensuite, l’éditeur Gutenberg installé de base est très bien pensé, avec un grand nombre de blocs à disposition (vidéos, audio, image, citation, etc.).
Du côté de Webflow, trouver le bouton pour ajouter un blog à votre site est déjà un challenge. Assurez-vous dans un premier temps de choisir un template adapté au blogging (ce n’est pas le cas de tous).
L’interface de création d’articles reste très basique et moins bien pensée que celle de WordPress. L’absence de section commentaires natives est notamment à déplorer.

E-commerce et vente
Pour faire de la vente en ligne avec WordPress, vous avez besoin d’installer une extension ! La plus connue est WooCommerce. Son installation est gratuite et permet de transformer votre site vitrine en boutique en ligne. Pour ne pas passer trop de temps sur la personnalisation de la section e-commerce par la suite, il peut être judicieux de partir sur un thème pensé pour le e-commerce et compatible avec WooCommerce.
À lire aussi : découvrez comment créer un site e-commerce avec WordPress.
Webflow propose également des abonnements e-commerce. Vous êtes toutefois limité dans le nombre de produits et le volume de vente. En plus de l’abonnement, attendez-vous à payer 2 % de frais supplémentaires à chaque transaction.
En revanche, tout est personnalisable : pages produits, pages de paiement et e-mails transactionnels, pour une expérience pleinement conforme à votre image de marque.
Si vous souhaitez une solution complète au niveau des fonctionnalités et facile à prendre en main, je vous conseille plutôt de vous tourner vers un CMS dédié e-commerce. Je vous recommande notamment Wizishop, un CMS avec un service client en français très réactif.
Autres fonctionnalités
WordPress propose des dizaines de milliers d’extensions : vous avez donc l’embarras du choix pour personnaliser votre site avec les fonctionnalités de votre choix
À l’inverse, Webflow offre beaucoup moins d’intégrations. Vous devrez vous contenter d’options très standards, comme MailChimp, ActiveCampaign, Stripe ou les réseaux sociaux.
Découvrez la liste des intégrations Webflow.

Les tarifs de Webflow et WordPress
Les tarifs de WordPress
Pour utiliser WordPress, vous ne devez en théorie payer que votre nom de domaine et votre hébergement. Vous pouvez donc vous en sortir pour moins de 100 € par an.
En pratique, prévoyez d’ajouter le tarif potentiel des extensions et thèmes payants. En fonction de votre projet, vous aurez peut-être besoin de faire appel à un développeur WordPress pour vous épauler, ce qui peut vite faire grimper la facture initiale.
Les tarifs de Webflow
Webflow propose une version gratuite, qui permet de tester l’outil mais s’avère très vite limitante. Vous devez vous contenter de 2 sites (ou projets) et de fonctionnalités SEO bridées. Des publicités Webflow restent en outre présentes sur votre site, pour un rendu peu professionnel.
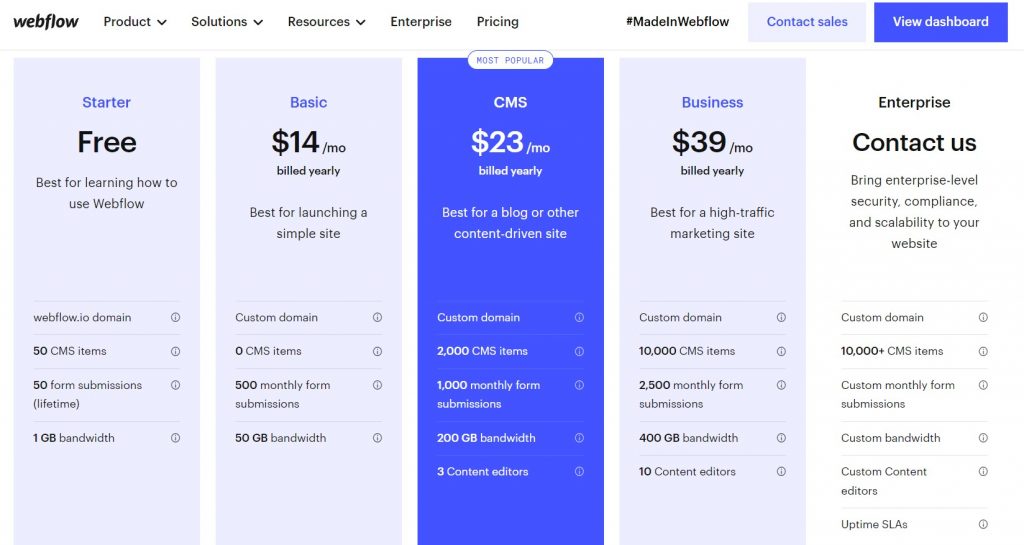
Là où le bât blesse chez Webflow, c’est que les tarifs de la version payante sont loin d’être faciles à comprendre. Vous avez 2 types de plans payants :
- Les tarifs « Site » ;
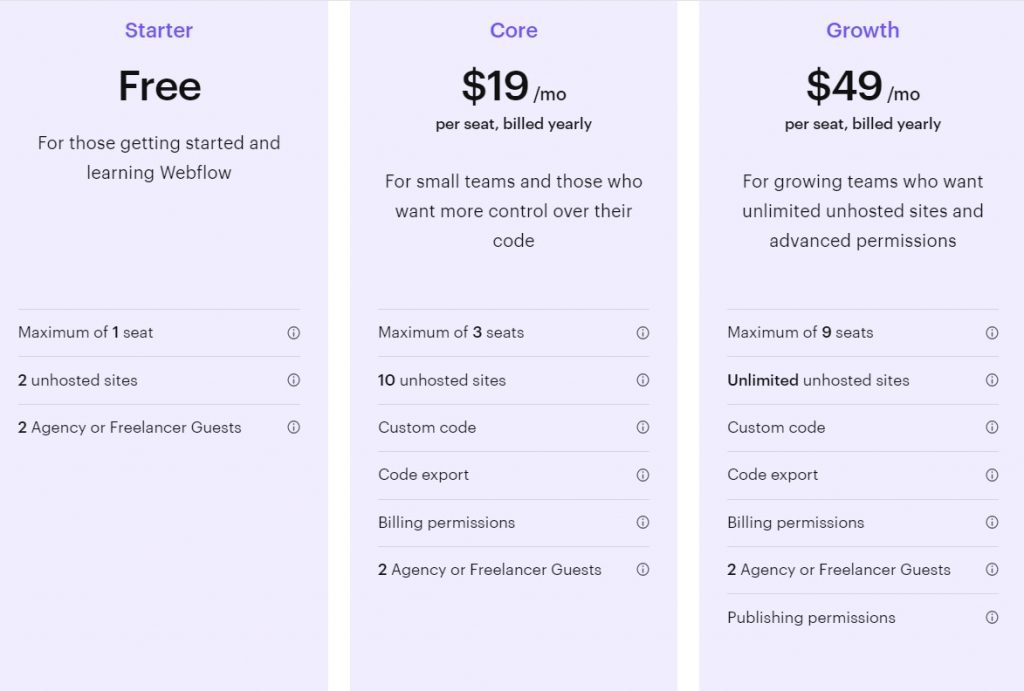
- Les tarifs « Workspace », destinés en théorie aux professionnels.
Vous avez 7 types de tarifs Site allant de 12 $ par mois pour un simple site vitrine à 212 $ par mois pour la version e-commerce Advanced. Pour avoir un blog, comptez minimum 16 $ par mois et pour un site e-commerce, au moins 29 $ par mois.
Sachez que des frais de 2 % par vente sont également prélevés par la plateforme sur vos ventes.

Du côté des tarifs « Workspace », ceux-ci vous permettent d’exporter votre code source et d’héberger votre site ailleurs. Les tarifs s’échelonnent de 0 $ par mois à 35 $ par moins en fonction de votre nombre de pages et projets souhaités. Vous avez aussi des forfaits en équipe si vous comptez collaborer à plusieurs. Bref, comptez au minimum 144 $ par an pour utiliser une version payante de Webflow, à laquelle il faudra ajouter potentiellement un thème payant.

Webflow est donc plus cher qu’un site WordPress fait par vous, mais moins cher qu’un site WordPress conçu par un développeur.
Webflow vs WordPress : le bilan
Les avantages de Webflow
Webflow offre un certain nombre d’avantages et se démarque de son concurrents WordPress sur plusieurs points :
- Des thèmes à l’esthétique irréprochable et responsive ;
- Une installation simple et rapide de votre site web ;
- Un éditeur visuel très puissant (qui nécessite toutefois un petit temps d’apprentissage) ;
- Des sites performants et sécurisés sans effort ;
- Une personnalisation SEO native ;
- Une assistance disponible en anglais.
Les avantages de WordPress
WordPress, de son côté, se démarque par quelques aspects essentiels :
- Une interface intuitive avec un éditeur Gutenberg très bien conçu ;
- Un outil plus facile à maîtriser que Webflow ;
- Des ressources d’aide faciles à trouver sur le net ;
- Une infinité de possibilités de personnalisation et d’ajout de fonctionnalités grâce au catalogue d’extensions très fourni ;
- Un site financièrement abordable si fait soi-même.

À qui s’adresse chacun des 2 CMS ?
Pour conclure, si vous êtes graphiste, webmaster ou webdesigner, vous risquez de tomber sous le charme de Webflow. Cette solution très élégante vous permettra de concevoir des sites attractifs visuellement sans trop d’effort et sans avoir besoin de coder.
WordPress s’adresse particulièrement aux professionnels cherchant à se tourner spécifiquement vers une solution open-source. Les aspirants blogueurs trouveront aussi leur bonheur chez le CMS leader du marché.
Enfin, si vous souhaitez créer un site e-commerce mais que vous avez peu de connaissance technique, je vous recommande plutôt une solution clé en main comme Wizishop. Facile à prendre en main, avec une assistance disponible en français, c’est le CMS idéal pour créer sa boutique en ligne rapidement.