Depuis 2021, Google s’intéresse à la vitesse de chargement et à l’expérience utilisateur (UX) de votre site Internet. Pour mesurer vos performances, le moteur de recherche à créer les Core Web Vitals : Signaux Web essentiels en français.
Mais, LCP, FID, CLS, FCP, kézako ? Comment comprendre ces indicateurs et savoir déchiffrer les résultats de ces analyses ?
Dans cet article je vous guide pour mieux comprendre l’utilité de ces métriques. Vous pourrez alors améliorer votre SEO par des actions simples. Vous obtiendrez une meilleure place dans les résultats de recherche !
Les Core Web Vitals, c’est quoi ?

Les Core Web Vitals sont un ensemble d’indicateurs qui ont pour but d’évaluer l’expérience des visiteurs sur votre site internet. Selon les scores déterminés par l’algorithme Google, votre classement dans ses résultats de recherches peut s’ajuster favorablement ou… défavorablement.
Quels sont les éléments mesurés ?
- Le Largest Contentful Paint (LCP)
Cet indicateur mesure la vitesse de chargement de votre site internet sur le support (ordinateur, tablette ou mobile) d’un visiteur.
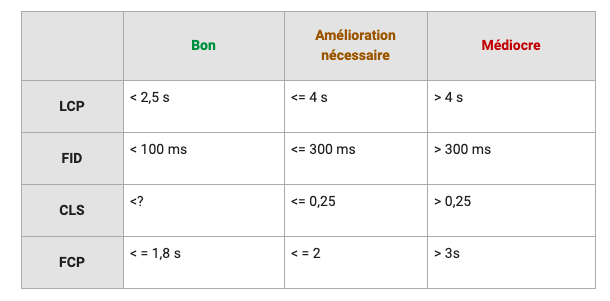
Pour comprendre cette donnée, sachez qu’un temps de chargement optimal doit être inférieur à 2,5 secondes. Si votre score LCP se situe entre 2,5 et 4 secondes, vous pourrez apporter des améliorations à votre page. Enfin, si votre page web s’affiche en plus de 4 secondes, le moteur de recherche pénalise votre référencement naturel.
- First Input Delay (FID)
Le First Input Delay correspond au délai d’interaction d’un visiteur avec votre page. Pour faire simple, cette mesure vous indique combien de temps met un utilisateur pour cliquer sur y un élément de votre site. Vos boutons d’action sont-ils suffisamment visibles ? Vos liens sont-ils parfaitement accessibles ?
Un bon FID doit se situer autour de 100 millisecondes. Dans le cas où sa valeur excède les 300 ms, il est nécessaire d’agir pour l’améliorer !
- Cumulative Layout Shift (CLS)
Aussi, le comportement de votre contenu, lui-même, est mesuré par le Cumulative Layout Shift. Avec cet indicateur Google s’intéresse aux éléments de votre page. Ils doivent être stables. Ainsi, les changements de dispositions inattendus comme un texte qui se déplace de droite à gauche sont pénalisés.
Un bon score CLS doit être inférieur à 0,1. Pour permettre une bonne expérience utilisateur, les pages web doivent conserver un CLS inférieur à 0,1. Un résultat supérieur à 0,2 est considéré comme mauvais.
- FCP First Contentful Paint (FCP) metric
Enfin, la métrique First Contentful Paint (FCP) mesure le temps entre le début du chargement de la page et le moment où un premier contenu est visible à l’écran.
Les valeurs FCP égales ou inférieures à 1,8 seconde sont favorables. Lorsque le résultat est supérieur à 3 secondes, ce score est considéré comme pouvant être retravaillé.

Pourquoi faut-il vérifier les Cores Web Vitals ?
Vous l’aurez compris, ces indicateurs représentent l’expérience de l’utilisateur sur votre site web. Combinés à bien d’autres paramètres, Google analyse vos résultats pour déterminer la qualité de votre référencement.
L’équation est simple : Un bon UX + Un chargement rapide = un bon référencement sur Google.
Ainsi, plus vos Core Web Vitals sont bons, plus vous aurez de chance d’être bien placé dans les résultats de recherche.
Comment mesurer les Cores Web Vitals de mon site internet ?
Deux principaux outils gratuits qui vous permettent de mesurer les Google Core Web Vitals.
Google Page Speed Insight
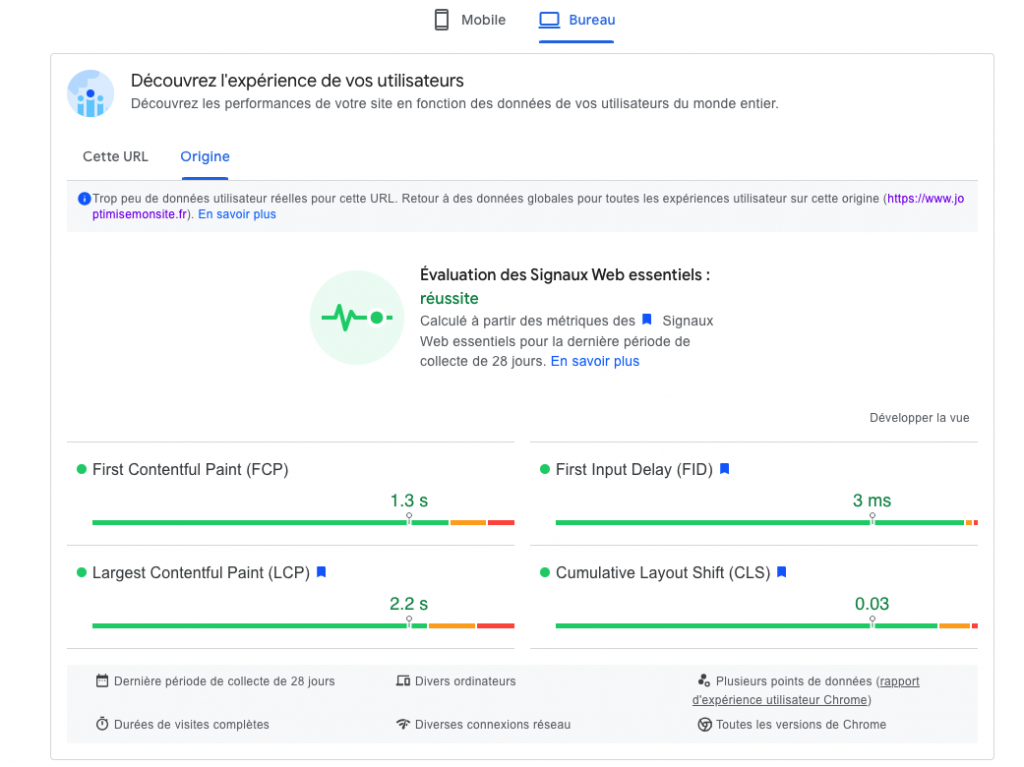
Avec l’URL de votre site web, Google Pagespeed Insight vous indique les performances de vos des signaux essentiels sur mobile et sur ordinateur.

En analysant les performances de “j’optimise mon site”, on constate que tous les voyants sont au vert. En revanche, si les résultats des Core Web Vitals n’étaient pas favorables, un diagnostic est détaillé et des axes d’amélioration vous sont proposés.
Google Search Console
En vous connectant à la Google Search Console, rendez-vous sur “Signaux Web essentiels” pour obtenir un rapport complet de l’expérience utilisateur. À l’aide du rapport complet, vous pourrez prendre connaissance du nombre de pages à optimiser.
Comment obtenir de bons signaux Web essentiels ?
La bonne nouvelle c’est que l’ensemble des signaux web essentiels peuvent être facilement améliorés.
Bien entendu, il est toujours possible de vous lancer dans des petites corrections par vous-même avant de vous faire accompagner. Voici quelques recommandations qui pourraient être à votre portée.
Optimiser votre Largest Content Paint
Généralement, une page dont le temps de chargement est long comporte des visuels très lourds. Il est essentiel de bien optimiser les images sur son site web. Préférez un format en JPEG et une dimension maximum de 800px de large, pour diminuer leur poids.
Mon conseil : Recadrer vos visuels avant de les télécharger sur votre back-office ou utilisez une extension telle que « Smush – Lazy Load Images », pour WordPress.
Des lenteurs d’affichage peuvent aussi être dues à l’offre d’hébergement à laquelle vous avez souscrit. Rapprochez-vous de votre hébergeur pour connaître les solutions plus performantes qu’il peut vous proposer.
Mon conseil : Faites évoluer votre offre ou migrez vers un serveur dédié.
Améliorer le First Imput Delay
L’action principale à mener est d’utiliser un système de cache sur votre site web. Vous pourrez ainsi vider les couches de stockage de données grande vitesse qui stocke des informations et alourdissent le temps de chargement.
Mon conseil : Installez une extension comme « Autoptimize » sur WordPress ou un plug-in tel que « Page Cache Ultimate » sur Prestashop.

Vous pourrez ensuite tenter de réduire la présence de CSS et JavaScript. Ces langages de programmation aident vos pages web à être interactives et plus sexy certes. Néanmoins, l’ajout de code peut grandement affaiblir vos performances.
Mon conseil : Utilisez un thème léger et minifiez les fichiers JS en supprimant les sauts de lignes.
Maximiser le Cumulative Layout Shift
Pour obtenir de meilleures performances au niveau du CLS, il est essentiel d’optimiser les dimensions de vos :
- Bloc de texte,
- Médias (images, vidéos, diaporama, etc.)
- Encarts publicitaires
Mon conseil : Réduisez les animations pour favoriser l’expérience de navigation
Conclusion
Lorsque vous apportez des modifications à votre site web, veilliez à effectuer une analyse de performances Core Web Vitals avec Google Page Speed ou Google Search Console. Selon les résultats, n’hésitez pas à apporter les améliorations indiquées si dessus.